需求:异步接口 (需要时间排序)
需要分别取第一个接口的前2条数据,第二个接口的1条数据,第三个接口的1条数据,第四个接口的1条数据。共五条数据。然后需要处理时间按照降序排序。
首先先异步数据请求接口,完毕后新建新数组,把四个数组push到新的数组里边。html v-for出5条数据
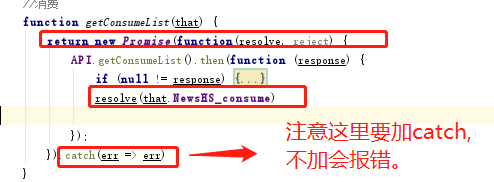
第一步:先异步请求全部数据async/await(必须一起用)

第二步:再每个请求接口处如下图:

再html v-for循环新数组

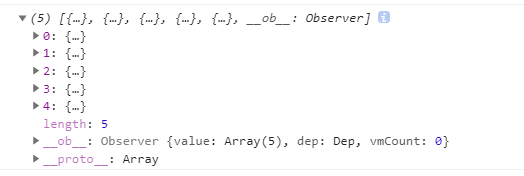
最后再console后台打印出来5条数据

最后对数组里边的date1时间字段排序(sort)
computed: {
changeTime: function() {
return this.sortKey(this.newList, "date1");
}
},
//时间排序
sortKey:function(array, key) {
return array.sort(function(a, b) {
var x = a[key];
var y = b[key];
return x > y ? -1 : x < y ? 1 : 0;
});
},

方法:























 859
859











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








