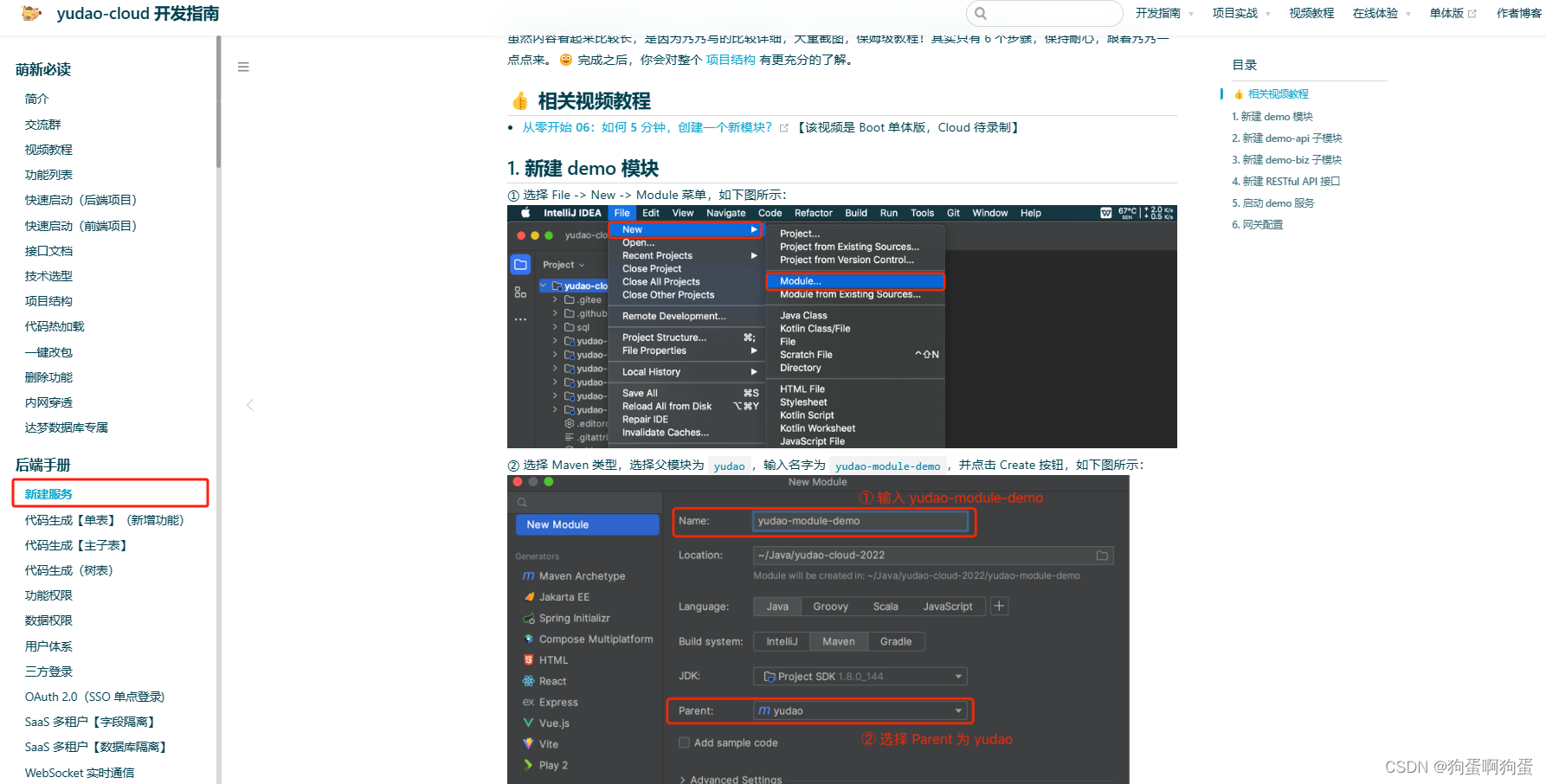
进入官网后可以看到相关内容

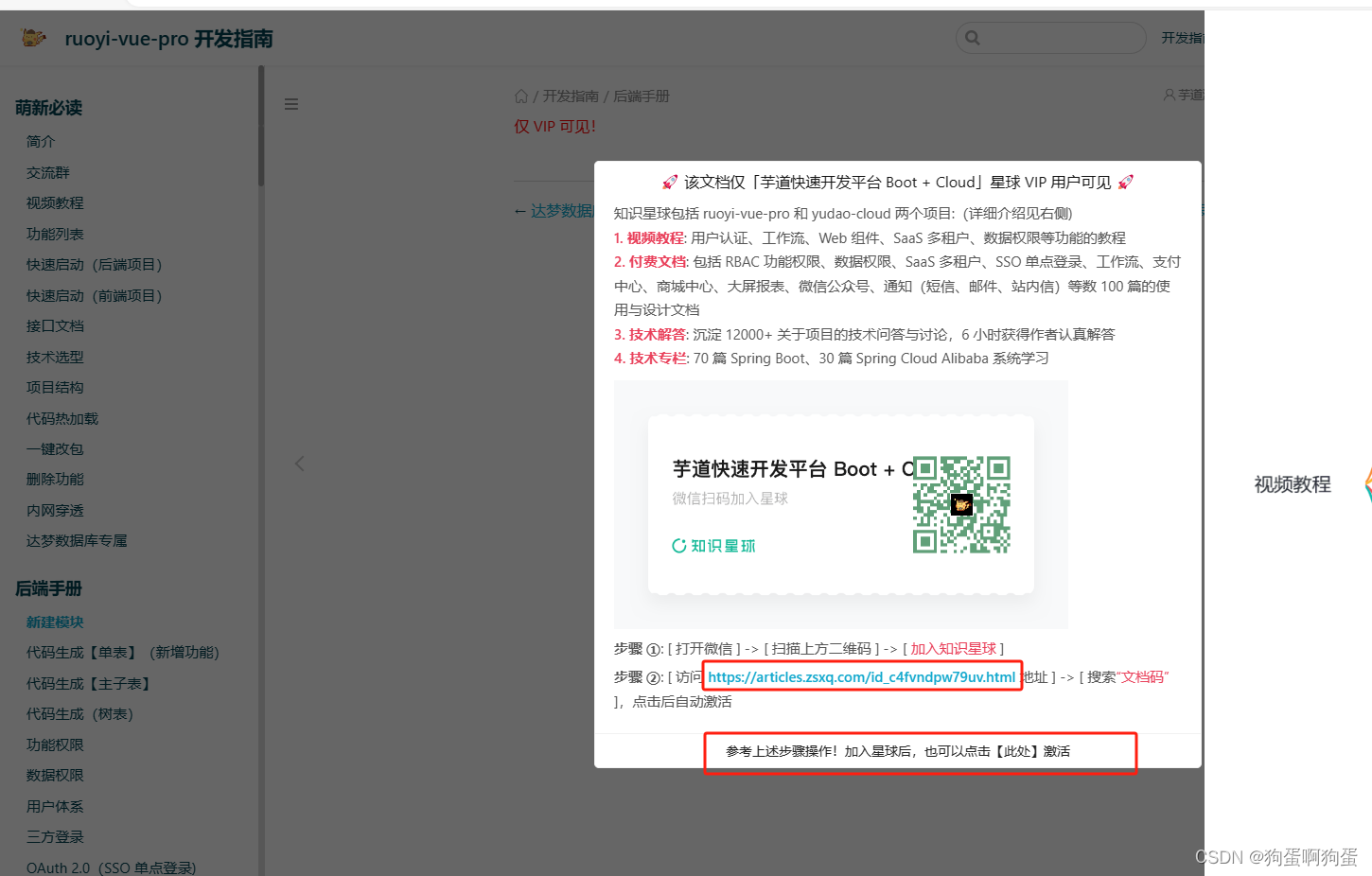
但是后端手册开始就看不了了
必须加入知识知识星球才行,很烦
想要解锁吗

在线文档的弹窗可技术去除,很简单

直接起飞哈
包括更新sql 更新视频 全给你包更新
这部分整理和更新需要一定的时间成本 ,一瓶脉动安排 =》 安排安排
我是狗子,希望你幸福!
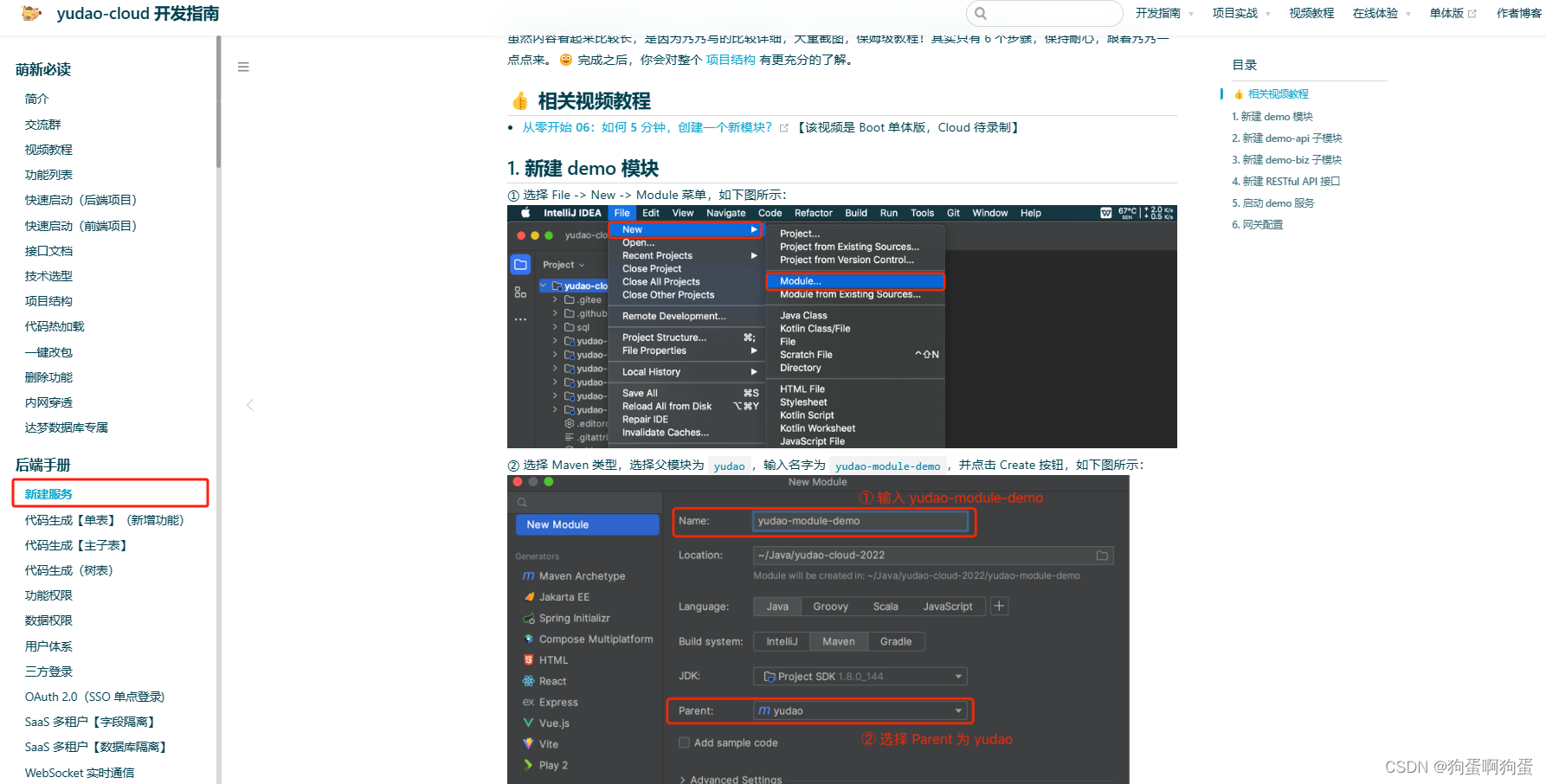
进入官网后可以看到相关内容

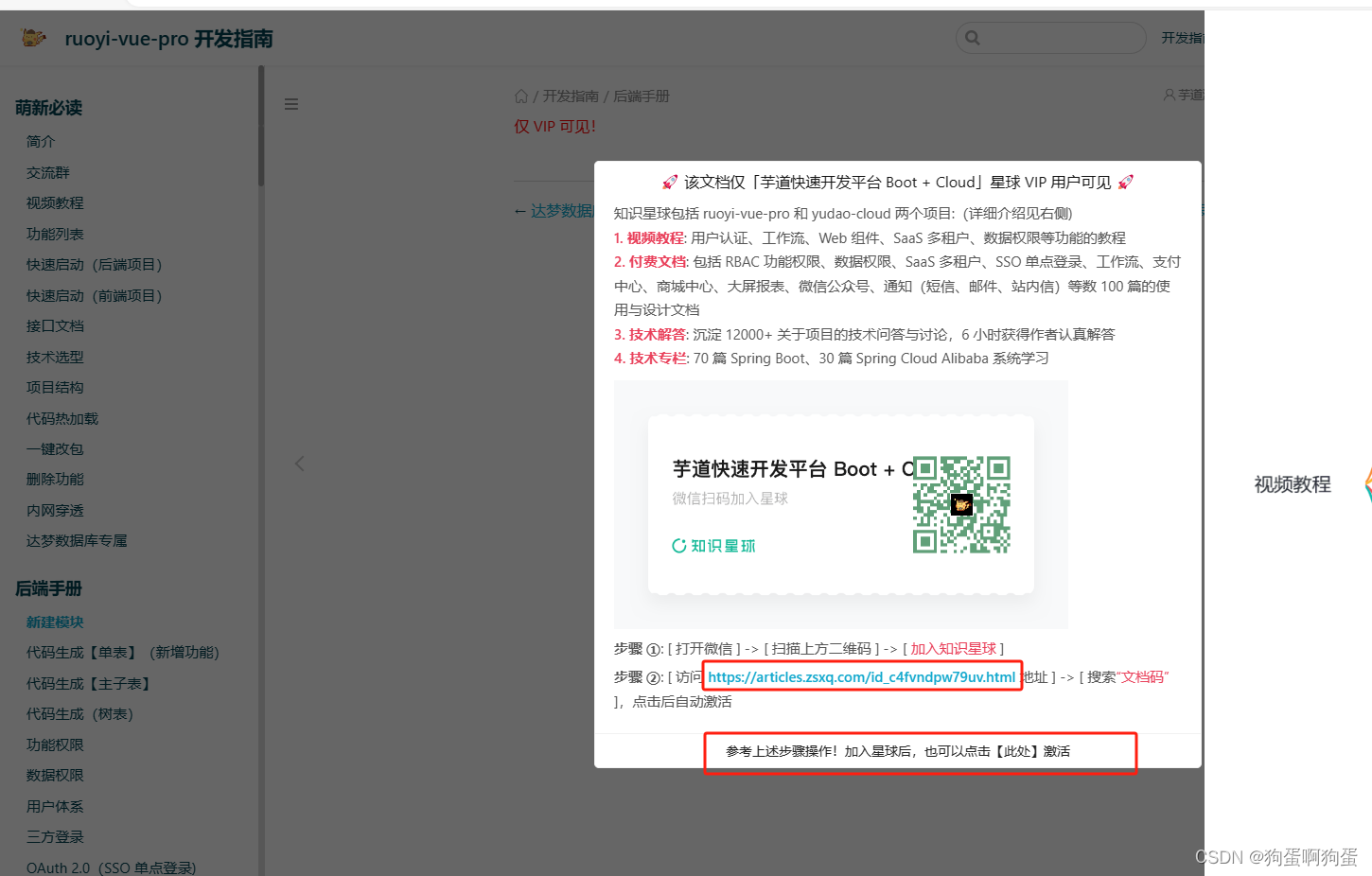
但是后端手册开始就看不了了
必须加入知识知识星球才行,很烦
想要解锁吗

在线文档的弹窗可技术去除,很简单

直接起飞哈
包括更新sql 更新视频 全给你包更新
这部分整理和更新需要一定的时间成本 ,一瓶脉动安排 =》 安排安排
我是狗子,希望你幸福!
 2746
2746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


