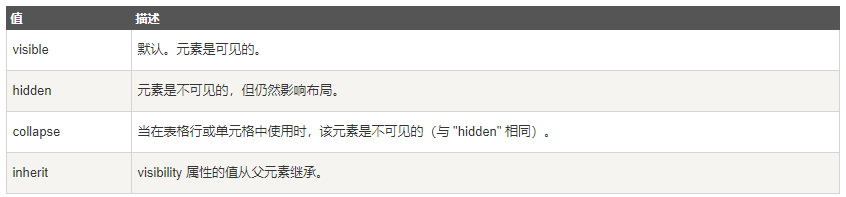
visibility:

display:

HTML 代码:
<tr id="water_title" style="visibility: collapse;">
<td width="13%" height="25" bgcolor="#FFFFFF"><strong>标题</strong></td>
<td width="87%" bgcolor="#FFFFFF"><input name="title" type="text" id="title" value="<?=$result[0]['title']?>" size="100" maxlength="100" /></td>
</tr>
JQ 代码:
<script type="text/javascript">
$(document).ready(function(){
function init(){
var value = $("#type option:selected").val();
var trl = document.getElementById("water_title");
if (value == 1){
trl.style.visibility = 'collapse';
}else{
trl.style.visibility = 'visible';
}
}
init();
})
$("#type").change(function(){
var value = $("#type option:selected").val();
var trl = document.getElementById("water_title");
if (value == 1){
trl.style.visibility = 'collapse';
}else{
trl.style.visibility = 'visible';
}
})
</script>






















 873
873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








