在使用vue-cli搭建项目的时候,用了element-ui组件库的图标的,使用npm run build打包项目放到服务的时候,图标显示是框;
需要修改两个配置:
1.首先在config文件夹下的index.js中的build 下的 assetsPublicPath,记得加.

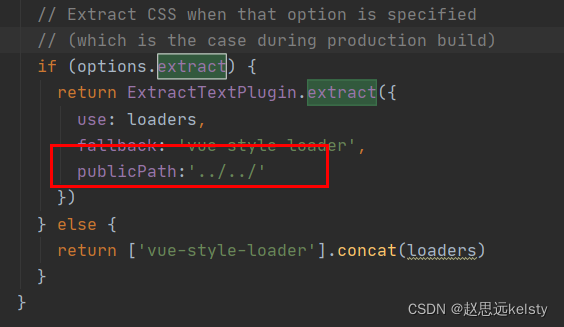
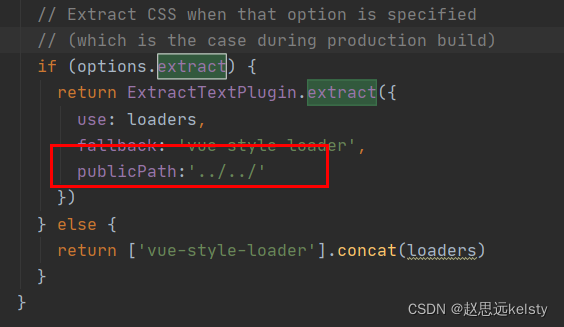
2.build文件夹下的utils.js文件中加一行

npm run build 重新打个包就好了!
在使用vue-cli搭建项目的时候,用了element-ui组件库的图标的,使用npm run build打包项目放到服务的时候,图标显示是框;
需要修改两个配置:
1.首先在config文件夹下的index.js中的build 下的 assetsPublicPath,记得加.

2.build文件夹下的utils.js文件中加一行

npm run build 重新打个包就好了!
 1408
1408
 292
292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


