一、margin塌陷
首先我们知道,两个div,上方的div设置的margin-bottom和下方div设置的margin-top 不会叠加,会取两个值当中最大的那个。
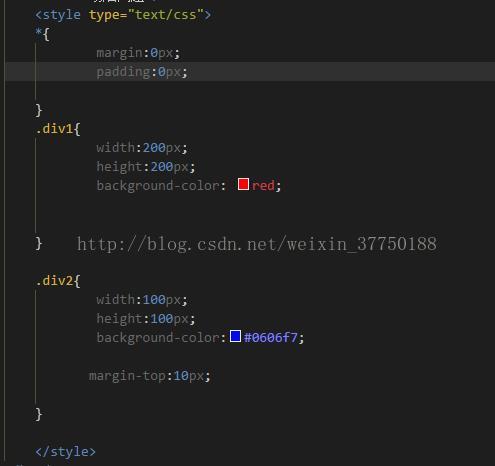
而嵌套在一个父元素div中的 子div 在设置了margin-top后,发现并没有和父元素的顶部拉开距离。css代码:

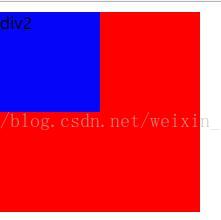
效果:

可以发现子div连带父div 在上方空出了10px的间隙;(若父div也设置了margin-top,则这个个距离等于父div和子div中margin-top的大者)
解决方法:1:给父元素设置overflow:hidden;
2:给父元素设置边框
3:给父元素设置padding值,不过此时子div距离上边缘的距离为父元素的padding-top与子元素的margin-top之和;
二、float塌陷
两个竖直放置的div 在上方的div设置float后,下方的div会和上方div重叠。这是因为float会使元素脱离正常的文档流。
嵌套的div中,父元素未设置height时 若给子元素设置float,此时父元素塌陷
:

解决方案:
1:给父元素设置高度。
2:给父元素设置浮动。
3:给父元素设置overflow:hidden。
4:在浮动元素后再写一个div 设置clear:both
5:给元素添加一个伪类
.div1:after {
content:""; /*定义了元素之后的内容 */
clear:both;/*清除浮动*/
display:block;/*确保该元素是一个块级元素*/
}






















 1093
1093

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








