网站数据交互一般都是通过表单实现
Bootstrap中表单布局类型有哪些?
- 垂直表单
- 内联表单
- 水平表单
向父 <form> 元素添加 role="form"
把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control
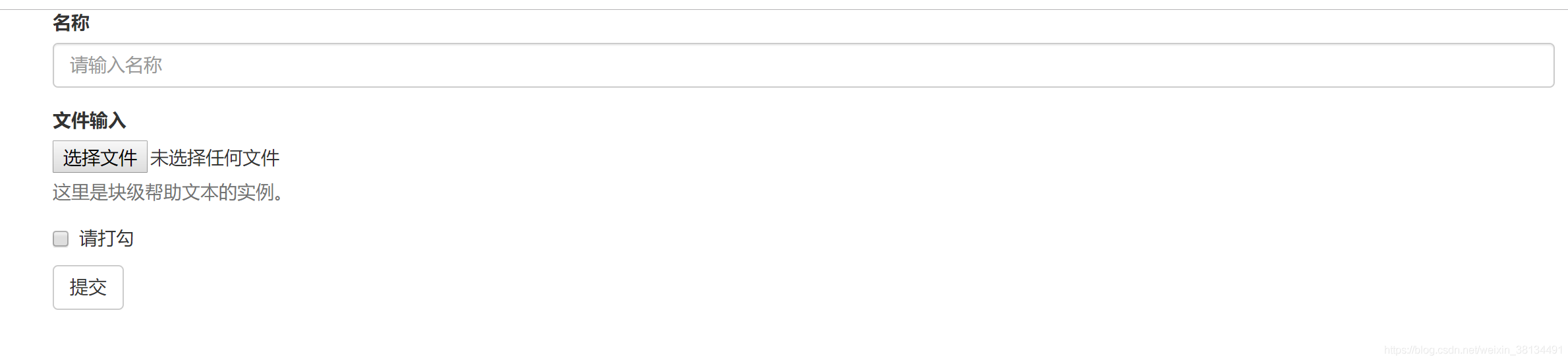
垂直表单(基本表单样式)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="Bootstrap/css/bootstrap.css" rel="stylesheet" />
<style type="text/css">
table{
width:100%;
font-size: 18px;
line-height: 45px;
}
td{
min-width: 500px;
}
</style>
</head>
<body>
<div class="container">
<form role="form">
<div class="form-group">
<label for="name">名称</label>
<input type="text" class="form-control" id="name"
placeholder="请输入名称">
</div>
<div class="form-group">
<label for="inputfile">文件输入</label>
<input type="file" id="inputfile">
<p class="help-block">这里是块级帮助文本的实例。</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 请打勾
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
<script src="Bootstrap/js/bootstrap.js"></script>
<script src="bootstrap/js/jquery-1.11.3.min.js"></script>
</body>
</html>
样式如下,

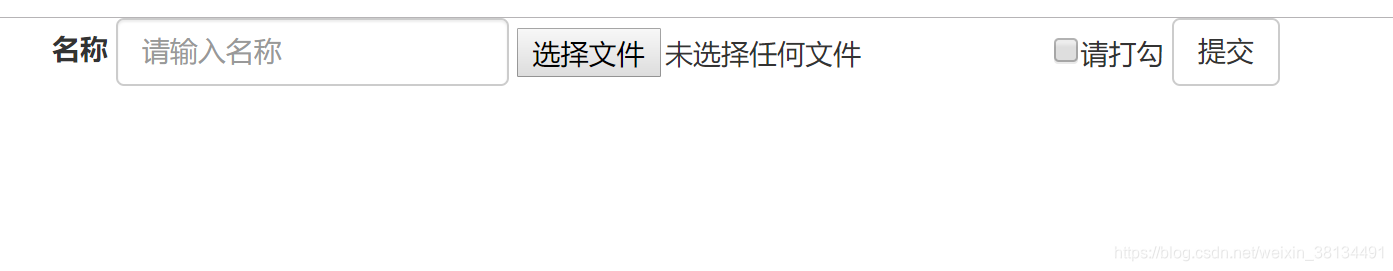
内联表单
- 如果需要创建一个表单,它的所有元素是内联的,向左对齐的,标签是并排的,请向 <form> 标签添加 class .form-inline
- 默认情况下,Bootstrap 中的 input、select 和 textarea 有 100% 宽度。在使用内联表单时,您需要在表单控件上设置一个宽度
- 使用 class .sr-only,您可以隐藏内联表单的标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="Bootstrap/css/bootstrap.css" rel="stylesheet" />
<style type="text/css">
table{
width:100%;
font-size: 18px;
line-height: 45px;
}
td{
min-width: 500px;
}
</style>
</head>
<body>
<div class="container">
<form class="form-inline" role="form">
<div class="form-group">
<label for="name">名称</label>
<input type="text" class="form-control" id="name" placeholder="请输入名称">
</div>
<div class="form-group">
<label class="sr-only" for="inputfile">文件输入</label>
<input type="file" id="inputfile">
</div>
<div class="checkbox">
<label>
<input type="checkbox">请打勾
</label>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
<script src="Bootstrap/js/bootstrap.js"></script>
<script src="bootstrap/js/jquery-1.11.3.min.js"></script>
</body>
</html>

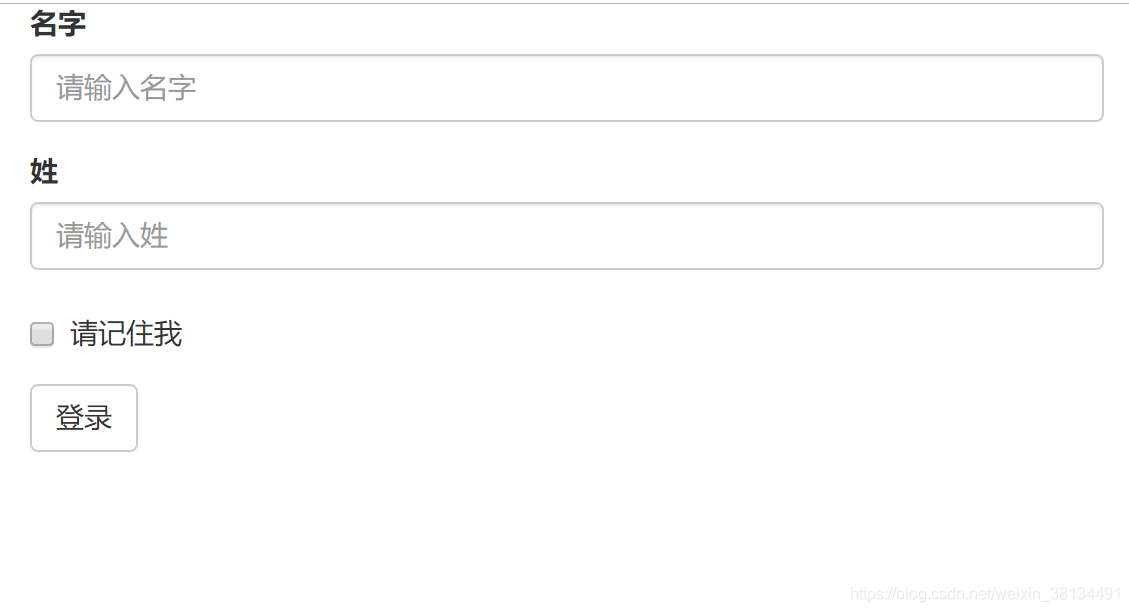
水平表单
水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同。
创建水平布局的表单步骤:
- 向父 <form> 元素添加 class .form-horizontal。
- 把标签和控件放在一个带有 class .form-group 的 <div> 中。
- 向标签添加 class .control-label
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="Bootstrap/css/bootstrap.css" rel="stylesheet" />
<style type="text/css">
table{
width:100%;
font-size: 18px;
line-height: 45px;
}
td{
min-width: 500px;
}
</style>
</head>
<body>
<div class="container">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="firstname" class="col-sm-2 control-label">名字</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="firstname" placeholder="请输入名字">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-2 control-label">姓</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="lastname" placeholder="请输入姓">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">请记住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">登录</button>
</div>
</div>
</form>
</div>
<script src="Bootstrap/js/bootstrap.js"></script>
<script src="bootstrap/js/jquery-1.11.3.min.js"></script>
</body>
</html>






















 644
644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








