说明:
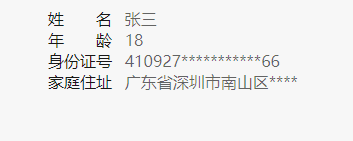
左右布局时,标题字数不同时实现两端对齐;

代码:
(1)width:4em;元素宽度width按照最大字符数来设置;
(2)text-align-last:justify;文字最后一行对齐方式设置为两端对齐;
注:为什么使用text-align-last:justify;而不使用text-align:justify;
text-align:justify;对最后一行无效,因此使用text-align-last,但有些浏览器text-align-last不支持,可以在元素增加伪类来作为最后一行,使用text-align:justify;
<style>
/* (1)text-align-last: justify;实现*/
/*核心代码*/
.title {
width: 4em;
text-align-last: justify;
}
/*核心代码*/
/*text-align: justify;和伪类实现*/
/* 核心代码 */
.title {
width: 4em;
text-align: justify;
display: inline-block;
}
.content {
display: inline-block;
}
.title::after,
.content::after {
content: "";
display: inline-block;
width







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3778
3778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








