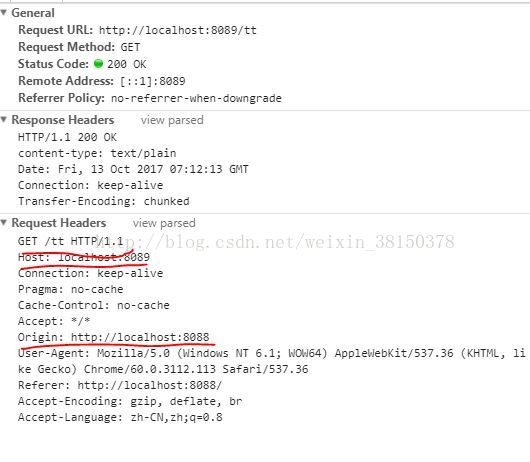
上一篇讲到CORS,这篇接着讲,争取在本篇内就把同源策略的内容讲完。 什么是CORS?CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制(摘自阮一峰的网络日志)。抓住重点,克服ajax只能同源使用的限制。也就是说ajax刚出来的时候只能同源, 但是大佬们觉得有时候不太方便,然后就出了一个标准,也就有了现在的CORS。这个东西就不展开讲了,感兴趣的小伙伴可以去看看阮一峰的文章,地址为:http://www.ruanyifeng.com/blog/2016/04/cors.html 现在我们接着讲同源策略。讲到这里,我想起了曾经一个小伙伴问过我的问题,为什么我用location.href的方式或者表单提交的方式,服务器可以重定向我的页面到不同的源,但是用ajax请求却不能重定向(即使是同步ajax请求),服务器代码都是同样的啊,为什么??急!!如果这位小伙伴理解了同源策略, 他就能知道为什么了,因为ajax是可以操作服务器返回的内容的,ajax必须遵守同源策略,而其他方式不能,这就是不能使用ajax重定向的原因,就这么简单。此时你会问,如果我这个重定向是同源的或者我设置了CORS, 就不会违反同源策略,是不是就能重定向了。答案是:不能!!惊不惊喜,意不意外。那么会发生什么呢?服务器会直接返回你想要重定向的文档。如果你知道一句话叫ajax可以实现页面的局部刷新,也就不难理解为什么服务器会返回整个文档而不是重定向了。大家可以用nodejs搭建一个简单的web服务器,就能验证这个答案。 讲到这里,按照别人的套路,应该就会写一些如何规避同源策略,具体怎么做。但是我这里只讲原理,不讲细节,如果想看这方面知识的同学可以去看看阮一峰的文章http://www.ruanyifeng.com/blog/2016/04/same-origin-policy.html。我觉得他写的文章通俗易懂,特别适合阅读,我这里就不献丑了。 我这里讲最后一个问题,当我们的请求违反同源策略时,这个请求到底发生了什么?请求是否到达服务器?服务器做了什么处理。那么这里我把亲测结果发出来。
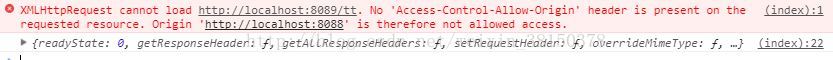
服务器返回200 ok 然后response里面啥都没有。控制台的有报错,为下面内容:
上面两张图说明了什么呢?说明了请求发起之后,这时候我们在服务器加上测试代码,很明显能看出代码运行了。说明我们的请求到了服务器,并且服务器给出了200的响应,还给了你完整的内容。所以服务器是没有同源不同源一说的,所有的请求都是同样的处理,只是浏览器把这个响应的内容扔掉了,还告诉你违反了同源策略。如果我们加上CORS代码,发现这个请求和同源时表现一样!以上就是请求过程中具体发生了什么,感兴趣的小伙伴可以自己测试下上面的内容。 以上就是同源策略的全部内容,下一篇讲解网络安全CSRF和XSS。

























 838
838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








