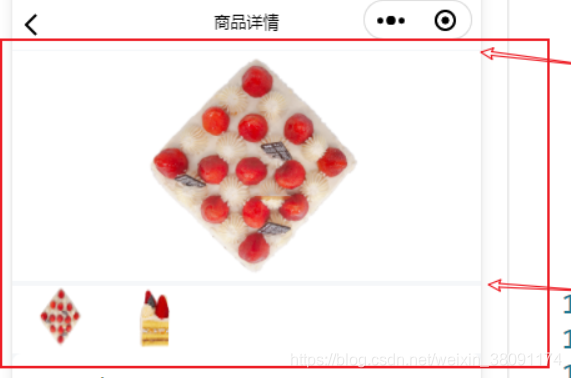
这个图片上下都有边距,怎么设置都去不掉

先上解决办法:
1、mode改成widthFix
2、image加上display:flex;
详细说明:
查阅资料发现有人说是mode的问题,于是试着改成widthFix和aspectFill,上面的那条边距就消失了。估计是因为使图片长边能完全显示,导致图片的高度不按照我们设置的高度来了。
aspectFit 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
为了能将图片完整显示,又没有这个问题,就将mode改成了widthFix。
移除下边距有两种方法:
1、image加上display:flex
2、image加上vertical-align:top





















 982
982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








