这个问题分两种情况:
- new Vue({el: '#app'})
- 单文件组件template中根元素只能有一个
要解释这个问题,最好的方式就是直接看源码
一、Vue实例
一个vue实例的创建大致分为如下两个步骤
以vue2.5.2版本为例:
- 调用_init方法初始化事件和生命周期,对options做选项合并
- 看传进来的参数有没有el选项,如果有则调用$mount来挂载模板
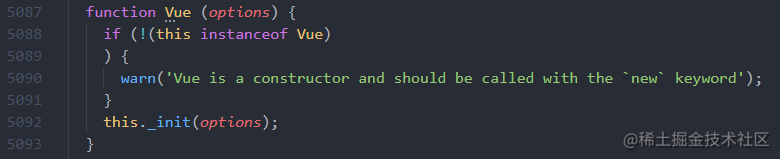
_init方法在Vue的构造函数中被调用

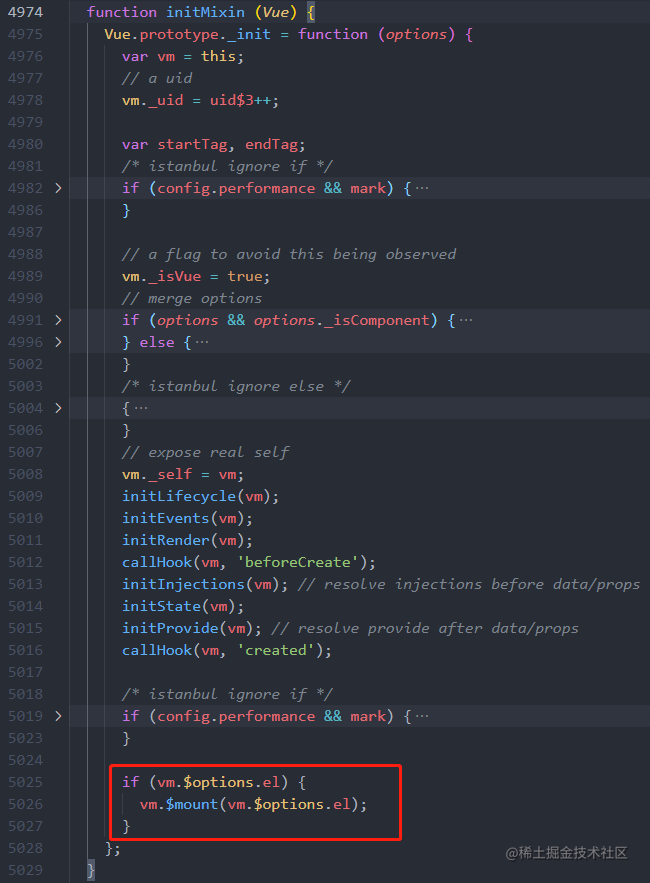
_init方法的创建在initMixin中,可以看到在Vue的原型对象下添加了_init方法,里面的内容可以不管,大部分都是在做选项合并的操作,直接跳到我圈出来的地方,也就是我们接下来要说的第二步

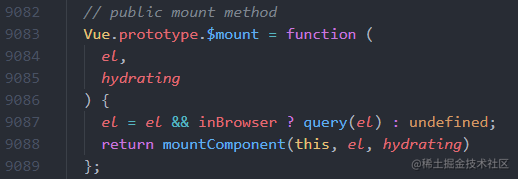
$mount代码非常简单,判断el有没有、是不是浏览器环境,是就把query函数的返回值给它,否则赋值为undefined,做完这些事情之后调用mountComponent函数,这个函数看名字就知道是用来挂载模板

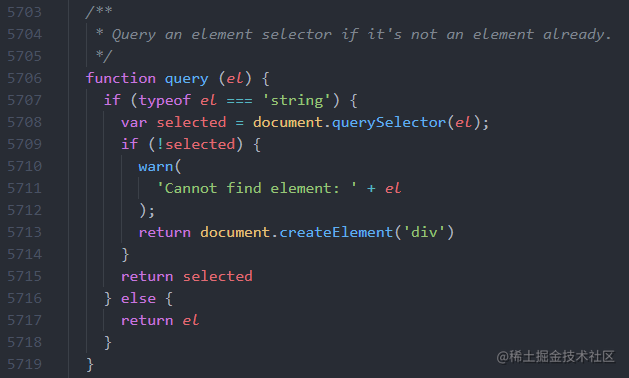
我们来看看query函数
query函数的作用就是判断传进来的el是不是元素,如果是就直接返回,否则使用浏览器document的querySelector API来获取它

到这里是否已经恍然大悟,原来答案这么简单,querySelector只会返回第一个匹配的dom元素,因此就算你写了两个顶层元素也默认只会选择第一个dom作为入口
如果你还不了解querySelector,请阅读如下文档:
https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelector
因此,当我们实例化一个Vue时如果写了两个入口,现在你知道答案了吗?
let vm = new Vue({
el:'#app',
data:{ msg: '你好' }
})
<body>
<div id='app'>{{msg}}</div>
<div id='app'>{{msg}}</div>
</body>二、单文件组件
.vue文件会通过vue-loader转换成js代码,在你通过import语句导入一个.vue时,实际上就是导入这个组件的实例,与上面同理,实例需要一个入口,如果在template标签中写了两个根元素,它也不知道将哪个元素作为组件实例的入口,因此干脆就告诉你只需要一个根元素
The template root requires exactly one element
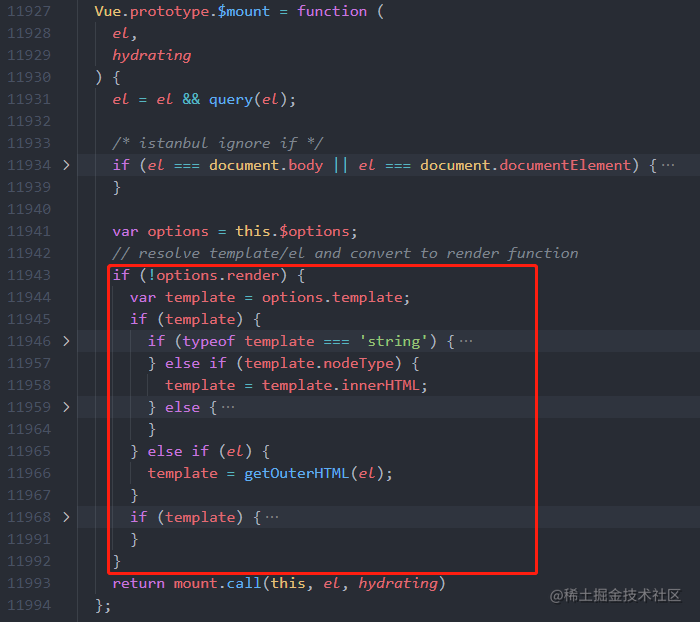
源码如下所示,圈出来的这段代码的作用就是解析template并转换成渲染函数,最终$mount方法被调用时会将解析好的模板插入到对应的节点中

本文由博客一文多发平台 OpenWrite 发布!





















 2270
2270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








