自适应的体验http://m.ctrip.com/html5/
响应式的体验 http://segmentfault.com/
整理了几篇自适应和响应式的文章,摘抄并修改了一下,请大家欣赏:起初,网页设计者都会设计固定宽度的页面,最开始的电脑显示器分辨率种类不多,因为当时电脑本来就少,即使有变化也是 800 850 870 880。比如 开源中国 的网页就是固定宽度为998来定制的。至于为什么是 998 ,请 @红薯
后来随着显示器越来越多,以及笔记本的普及,这种方式的页面出现了问题。于是出现了一种新的布局方式宽度自适应布局。我们平时谈论的自适应布局,大多指的就是宽度自适应布局。
在这种布局下,出现了两派:
百分比宽度布局
流式布局
题主说的是第一派,宽度使用百分比,文字使用 em,现在也很多开始使用rem了,也就是所谓的高清方案。第二派的布局以 iGoogle 为代表(已经停止)。
一开始没有响应式布局这个词语,但是慢慢出现了一个词——渐进增强,新词的出现总是伴随的旧词一起出现。就好比 3G 出现之前,没人管自己的手机叫 2G,所以,3G 和 2G 两个词是一起出现的(技术上当然2G技术先出现)。同理,渐进增强出现后,另一个词「优雅降级」也随之出现了。
词的意思可以自己看 wiki、Google,我只在这儿举一个例子,gmail 和 qqmail。
他俩的宽度都是 100%,都是自适应。但是:
qqmail 就是 css hack 的完美体现,你用任何一个浏览器,几乎可以看到同一个样子的邮箱,腾讯的前端工程师们用各种 css hack 技术来展示邮箱页面,为的是统一的用户体验。
而 gmail 使用了渐进增强,你的浏览器越强,你看到的效果就越好,用户体验就越好。
再后来,就是大家都熟知的 Google 发布了 android,于是互联网大战从 PC 打到了手机。还有 HTML5 标准的发布。
手机虽然屏幕变小了,但是却提供了更丰富的功能。还记得以前用诺基亚上 QQ 的事儿吗?我们访问的是 3g.qq.com,当时我使用的是中兴的手机,访问 wap.qq.com,在后来的智能手机都是访问 m.qq.com。
不禁有人问「真的需要为每个手机分别设计一个网页吗?」、「真的需要为手机和电脑设计不同的网页吗?」,解决方法当然有很多种,可以看看 css zen garden(《Css秘密花园》还是很不错的一本书,也附带有网址http://www.csszengarden.com/,值得一看), 相信做过前端的都看过这个网站,一个神奇的网站。
最终的解决方案胜出者是响应式布局。
响应式布局被大家熟知的一个重要原因就是 twitter 开源了 bootstrap。Google 第一次完成了从先驱到烈士。
下面再从直观一点的来看,响应式和自适应的区别:
首先两种方式解决问题的是不一样的。
自适应是为了解决如何才能在不同大小的设备上呈现同样的网页
手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
于是,很早就有人设想,能不能"一次设计,普遍适用",让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整网页内容大小

但是无论怎样,他们主体的内容和布局是没有变的。
响应式的概念应该覆盖了自适应,而且涵盖的内容更多。
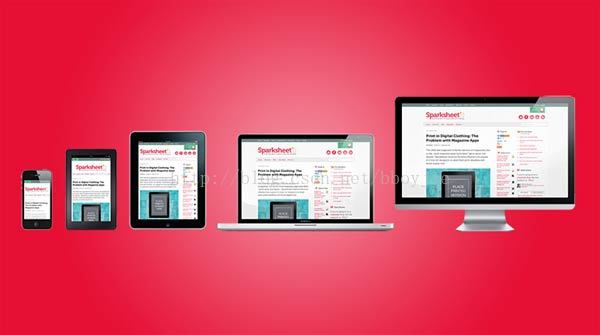
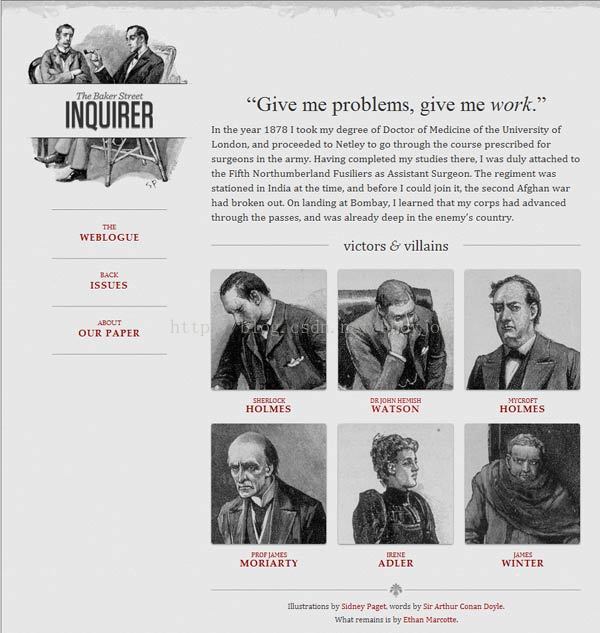
自适应还是暴露出一个问题,如果屏幕太小,即使网页能够根据屏幕大小进行适配,但是会感觉在小屏幕上查看,内容过于拥挤,响应式正是为了解决这个问题而衍生出来的概念。它可以自动识别屏幕宽度、并做出相应调整的网页设计,布局和展示的内容可能会有所变动。如果下面的网址,屏幕宽度大于1300像素,则6张图片并排在一行。

如果屏幕宽度在600像素到1300像素之间,则6张图片分成两行。
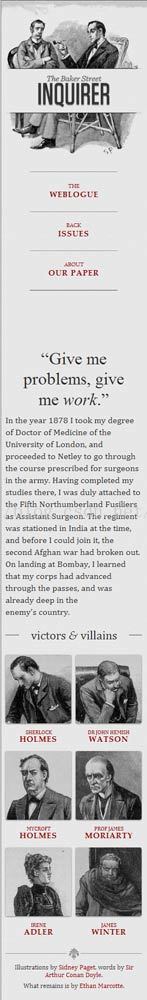
如果屏幕宽度在400像素到600像素之间,则导航栏移到网页头部。
如果屏幕宽度在400像素以下,则6张图片分成三行。

mediaqueri.es上面有更多这样的例子。
说了一大堆,其实大家可能更多的是关心如何去实现。下面来聊一聊实现方式:
1.允许网页宽度自动调整
"自适应网页设计"到底是怎么做到的?其实并不难。
首先,在网页代码的头部,加入一行viewport元标签。
viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),需要使用css3-mediaqueries.js。
2、尽量少使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
具体说,CSS代码不能指定像素宽度:
通过指定百分比宽度来替代:同时还可以配合css的cal,进行计算宽度
或者
3、相对大小的字体
字体也不能使用绝对大小(px),而只能使用相对大小(em)或者高清方案(rem),rem不局限于字体大小,前面的宽度width也可以使用,代替百分比。
上面的代码指定,字体大小是页面默认大小的100%,即16像素。
然后,h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)。
small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)。
4、流动布局(fluid grid)
"流动布局"的含义是,各个区块的位置都是浮动的,不是固定不变的。更多内容请查看流动布局的文章。
float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
另外,绝对定位(position: absolute)的使用,也要非常小心。
5、选择加载CSS
"自适应网页设计"的核心,就是CSS3引入的Media Query模块。
它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。
上面的代码意思是,如果屏幕宽度小于400像素(max-device-width: 400px),就加载tinyScreen.css文件。
如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。
除了用html标签加载CSS文件,还可以在现有CSS文件中加载。
6、CSS的@media规则
同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。
上面的代码意思是,如果屏幕宽度小于400像素,则column块取消浮动(float:none)、宽度自动调节(width:auto),sidebar块不显示(display:none)。
7、图片的自适应(fluid image)
除了布局和文本,"自适应网页设计"还必须实现图片的自动缩放。
这只要一行CSS代码:
这行代码对于大多数嵌入网页的视频也有效,所以可以写成:
老版本的IE不支持max-width,所以只好写成:
此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的 专有命令 :
或者,Ethan Marcotte的 imgSizer.js 。
不过,有条件的话,最好还是根据不同大小的屏幕,加载不同分辨率的图片。有 很多方法 可以做到这一条,服务器端和客户端都可以实现。
原文地址:
http://my.oschina.net/liu-xuewei/blog/345580
























 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








