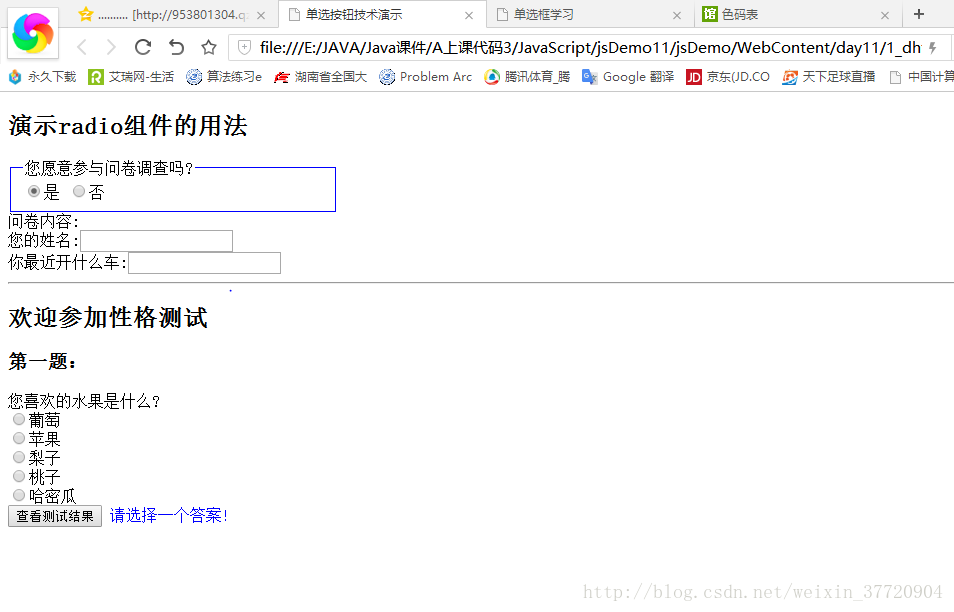
一个简单的单选框学习,
单选框看起来简单,但是很多细节
多个选项,要实现不能一个多不选提交。等-
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>单选按钮技术演示</title>
<style type="text/css">
fieldset{
width: 300px;
border: 1px solid blue;
}
#contentid{
display: none;
}
ul{
list-style: none;
margin:0px;
padding: 0px;
/*background-color: red;*/
}
.close{
display:none;
}
.open{
display: block;
background-color: red;
width: 300px;
}
</style>
<script type="text/javascript">
function show(node){
var oDivContent = document.getElementById("contentid");
if(node.value=='yes'){
oDivContent.style.display="block";
}else{
oDivContent.style.display="none";
}
}
function showResult(){
var oNo1Radios = document.getElementsByName("no1");
var val=0;
var isSel=false;
for(var i=0; i<oNo1Radios.length;i++){
if(oNo1Radios[i].checked){
val =parseInt( oNo1Radios[i].value );
isSel=true;
break;
}
}
if(!isSel){
document.getElementById("errInfo").innerHTML="请选择一个答案!".fontcolor("blue");
return;
}else{
document.getElementById("errInfo").innerHTML="";
}
if(val>=1 && val<=3){
document.getElementById("res1").className="open";
document.getElementById("res2").className="close";
}else{
document.getElementById("res2").className="open";
document.getElementById("res1").className="close";
}
}
</script>
</head>
<body>
<h2>演示radio组件的用法</h2>
<fieldset>
<legend>您愿意参与问卷调查吗?</legend>
<input type="radio" name="ask" value="yes" onclick="show(this)">是
<input type="radio" name="ask" value="no" checked="checked" onclick="show(this)">否
</fieldset>
<div id="contentid">
问卷内容:<br/>
您的姓名:<input type="text" /><br/>
你最近开什么车:<input type="text" /><br/>
</div>
<hr/>
<h2>欢迎参加性格测试</h2>
<div id="q1">
<h3>第一题:</h3>
<span>您喜欢的水果是什么?</span>
<ul>
<li><input type="radio" name="no1" value="1"/>葡萄</li>
<li><input type="radio" name="no1" value="2"/>苹果</li>
<li><input type="radio" name="no1" value="3"/>梨子</li>
<li><input type="radio" name="no1" value="4"/>桃子</li>
<li><input type="radio" name="no1" value="5"/>哈密瓜</li>
</ul>
<div>
<input type="button" value="查看测试结果" onclick="showResult()"/>
<span id="errInfo"></span>
<div id="res1" class="close">1-3分:你的性格内向,建议....</div>
<div id="res2" class="close">4分以上:你的性格奔放,建议....</div>
</div>
</div>
</body>
</html>






















 726
726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








