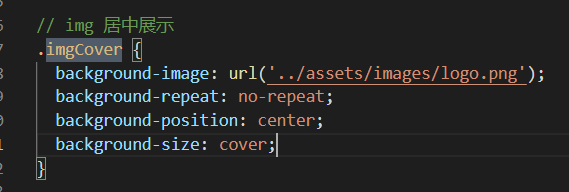
图片按比例截取部分优雅展示
background-repeat: no-repeat;
background-position: center;
background-size: cover;
将图片变成背景,通过改变背景尺寸等可以任意改变图片在容器中显示的效果,操作是最方便的:
<style type="text/css">
div{
width: 200px;
height: 200px;
border: 2px solid red;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
</style>
<div style="background-image: url(https://pic2.zhimg.com/v2-3be05963f5f3753a8cb75b6692154d4a_1440w.jpg?source=172ae18b);"></div>
background-color

代码

background-image 和 img 不一样!!!!background-size 只能用于前者
https://blog.csdn.net/weixin_37877794/article/details/118874433
1 background-image效果
我的解决方法
在 src/styles/index.scss 中

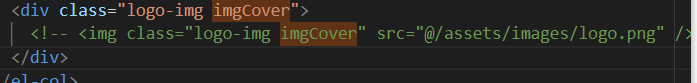
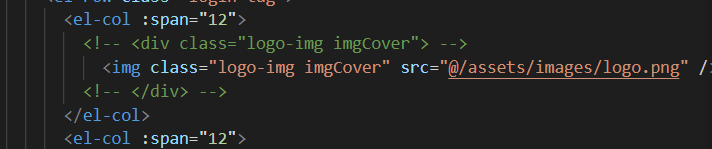
在 src/views/login.vue 中
【用 img 标签没用,所以创建div标签,设类】
为什么要在styles里面设这个类?因为url在那里可以直接 …/ 访问根目录
在views 组件里面太深,不能访问到 …/assets/logo.png。@又不能用
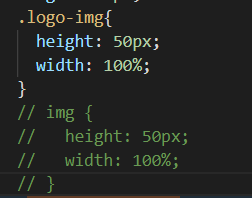
所以在组件页面里面设置 div 的 width 和 height 就可以!!!



2 用img的效果




























 1168
1168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








