文章目录
一、Vue.js简介
Vue.js 是一个轻巧、高性能、可组件化的 MVVM 框架,同时拥有非常容易上手的 API 。它是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue.js 采用自底向上增量开发的设计。Vue.js 的核心库只关注视图层,不仅易于学习,而且方便与第三方库或已有项目整合。Vue.js 完全有能力驱动采用单文件组件和 Vue 生态系统支持的库开发的复杂单页应用。数据驱动 + 组件化的前端开发。
简而言之,Vue.js 是一个构建数据驱动的 Web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。核心是一个响应的数据绑定系统。
1.1 优缺点
1.1.1优点
-
双向数据绑定(响应式数据绑定)
这里的响应式不是 @media 媒体查询中的响应式布局,而是指 Vue.js 会自动对页面中某些数据的变化做出同步的响应。也就是说,Vue.js 会自动响应数据的变化情况,并且根据用户在代码中预先写好的绑定关系,对所有绑定在一起的数据和视图内容都进行修改。而这种绑定关系,就是以 input 标签的 v-model 属性来声明的,因此也可以粗略的称 Vue.js 为声明式渲染的模版引擎。这也是 Vue.js 最大的优点,通过 MVVM 思想实现数据的双向绑定,让开发者不用再操作 DOM 对象,有更多的时间去思考业务逻辑。 -
组件化开发
把一个单页应用中的各种模块拆分到一个一个单独的组件 component 中,我们只要先在父级应用中写好各种组件标签,并且在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现,然后整个应用就算做完了。 -
虚拟DOM
浏览器本身处理 DOM 有性能瓶颈,尤其是在传统开发中,用 JQuery 或者原生 js 的 DOM 操作函数对 DOM 进行频繁操作的时候,浏览器要不停的渲染新的 DOM 树,导致页面看起来非常卡顿,这也就是高网速和缓存也救不了有些页面的加载速度的原因。
简单来说,它就是一种可以预先通过 JavaScript 进行各种计算,把最终的 DOM 操作计算出来并优化,由于这个 DOM 操作属于预处理操作,并没有真实的操作 DOM ,所以叫做虚拟 DOM 。最后在计算完毕才真正将 DOM 操作提交,将 DOM 操作变化反映到 DOM 树上。 -
轻量高效
Vue.js 通过简洁的 API 提供高效的数据绑定和灵活的组件系统。
1.1.2 缺点
- Vue.js 不缺入门教程,可是很缺乏高阶教程与文档。同样的还有书籍。
- Vue.js 不支持 IE8
- 生态环境差,不如 Angular 和 React
- 社区不大
1.2 安装
cnpm install vue
该命令会安装最新稳定版,在输入命令的路径会出现一个名为 node_modules 的文件夹
1.3 引入 Vue.js
将 node_modules 文件夹中的 Vue.js 置于需要用到 Vue.js 框架的项目里面,然后像引入一个普通的 js 文件一样引入即可,例如:
<script src="js/vue.js"></script>
二、编程思想类型
-
面向事件
分析出用户会产生的行为,以行为为中心,将功能函数绑定在会被触发的事件上。 -
面向过程
分析出解决问题所需要的步骤,以步骤为中心,将步骤转变为功能函数按需使用。 -
面向对象
分析出问题中存在的所有对象,以对象为中心,将属性和功能函数封装进对应的对象中,用对象调用属性和函数,面向对象更加强调运用人类日常的思维逻辑中采用的思想方法与原则。 -
面向数据
分析出解决问题需要的数据,以数据为中心,跟踪数据流向,用控制数据变化的方式来实现功能。
三、Vue.js 基本思想
new 出来一个 Vue 的实例,传一堆配置参数,控制一片 html,用数据去驱动,尽量不操作 DOM。
<!--V层——数据绑定:插值表达式(声明式渲染)丨指令丨属性-->
<div></div>
<script>
<!-- VM——响应系统:VDOM做标记 -> 一个循环周期结束后 -> 操作DOM -->
new Vue({
......
data:{
<!-- M——初始化数据:键值对 -->
}
});
</script>
四、 MV*开发模式
MVC 框架最早出现在 Java 领域,然后慢慢在前端开发中也被提到,后来又出现了 MVP ,以及现在最成熟的 MVVM 。
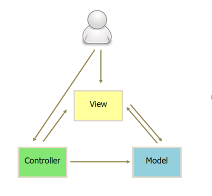
MVC(Model View Controller)——不好划分
- Model (逻辑模型层)是应用程序中用于处理应用程序数据逻辑的部分。
- View (视图模型层)是应用程序中处理数据显示的部分。
- Controller (控制器)是应用程序中处理用户交互的部分。
- MVC 用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
- Controller 和 View 都依赖 Model ,Controller 和 View 相互依赖。

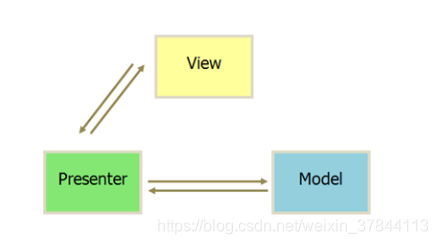
MVP(Model View Presenter)——被动
- Model(数据层)是应用程序中用于处理应用程序数据逻辑的部分。
- View(视图层)是应用程序中处理数据显示的部分。
- Presenter(发布层)是应用程序中处理用户交互的部分。
- MVP 是 MVC 架构的一种演变。作为一种新的模式,MVP 与 MVC 有着一个重大的区别:在 MVP 中 View 并不直接使用 Model,它们之间的通信是通过 Presenter (MVC 中的 Controller)来进行的,所有的交互都发生在 Presenter 内部,MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向。各部分之间的通信,都是双向的。
- View 与 Model 不发生联系,都通过 Presenter 传递。所有逻辑都部署在 Presenter,而 View 不部署任何业务逻辑,称为”被动视图”(Passive View),没有任何主动性。

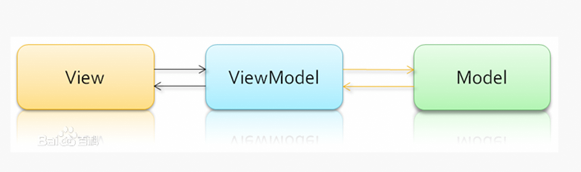
MVVM(Model View ViewModel)——主动
- Model(数据层)是整个 WebApp 所需要的数据模型。
- View(视图层)是应用程序中处理数据显示的部分。
- ViewModel (发布层)是应用程序中响应系统部分。
- 它是一种基于 MVC 的设计,开发人员在 HTML 上写一些 Bindings,利用一些指令绑定,就能在 Model 和 ViewModel 保持不变的情况下,很方便的将 UI 设计与业务逻辑分离,从而大大的减少繁琐的 DOM 操作。
- Model 层含有大量信息,但它并不具有任何行为逻辑,它只是数据,因而它不会影响浏览器如何展示数据。
- View 层是具有主动性的,因为它包括了一些数据绑定,事件和行为,这些都会直接影响 Model 层和 ViewModel 层的。它不但负责保持 View 层自身的行为(展示),而还会将自身的变化同步到 ViewModel 层中。
- ViewModel 层可以看作 View 层的好帮手,它把 View 层需要的数据暴露给它,并且赋予 View 层一定的行为能力。

五、MVVM体现
<!--V 层——数据绑定:插值表达式(声明式渲染)丨指令丨属性-->
<div></div>
<script>
<!-- VM 层——响应系统:VDOM 做标记 -> 一个循环周期结束后 -> 操作 DOM -->
new Vue({
......
data:{
<!-- M 层——初始化数据:键值对 -->
}
});
</script>
六、单/多页面模式
| 页面模式 | 多页面模式 | 单页面模式 |
|---|---|---|
| 页面的组成 | 多个完整页面,例如 page1.html、page2.html 等 | 由一个初始页面和多个页面模块组成,例如:index.html 和 page1.htnl.js、page2.html.js 等 |
| 公共文件加载 | 跳转页面前后,js/css/img 等公用文件重新加载 | js/css/img 等公用文件只在加载初始页面时加载,更换页面内容前后无需重新加载 |
| 页面跳转/内容更新 | 页面通过 window.location.href = “./index.html” 跳转 | 通过使用js方法,append/remove 或者 show/hide 等方式来进行页面内容的更换 |
| 页面跳转/内容更新所需数据的传递 | 可以使用路径携带数据传递的方式,例如:http://index.html?account=“123”&password=123456"",或者 localstorage、Cookie等存储方式 | 直接通过参数传递,或者全局变量的方式进行,因为都是在一个页面的脚本环境下 |
| 用户体验 | 如果单个页面加载的文件相对较大(多),页面切换加载会很慢 | 页面片段间切换较快,用户体验好,因为初次已经加载好相关文件。但是初次加载页面时需要调整优化,因为加载文件较多 |
| 适用场景 | 适用于高度追求高度支持搜索引擎的应用 | 高要求的体验度,追求界面流畅的应用 |
| 转场动画 | 不容易实现 | 容易实现 |
单页面模式相对比较有优势,无论在用户体验还是页面切换的数据传递、页面切换动画,都可以有比较大的操作空间多页面模式:比较适用于页面跳转较少,数据传递较少的项目中开发,否则使用 Cookie,localstorage 进行数据传递,是一件很可怕而又不稳定的无奈选择。






















 487
487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








