Tools 工具
- 性能分析– 在脚本运行期定时执行不同函数和操作,找出需要优化的部分
- 网络分析– 检查图片,样式表,和脚本的加载过程,汇报它们对整个页面加载和渲染的影响
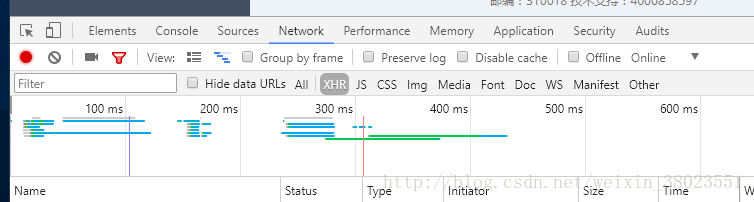
网络面板

每个资源后面的彩条将加载过程分解为组件阶段(DNS 察看,等待响应,等等)。第一条垂直线(显 示为蓝色)指出页面的 DOMContentLoaded 事件发出的时间。此事件表明页面的 DOM 树已经解析并准备 好了。第二条垂直线(红色)指出 window 的 load 事件发出的时间,它表示 DOM 已准备好并且所有外部 资源已完成加载。这样就给出了一个场景,关于解析和运行以及页面渲染所花费的时间。
正如你在图中看到的,下载了很多脚本。在时间线上,每个脚本看上去要等待前面的脚本首先启动下一
个请求。提高加载性能的简单的优化办法是减少请求数量,特别是脚本和样式表请求,它们会阻塞其它
资源和页面渲染。如果可能的话,将所有脚本合并为一个文件,以减少总的请求数量。这种方法对样式表
和图片同样有用。




















 1923
1923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








