https://www.cnblogs.com/zml-mary/p/7722061.html
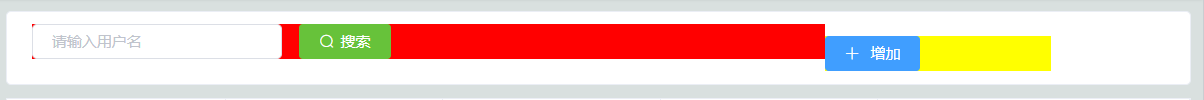
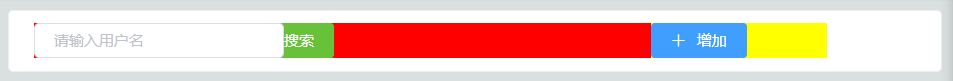
发现AB两个div设置display:inline-block,出现上下错位问题,当AB里面内容为空时,错位问题消失
看了网上资料以及通过实践分析,总结如下
1.同一行的行内元素对齐方式默认是底部对齐,即vertical-align:baseline
2.对于内容为空的inline-block元素而言,该元素的基线就是它的margin底边缘,否则就是元素的内部最后一行内联元素的基线
解决方式:
1.float方式(考虑脱离流后后面元素不易控制,故不首选)
2.改变vertical-align属性。设置所有内联元素 vertical-align: top/middle/bottom; 属性,改变默认设置




























 2343
2343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








