颜值即正义,再厉害的技术和产品,在没有好看的UI界面的支持下,怎么说都是差一个档次。
所以将数据可视化展示无疑是一个提升数据说服力和逼格的重要手段。
万事开头难,往往很多事其实很简单,只是我们没发现那个最适合的方法。如果你现在正在做或者以后可能做数据可视化的功能,而且要达到很酷炫的效果。这个话题我深有体会,我也是从一个只会用excel表格的“大表哥”,慢慢升级到会一些“歪门邪道”的大帅比。下面的内容值得好好体会。

干货概要
突破边界、效率至上的打开方式追求效果、性能为王的打开方式土豪不差钱,只想要效果的打开方式
突破边界、效率至上
如果你是一个非技术人员,但是又有想做一个酷炫的数据展示图表或者界面的需求,巨大的学习成本让你望而却步。如果你是一个不太熟悉全端界面开发的工程师或者编程爱好者,这个时候自己想做一个酷炫的可视化报表,往往自己调试出来的样式总是不尽人意。

有需求就会有市场,人往往有压力就会有动力。突破舒适圈,去寻找更有效率的解决方案。
在面对这个酷炫的数据可视化需求时,我总结了一下多年CRUD的搬砖经历,发现了一套效率至上的野路子,用更少的精力做同样美丽的事情,何乐而不为?
1、巧用现成的数据可视化平台
数据可视化不仅仅是用在软件方面的数据展示,在日常的工作学习和生活的一切用数据说话场景中,酷炫的数据展示都能派上用场。快点告别Excel各种公式函数的支配吧,借助一些第三方的平台,酷炫的效果随手捏来。在我用了N多第三方软件之后,综合图形可选的多样性和操作的难易程度,推荐:
花火平台【https://hanabi.cn/h2/index】
好东西都不便宜,各类酷炫的图表,只需要充值一个会员即可马上拥有。本着极客的精神,就靠各位大佬各显神通拿到自己想要的东西吧。

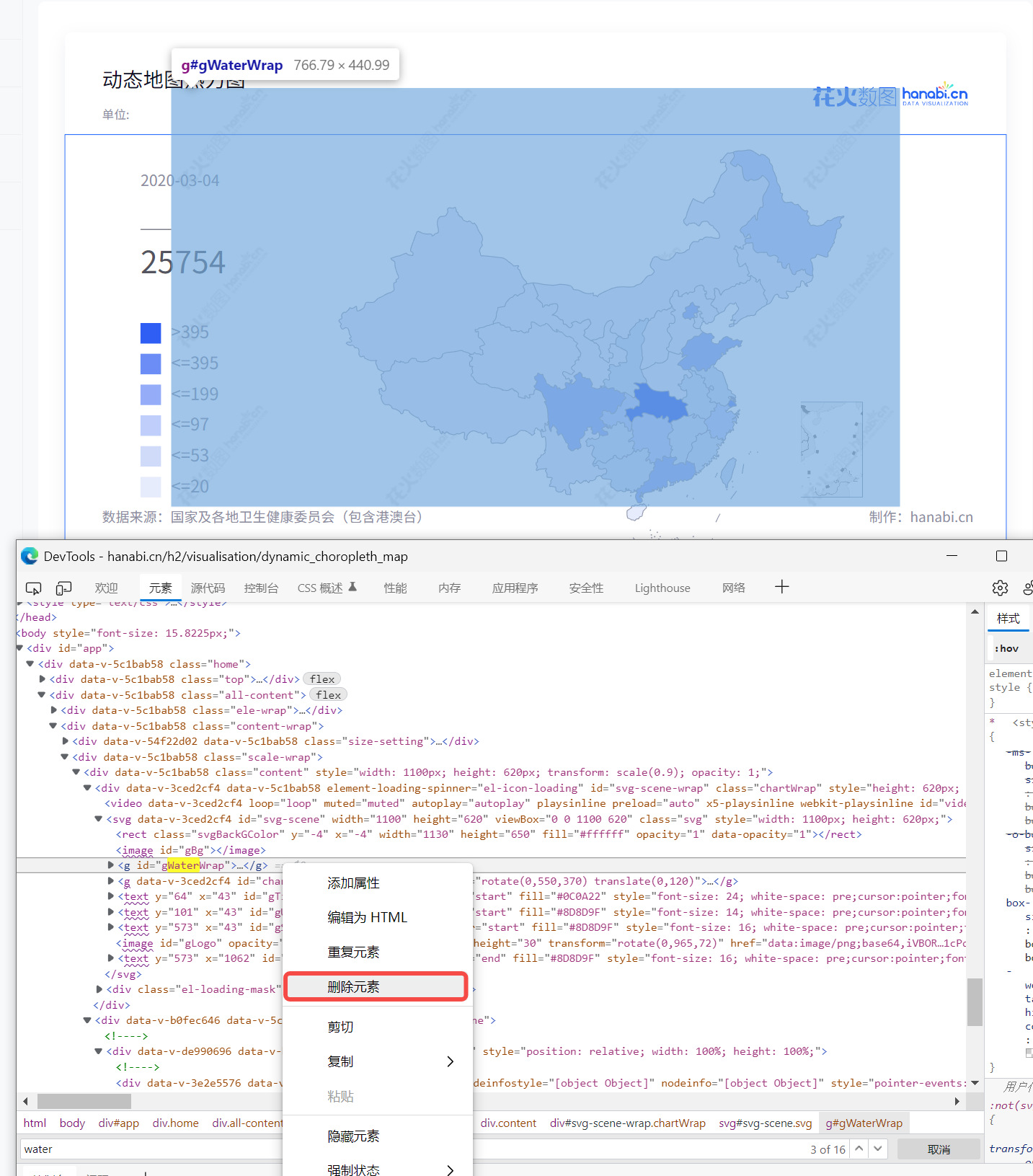
不过,想得到这个平台的任意酷炫的效果也不是没有办法,巧用F12,对干扰你的元素进行一顿DELETE操作,最终使用一手截图神技,只要屏幕够大世界都是你的。
比如说,我们登录平台后会发现每个图表都是有水印的

这个时候如果你时单纯地想要得到一张没有水印的数据图表,那么除了充值会员,你还可以充分利用F12的元素检查功能。这个使用找到水印的元素标签,然后手动删除,你会发现结果是真的美丽!

最终你就能得到一张完美的数据统计图,然后你就可以任意发挥了。

2、小改代码,把开源的当成自己的
感谢各位大佬相聚于此,都是为了项目而来,那还将就啥?要啥效果,自己造!勤劳成就梦想,动手改变世界!
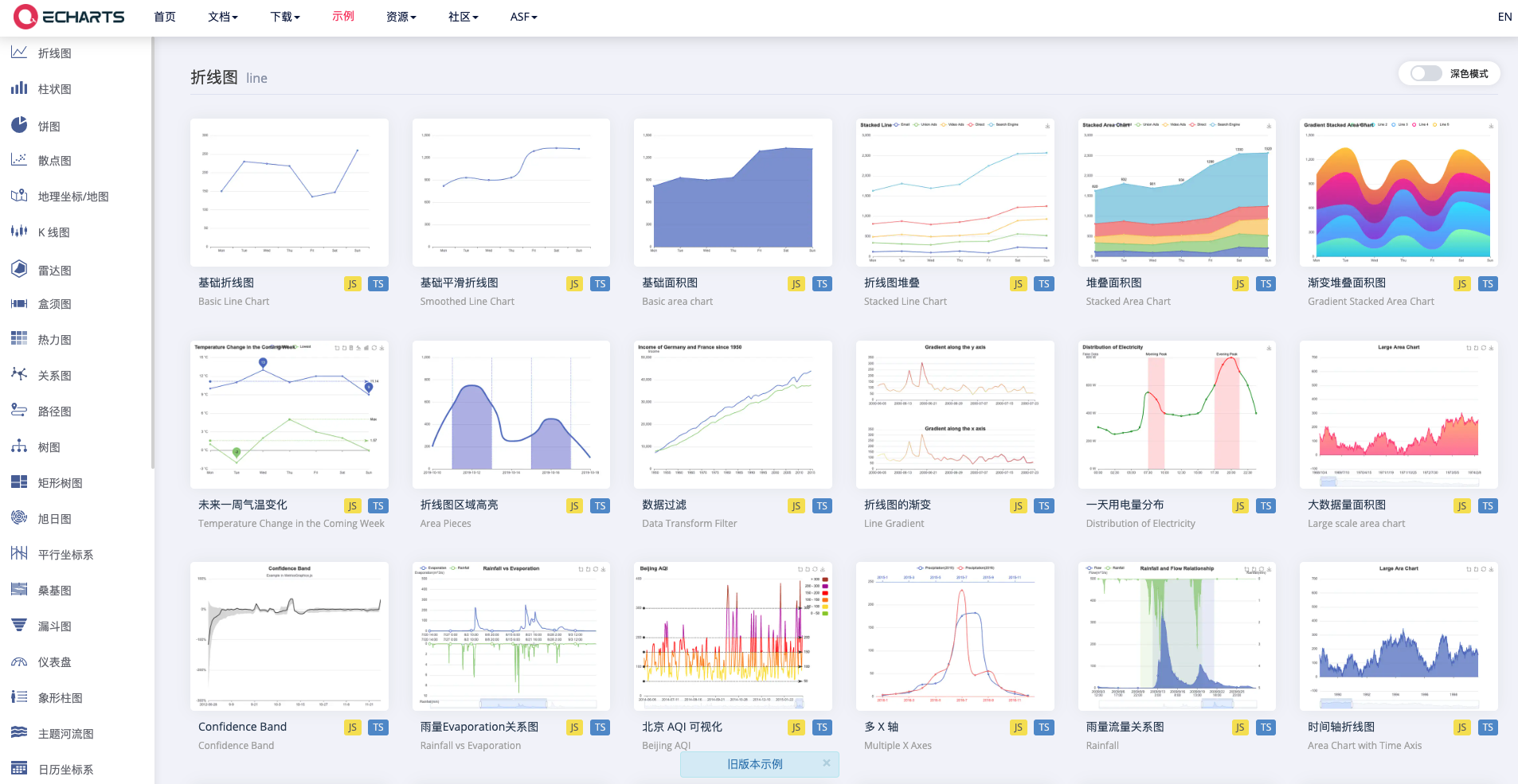
老生常谈,懂得都懂,Echart是永远的神,Echart用的好,女朋友少不了。
那么问题来了,现成的Echart模板都是比较简单的:

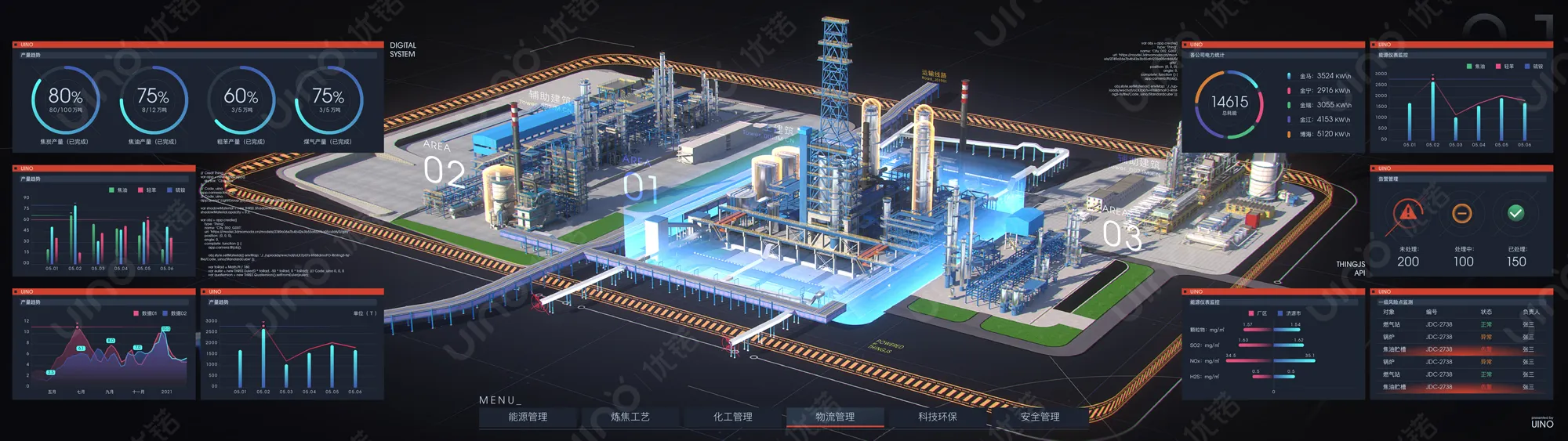
那么如果我们自己要实现形如以下案例的效果,

最快最有效的办法就是拿来主义,资源请参考:
PC端
- 一百款酷炫的数据大屏:
【https://gitee.com/hua_style/big-data-view】
- 基于VUE的数据大屏【https://github.com/jackchen0120/vueDataV】
移动端
- 开箱即用的移动端可视化解决方案:【https://gitee.com/antv/f2】
追求效果、性能为王
在有了大量的酷炫数据报表的样例的基础上,按道理一般能满足大家百分之七八十的需求了。应该还会有小伙伴觉得通过自定义开发这些图表,虽然说效果是十分的酷炫,但是会存在一个十分难受的事情:这样的可视化界面与业务耦合度极高,只要业务稍微一改变,就会引起代码的大量重构。所以市面上有没有一种技术,既可以实现酷炫的效果,有可以做到特别低的代码量,同样特别灵活,无论如何改需求都能飞速响应。或许Grafana能给你答案。
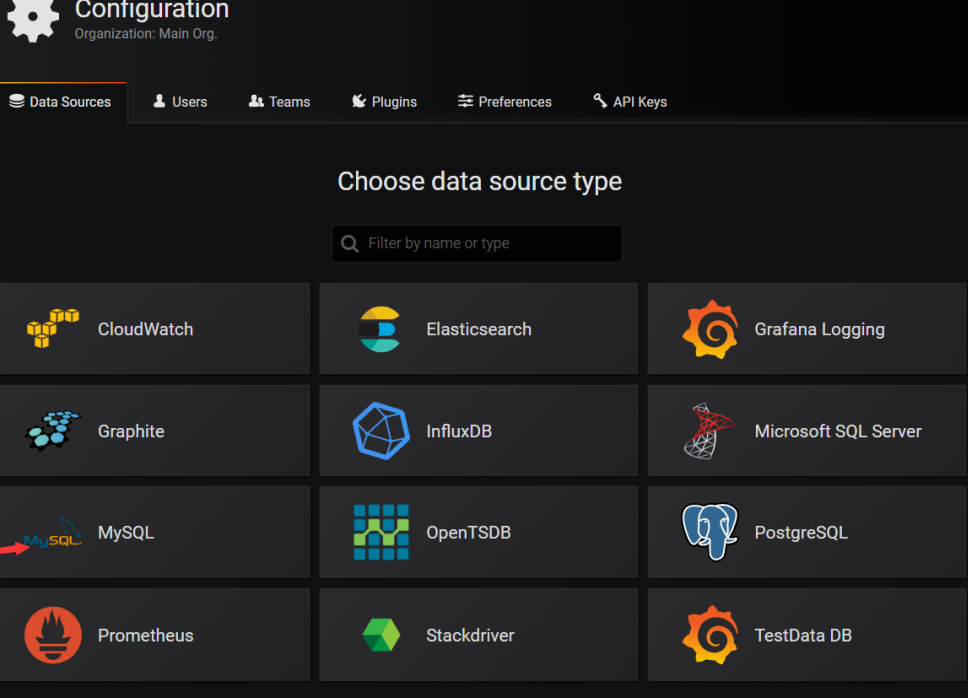
Grafana数据可视化平台

这是一个开源的数据可视化平台。跟其余的可视化组件一样,它同样封装好了特定的表盘和图表元事。**特别地是:它让你摆脱调样式的痛苦。你只需要关注最核心的地方–你的数据源!**所以你只需要写SQL就可以查询和可视化数据。 并且能将各数据库中的数据以非常灵活酷炫的图表展现出来。它可支持的数据源种类绝对满足你各类要求。

另外,当前主流开源的监控系统诸如zabbix、prometheus、open-falcon等均能与Grafana完美结合来展示图表数据。作为一名IT运维人员,除了要及时有效地监控到系统运行状态,还需要展示各种数据趋势,快速发现问题。所以,熟练使用Grafana的各种插件也是运维人员必会技能。由于其优秀的性能和可扩展性,同样也在大数据疯狂的运用!
学习资源汇总:
- 精品教学视频入门(现有的关于
grafana的教程都是和其余组件一起讲,对于新手特别不友好,所以推荐以下合集纯干货不废话):
- 1、Grafana的入门介绍【https://www.bilibili.com/video/BV1DA411s7L8】
- 2、Grafana的配置和启动【https://www.bilibili.com/video/BV1ma4y1n7S2】
- 3、Grafana的页面整体介绍【https://www.bilibili.com/video/BV1St4y1r7iQ】
- 4、Grafana的Dashboard和Panel【https://www.bilibili.com/video/BV1w5411n7Le】
- 5、Grafana的可视化Graph详解(上)【https://www.bilibili.com/video/BV1kU4y1x7dG】
- 6、Grafana的可视化Graph详解(中)【https://www.bilibili.com/video/BV18A411W7Cg】
- 7、Grafana的可视化Graph详解(下)【https://www.bilibili.com/video/BV1Lr4y1T7SD】
- 8、Grafana的可视化之Stat、Gauge和Bar Gauge【https://www.bilibili.com/video/BV1TK411u7aC】
- 9、Grafana的可视化之Table【https://www.bilibili.com/video/BV1454y1s7o9】
- 10、Grafana的Dashboard Variable的使用【https://www.bilibili.com/video/BV14i4y1c7T7】
- 11、Grafana的插件Plugin【https://www.bilibili.com/video/BV1B5411n71d】
- 12、Grafana的基于Grafana的报警【https://www.bilibili.com/video/BV11v411W7gu】
除此之外,可能还有小伙伴会觉得在现有技术的基础上所实现的数据展示效果虽然形式很多样,但是还是不够酷炫,不够高级!还是不能充分地给用户带来数据展示的同时,再给用户的视觉上带来冲击。那么这个时候你真的可以了解一下数字孪生,现如今火的一塌糊涂的技术。


Three.js 实现数字孪生
以现在网络通信能力和浏览器性能大幅度提升,以二维平面为主的数据大屏形式逐渐变成了成为了过去式。以三维立体题材为主题的高数据量和状态实时更新的数字孪生技术渐渐成为了后面数据可视化大屏的趋势!还等啥呢,赶紧学起来:
| 学习路径 | 学习内容 | 资料推荐 |
|---|---|---|
| 阶段一 | 前端基础知识(css+html+JavaScript) | 【告别培训机构冗余课程】从零开始学前端【https://www.bilibili.com/video/BV1ZE411c7yM】 |
| 阶段二 | Three.js的基础与进阶 | Threejs极速入门[https://www.bilibili.com/video/BV1Gg411X7FY] |
| 阶段三 | WebGL原生API学习 | 质量最高WebGL教程【https://www.bilibili.com/video/BV1Kb4y1x72q】 |
特别注意:
如果不是开发三维或优化三维引擎,很少有项目需要使用原生WebGL API,但是并不是意味着不需要学习WebGL,
学习WebGL的好处就是让你更好的理解的threejs等三维引擎如何使用,尤其需要自己编写着色器代码的场景。
先学WebGL还是它的三维引擎 如果急着做项目,先学习threejs等三维引擎,以后再来学习WebGL 如果不急着做项目,可以同时学习WebGL和threejs三维引擎,引擎用起来方便,WebGL反映了更多的底层知识,有助于提升能力。
土豪请随意的打开方式
在这个大数据时代,数据可视化早已成为一种家常便饭的功能,国内外的各大厂商也有很多成熟的解决方案。如果公司或者个人有付费能力,付费给第三方也未尝是一个优质的解。
| 平台 | 地址 | 收费 |
|---|---|---|
| dataV(阿里) | datav.aliyum.com | 4k/年 |
| sugar(百度) | sugar.baidu.com | 60-3W/年 |
| 腾讯云图 | cloud.tencent.com/product/tcv | 60 - 5W / 年 |
| 帆软 | www.finebi.com | 按地区和功能区分收费 |
| Tableau | www.tableau.com | 12美元–70美元/月 |
| PowerBI(微软) | powerbi.microsoft.com | 20美金/月 |
| HighCharts | www.hcharts.cn | 商用付费 |


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










