vue 高频组件封装和使用小技巧
今天分享一个 对于项目中 使用频率比较高的组件封装引用的小技巧
大家 都知道在项目中 调用组件 有两种方式
(一) main.js 全局引用 或者 部分引用
(二) 在使用页面单独引用 要先import, 然后在 components 注册, 最后在template模板中使用
我今天想说的是 第二种在 组件在使用频率很高的情况下使用 我们可以通过 webpack api的 require.context()方法 把我们常用的组件 统一引到项目中 下面上详细代码
在我项目下 新建几个页面

然后新建一个global.js文件
// 写一个高频组件管理的demo
import Vue from 'vue'
// 首字母大写
function ChangeStr(str) {
return str.charAt(0).toUpperCase()+str.slice(1);
}
// 用到webpack 的api require.context 引入同级目录下的组件
// 三个参数 目标路径 是否包括子集 匹配文件类型 正则
const requireComponent = require.context('.',false,/\.vue$/);
requireComponent.keys().forEach(filename=>{
// 获取当前项
const config = requireComponent(filename);
const componentName = ChangeStr(filename.replace(/^\.\//,'').replace(/\.\w+$/, ''));
Vue.component(componentName,config.default || config);
});
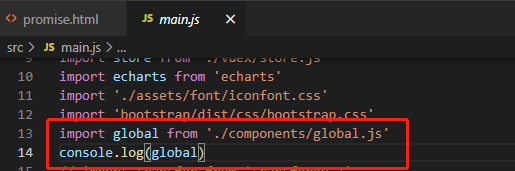
引入完成之后 在我们的main.js文件中 引入global.js

这么做的好处是 把常用组件全局自动引入到main.js中,不用每个页面单独在引组件
缺点是 减慢加载速度 所以不要什么都引进来





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








