本节参考正点原子qt教程~
1.按钮简介
在Qt中最常用的控件应该就是按钮了,点击按钮,即可发送信号,触发响应事件,实现人机交互!
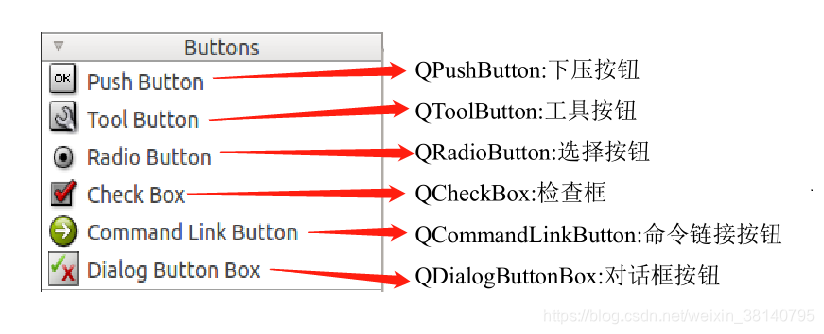
在Qt中内置了六中按钮控件。

1. QPushButton
QPushButton 继承 QAbstractButton 类,被 QCommandLinkButton 继承。通常用于执行命令或触发事件。
2. QToolButton
工具按钮(QToolButton)区别于普通按钮(QPushButton)的一点是,工具按钮(QToolButton)可以带图标。这里区别下图标和按钮的背景图片是不一样的。通常我们在 QToolBar 这种工具条(工具栏)上设置不同的按钮,如果这些按钮还带图标和文本,那么 QToolButton 是个不错的选择,类似这种:

3. QRadioButton
QRadioButton 部件提供了一个带有文本标签的单选框(单选按钮)。
QRadioButton 是一个可以切换选中(checked)或未选中(unchecked)状态的选项按钮。单选框通常呈现给用户一个“多选一”的选择。也就是说,在一组单选框中,一次只能选中一个单选框。默认在同一个父对象下,初始化后点击它们是互斥状态。

4. QCheckBox
QCheckBox 继承 QAbstractButton。复选按钮(复选框)与 RadioButton 的区别是选择模式,单选按钮提供多选一,复选按钮提供多选多。
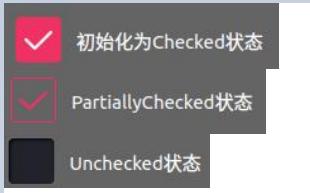
当按钮状态改变是会发送 stateChanged(int),其参数为当前控件的状态。
enum CheckState {
Unchecked,
PartiallyChecked, //半选状态
Checked
};

connect(checkBox, SIGNAL(stateChanged(int)),this,SLOT(checkBoxStateChanged(int)));
/* 初始化三态复选框的状态为 Checked */
checkBox->setCheckState(Qt::Checked);
/* 开启三态模式,必须开启,否则只有两种状态,即 Checked 和 Unchecked */
checkBox->setTristate();
5. QCommandLinkButton
QCommandLinkButton 控件中文名是“命令链接按钮”。QCommandLinkButton 继承QPushButton。CommandLinkButton 控件和 RadioButton 相似,都是用于在互斥选项中择一项。表面上同平面按钮一样,但是 CommandLinkButton 除带有正常的 按钮上的文字描文本外,默认情况下, 它也将携带一个箭头图标,表明按下按钮将打开另一个窗口或页面。
6. QDialogButtonBox
对话框和消息框通常以符合该平台界面指导原则的布局呈现按钮。不同平台的对话框总是有不同的布局。QDialogButtonBox 允许开发人员向其添加按钮,并将自动使用适合用户桌面环境的布局。也就是说我们可以使用系统的自带的对话框按钮,也可以自己定义对话框按钮。
button_Box = new QDialogButtonBox(
QDialogButtonBox::Ok
| QDialogButtonBox::Cancel
| QDialogButtonBox::Open
| QDialogButtonBox::Save
| QDialogButtonBox::Close
| QDialogButtonBox::Discard
| QDialogButtonBox::Apply
| QDialogButtonBox::Reset
| QDialogButtonBox::RestoreDefaults
| QDialogButtonBox::Help
| QDialogButtonBox::SaveAll);






















 1640
1640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








