H5+CSS+jQuery+Json实现数据动态加载
需求:使用h5+css完成界面,使用Json存放数据,使用jQuery将json中的数据动态加载到页面的表格中;
实现步骤:
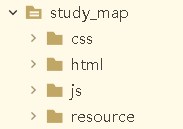
1、新建前端项目study_map,其结构如下图所示;

css目录:存放css样式文件;
html目录:存放html页面文件;
js目录:存放jquery库文件及自定义js文件;
resource目录:存放json资源文件;
2、编写html页面
| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!-- 引入css文件 --> <link rel="stylesheet" type="text/css" href="../css/sdy_style.css"></link> <!--导入jquery库文件--> <script type="text/javascript" src="../js/jquery-1.12.4.min.js"></script> <!--导入自定义js文件--> <script type="text/javascript" src="../js/sdy.js"></script> <title>自我超越</title> </head> <body> <h4>我的英雄列表</h4> <div class="content"> <table class="content_table"> <thead> <tr> <th width="10%">英雄编号</th> <th width="10%">英雄名称</th> <th width="10%">英雄价格</th> <th width="10%">英雄数量</th> <th width="20%">赛场</th> <th width="20%">开发基地</th> </tr> </thead>
<tbody>
</tbody> </table> </div> </body> </html> |
3、编写css文件
| *{ margin-top: 0; padding: 0; font-family: arial; text-align: center; } h4{ color: #f40; line-height: 35px; font-size: 14px; } .content{ width: 60%; height: 480px; margin-left: 268px; margin-top: 25px; box-sizing: border-box; border: #ccc solid 1px; background-color: rgba(0,0,0,0.3); }
.content .content_table{ text-align: center; margin-top: 38px; margin-left:70px; box-sizing: border-box; border: #CCCCCC solid 1px;
}
.content_table thead tr th{ font-size: 15px; font-weight:100; height: 35px; text-align: center; color: rgba(0,0,0,0.5); background-color: cornflowerblue; }
.content_table tbody tr { color: black; height: 30px; font-size: 14px; font-family: simsun; font-weight: 100; }
.content_table tbody tr td{ font-size: 15px; font-family: simsun; font-weight: 100; } |
4、编写json文件
| [ { "pno":518001, "pname":"安琪拉", "price":128.9, "number":2, "adress":"中国北京", "company":"数据研发中心" },
{ "pno":518002, "pname":"狂铁", "price":95.8, "number":5, "adress":"中国上海", "company":"前端开发研究发布协会" },
{ "pno":518003, "pname":"鲁班7号", "price":8128.88, "number":5, "adress":"中国广州", "company":"鲁班大师制造所" },
{ "pno":618001, "pname":"芈月", "price":12663.8, "number":3, "adress":"王者峡谷", "company":"芈月大招研究所" },
{ "pno":818008, "pname":"庄周", "price":5723, "number":5, "adress":"kpl联赛现场", "company":"庄周辅助基地" },
{ "pno":818001, "pname":"孙膑", "price":5723, "number":1, "adress":"kpl联赛现场", "company":"孙膑辅助基地" },
{ "pno":818002, "pname":"典韦", "price":5723, "number":681, "adress":"kpl联赛现场", "company":"典韦战士基地" }, { "pno":818004, "pname":"不知火舞", "price":5723, "number":8, "adress":"kpl联赛现场", "company":"法师基地" }, { "pno":818009, "pname":"貂蝉", "price":5723, "number":10, "adress":"kpl联赛现场", "company":"法师辅助基地" }, { "pno":218008, "pname":"狄仁杰", "price":5723, "number":8, "adress":"kpl联赛现场", "company":"射手辅助基地" }, { "pno":318008, "pname":"猪八戒", "price":5723, "number":3, "adress":"kpl联赛现场", "company":"二师兄产仔基地" } ] |
5、编写js文件
| $(function(){ getData(); //定义数据获取函数 function getData(){
//使用ajax $.ajax({ url:"../resource/produce.json", dataType:"json", success:function(data){ //遍历获取到的数据,动态创建表格每一行数据 $.each(data,function(index,ele){ var $item = createRow(index,ele); var $data_item = $(".content_table tbody"); $data_item.append($item); //这两行代码是实现表格奇偶行显示不同颜色的,一定要放在这个位置,因为数据没添加一行,就要执行一次该代码,若放在开头或结尾,由于js加载顺序问题,使这两行代码在表格加载前或加载后在执行,就起不到改变奇偶行显示不同颜色的作用 $(".content_table tbody tr:even").css("background-color","aliceblue"); $(".content_table tbody tr:odd").css("background-color","blanchedalmond"); }); console.log(data); }, error:function(e){ console.log(e); } });
} //定义动态创建数据行的方法 function createRow(index,ele){ var $items = $( "<tr>" + "<td>"+ele.pno+"</td>" + "<td>"+ele.pname+"</td>" + "<td>"+ele.price+"</td>" + "<td>"+ele.number+"</td>" + "<td>"+ele.adress+"</td>" + "<td>"+ele.company+"</td>" + "</tr>" ); return $items; } });
|
6、最终效果展示:






















 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








