JSON简介
JSON: JavaScript Object Notation(JavaScript对象表示法)
JSON是存储和交换文本信息的语法,类似XML,JSON比XML更加小,更快,更易解析。
JSON 实例
这个studs对象是包含了三个学生信息记录(对象)的数组。
什么是JSON?
- JSON 指 的是JavaScript对象表示法 (JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言*
- JSON 具有自我描述性,更易理解
JSON - 转换为 JavaScript对象
JSON 文本格式在语法上与创建 JavaScript对象的代码相同,所以无需解析器,JavaScript程序能够使用内建的 eval() 函数,用JSON的数据来生成原生JavaScript对象
JSON语法
JSON 语法规则
JSON 语法是JavaScript 语法的子集
- 数据在名称/值
- 数据由逗号分隔
- 花括号保持对象
- 方括号保持数组
JSON 名称/值
JSON 数据的书写格式: 名称/值
”名称/值“包括字段名称(在双引号中),后面是一个冒号,然后是值
"name":"Jack"等价于 这条 javaScript语句
var name = "Jack"JSON值
JSON值可以是以下几种:
- 数字(整数或者是浮点数)— number
- 字符串(引号中)
- 逻辑值 (true 或 false)
- 数组 (在方括号中 )
- 对象 ( 在花括号中 )
- null
JSON对象
JSON对象是在花括号中书写,一个对象可以包含多个 “名称/值“
var p3 = {
"name":"Bob",
"age":22,
3:"小李",
"getName":function(){ return this.name; }
};JSON数组
JSON数组是在方括号中书写,一个数组可以包含多个 对象
var studs=[
{"id":"A001", "name":"Jack", "address":"湖南长沙", "age":25},
{"id":"A002", "name":"张三", "address":"湖南益阳", "age":24},
{"id":"A003", "name":"孙权", "address":"湖北武汉", "age":20}
];JSON的基本格式有两种: map(用大括号封装),list(用中括号封装)
(主要演示map,list大家都会,就相当于数组)
<script type="text/javascript">
//方式3: 用于封装数据----Json技术 , 是一种轻量级的数据交换格式
//json的基本格式有两种: map(用大括号封装),list(用中括号封装)
var p3 = {
// map(ken,value)
"name":"项羽",
"age":1501,
3:"王哥",
"getName":function(){
return this.name;
},
"toString":function(){
return "我乃战神"+this.name+",活了"+this.age+"年了!";
}
};
//两种访问p3中成员变量的方式
// 第一种: p3["成员名"]---可以访问所有的
// 第二种:p3.成员名--- 只能访问合法的变量名
document.write("</br>p3[成员名]访问方式:"+p3[name]); // WA --- 没加引号(“”)
document.write("</br>p3['成员名']访问方式:"+p3["name"]); // ac
document.write("</br>p3.成员名访问方式:"+p3.name); // AC
document.write("</br>p3['成员名']访问方式:"+p3["3"]); // ac
</script>list访问方式
//3.2 list--array
var strs=["aa","bb","cc"];
document.write(str[0]);JavaScript中的 for –in 语句学习
<!-- for-in语句 -->
<script type="text/javascript">
/*
for( 变量名 in 对象 ){
...//分别对对象中的元素(属性)进行遍历操作
}
*/
//数组对象
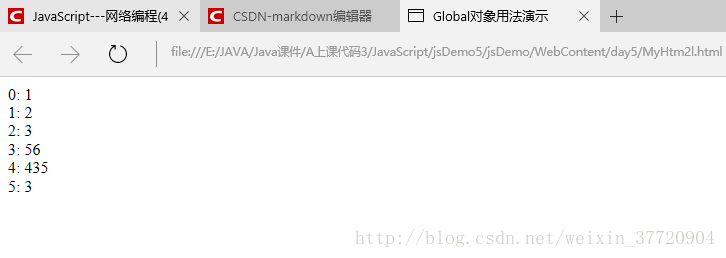
var arr = [1,2,3,56,435,3];
for( x in arr){//注意,对于数组,这里的x是下标即是0,1,2,3,...
println( x+": "+ arr[x] );
}
//用for...in语句操作自定义对象---见后面部分的代码演示
</script>和JAVA中的增强for循环很像

其实for–in 比增强for循环更加强大,他可以修改元素
js中的for…in—-相当于把java中的普通for循环和增强for循环合并成一个, 格式:
for(变量 in 对象){
....//对对象中的每个元素分别进行操作
}那么用for – in 来访问普通数组和 普通对象来深刻理解for – i
访问数组
<script type="text/javascript"
//1) for...in访问
var ar = [1,4,6,8];
for( x in ar){
//注意js中x不是元素值,而是元素的序号---对于数组
document.write("</br>"+x+","+ar[x]);
}
</script>左边是序号,右边是元素
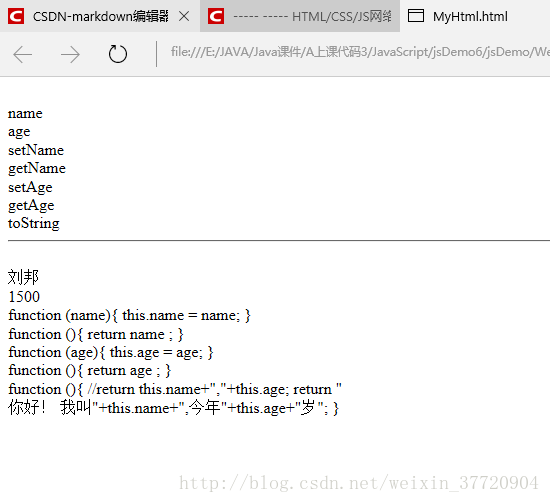
访问普通对象
<script type="text/javascript">
//2) for...in访问普通对象
for( x in p){ //x是对象的所有成员名称(key)
document.write("</br>"+x);///输出:变量名与方法名
}
document.write("<hr>");
for( x in p){ //x是对象的所有成员名称(key)
document.write("</br>"+p[x]);//输出: 成员变量的值
}
</script>结果 上面是ket 下面是value

那么Json技术 实际开发中我们在哪些场景会用到呢?
map+list —-项目一般采用的方式
var studs=[
{"id":"A001", "name":"Jack", "address":"湖南长沙", "age":25},
{"id":"A002", "name":"张三", "address":"湖南益阳", "age":24},
{"id":"A003", "name":"孙权", "address":"湖北武汉", "age":20}
];看起来挺复杂,其实挺简单的。 一个数组 里面放多个map map里面又放数据
var studs=["map1","map2","map3"];
var map1={
"id":"A001",
"name":"Jack",
"address":"湖南长沙",
"age":25
}那么我们要怎么拿到里面元素呢
for(var i=0;i<studs.length;i++){
document.write("</br>"+studs[i]["id"]+","+studs[i]["name"]+","+studs[i].address+","+studs[i].age);
}
其实这就相当于拿后台的数据了,有时候会更加复杂。比如
var datas={"studs":[
{"id":"A001", "name":"Jack", "address":"湖南长沙", "age":25},
{"id":"A002", "name":"张三", "address":"湖南益阳", "age":24},
{"id":"A003", "name":"孙权", "address":"湖北武汉", "age":20}
],
"currentPage":15,
"count":100,
"depts":{"name":"信电院","address":"信息楼","num":2000}
};即 map{ key,list[ map{} ] } 结构类似这种
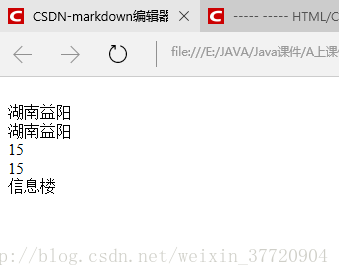
//第二个学生的地址
document.write("</br>"+ datas.studs[1].address);
document.write("</br>"+datas["studs"][1]["address"]);
//当前页码
document.write("</br>"+datas.currentPage);
document.write("</br>"+datas["currentPage"]);
//学院地址
document.write("</br>"+datas["depts"]["address"]);
整片代码贴上
用js 写的println和print代码如下
function print(str){
document.write(str);
}
function println(str){
document.write(str+"<br/>");
}整片学习代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>js对象---我们自己定义对象(Java中的面向对象建模)</title>
<script type="text/javascript" src="../tools/out.js"></script>
</head>
<body>
<script type="text/javascript">
/*
//方式1: 封装性比较差,比较底层 ---用一个空函数或Object当前对象的原型,然后给该原型手动一步步添加成员变量和方法
function Person(){
//alert("hello obj");
}
var p = new Person(); //相当于调用构造方法,创建一个新对象
//☆给已经创建的对象添加成员变量或成员方法: 对象名.成员名=...
p.name="Alice"; //添加成员变量
p.age=22;
p.show=function(){//添加成员变量
alert("name="+p.name+",age="+p.age);
};
//p.show();//方法调用
//也可以直接用Object对象来创建
var p2 = new Object();
p2.name="Bob";
p2.sex="male";
p2.age=24;
p2.sayHello=function(){
alert("name="+p2.name+",age="+p2.age+",sex="+p2.sex);
};
p2.sayHello();
*/
</script>
<script type="text/javascript">
//方式2: 封装性比较好,更接近于Java中的面向对象建模
function Person(name,age){
this.name=name;
this.age=age;
this.setName=function(name){
this.name=name;
};
this.getName=function(){
return this.name;
};
this.setAge=function(age){
this.age=age;
};
this.getAge=function(){
return this.age;
};
this.toString=function(){
return this.name+","+this.age;
};
}
var p = new Person("Alice",22);
p.setName("Jack");
p.setAge(24);
println("2222: "+ p.getName()+","+p.getAge());
println( p ); //p.toString()
</script>
<script type="text/javascript">
//方式3: 用于封装数据----Json技术 , 是一种轻量级的数据交换格式
//json的基本格式有两种: map(用大括号封装),list(用中括号封装)
//3.1 map
var p3 = {
"name":"Bob",
"age":22,
3:"小李",
"getName":function(){ return this.name; }
};
//访问map中的数据,方式1:对象名["属性名"] -----能通吃所有,,,但不要忘掉引号
println( p3["name"] ); //AC
println( p3["3"] ); //AC
println( p3["age"]);//AC
//println( p3[age]);//WA , 原因:忘掉引号
println( "<hr/>" );
//访问map中的数据,方式2:对象名.属性名 ---如果属性名不符合变量名的命名规则,不行!
println( p3.name );
println( p3.age );
//println( p3.3 ); //WA: 因为这里的属性名是“3”,不符合变量名的命名规则
//3.2 list--array
var strs=["aa","bb","cc"];
println( strs[0] ); //访问方式: 对象名[元素序号] ---参见数组元素的访问方式
//3.3 map+list ----项目一般采用的方式
var studs=[
{"id":"A001", "name":"Jack", "address":"湖南长沙", "age":25},
{"id":"A002", "name":"张三", "address":"湖南益阳", "age":24},
{"id":"A003", "name":"孙权", "address":"湖北武汉", "age":20}
];
for(var i=0; i<studs.length;i++){
println(studs[i].id+","+studs[i]["name"]+studs[i]["address"]+","+studs[i].age);
}
/*js中的for...in----相当于把java中的普通for循环和增强for循环合并成一个, 格式:
for(变量 in 对象){
....//对对象中的每个元素分别进行操作
}
*/
//1) for...in访问数组
var ar = [1,4,6,8];
for( x in ar){ //☆注意,js中x不是元素值,而是元素的序号---对于数组
//println(x);//输出: 0 1 2 3
println( ar[x] );
}
//2) for...in访问普通对象
for( x in p){ //x是对象的所有成员名称(key)
//println(x);//输出:变量名与方法名
println(p[x]);//输出: 成员变量的值
}
//3) for...in访问json对象
for( i in studs){//数组,i是序号
for(key in studs[i]){//对象, key是属性名且是字符串格式(不能用studs[i].key来访问)
print(studs[i][key]+" ");
}
println("");
}
</script>
<script type="text/javascript">
//3.4 map+list2 ----项目中采用的复杂方式
var datas={"studs":[
{"id":"A001", "name":"Jack", "address":"湖南长沙", "age":25},
{"id":"A002", "name":"张三", "address":"湖南益阳", "age":24},
{"id":"A003", "name":"孙权", "address":"湖北武汉", "age":20}
],
"currentPage":15,
"count":100,
"depts":{"name":"信电院","address":"信息楼","num":2000}
};
//第二个学生的地址
println( datas.studs[1].address);
println( datas["studs"][1]["address"]);
//当前页码
println( datas.currentPage);
println( datas["currentPage"]);
//学院地址
println( datas["depts"]["address"]);
</script>
</body>
</html>
























 308
308

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








