微信小程序wx.hideLoad()安卓不兼容问题
当频繁进行数据交互的时候,加载动画,在安卓上的时候,hideLoad(),不能执行,使showLoad(),一直在显示,这时候给hideLoad()加一个延时,
setTimeout(function(){
wx.hideLoading()
},100)
问题就解决了,别问我为什么,因为我也不知道 –_– !!!!
微信小程序动态赋值
var param = {};
var string = "array["+index+"].text";
param[string] = 'changed data';
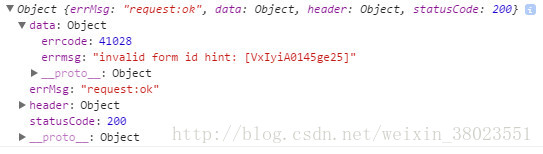
that.setData(param);模板消息报错:41028,invalid form id hint: [VxIyiA0145ge25]
如下图

常见的信息错误码

这里注意:form_id 是 表单提交场景下,为 submit 事件带上的 formId;支付场景下,为本次支付的 prepay_id,这里需要注意prepay_id需要用截取,传入的数据应该为:wx20170629102009687690463c0657093279这类的数据,并且在开发者工具上不会有模板消息提醒,需要在真机上才会有提醒。
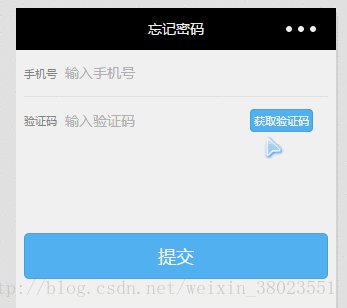
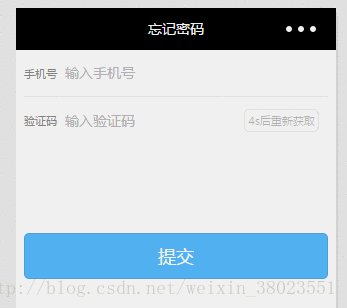
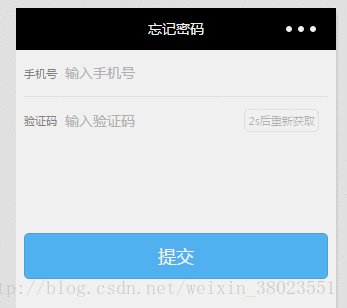
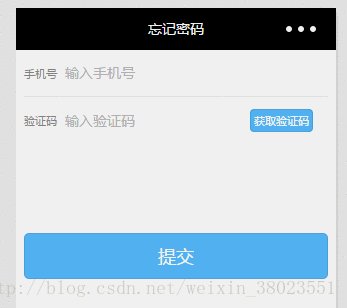
微信小程序手机验证码效果
效果图:

wxml:部分
<view class="container">
<view class="section">
<view class="tel">手机号<input name="mobile" maxlength='11' placeholder="输入手机号" type="number" placeholder-class='inputtext' /></view>
</view>
<view class="section">
<view class="tel">
<text>验证码</text>
<input name="safecode" placeholder="输入验证码" type="number" placeholder-class='inputtext' />
<button class="getcode" bindtap="bind" disabled="{{disabled}}">{{time}}{{buttontext}}</button></view>
</view>
</view>
js:部分
bind:function(e){
var that=this;
var disabled = that.data.disabled;
this.setData({
buttontext:'s后重新获取',//输入框的文本
time:5,//设置5s后获取验证码
disabled: !disabled,//禁止点击标记
})
util.countdown(that);
},
countdown函数内容:
//手机验证倒计时效果
function countdown(that){
var time=that.data.time;//传入的倒计时的参数
var buttontext=that.data.buttontext;//传入的倒计时的文本内容
var disabled = that.data.disabled;//禁止按钮的标记
if(time==0){//时间为0
that.setData({
time:'',//
buttontext:'获取验证码',//文本
disabled:false,//打开禁用
})
return false;
}else{
setTimeout(function () {
that.setData({
time: time - 1,//每1s减1
});
countdown(that);//递归
}, 1000)
}
}
module.exports = {
countdown: countdown,
}






















 874
874

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








