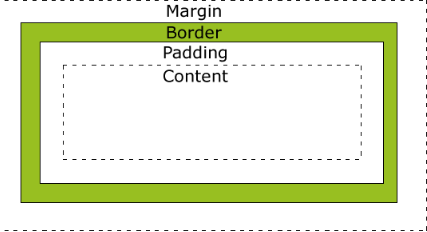
盒子模型 Box Model
- 所有HTML元素可以看做盒子,CSS模型本质上是一个盒子,封装周围的HTML元素
- 包括:边距,边框,填充和实际内容
- 盒子模型允许我们在其他元素和周围元素边框之间的空间放置元素

Margin(外边距):清除边框区域。Margin没有背景颜色,完全透明
border(边框):边框周围的填充和内容,受到盒子的背景颜色的影响
Padding(内边距) : 清除内容周围的区域。会受到框中填充的背景颜色影响
content(内容):盒子的内容,显示文本和图像
CSS Border(边框):
围绕元素内容和内边距的一条或者多条线,对于这些线条,可以自定义它们的样式、宽度、颜色。
使用CSS边框属性,我们可以创建出比HTML中更加优秀的效果。
border-style(边框样式):
- none:默认无边框
- dotted:定义一个虚线框
- solid:定义一个实线边界
- double:定义两个边界,两个边界的宽度和border-width的值相同
- groove:定义3D沟槽边界,效果取决于边界的颜色值
- ridge:定义3D脊边界,效果取决于边界的颜色值
- inset:定义一个3D的嵌入边框,效果取决于边界的颜色值
- outset:定义一个3D突出边框。效果取决于边界的颜色值
- transparent:透明不可见的边框,必要时可以使其可见
border-color(边框颜色):
- name:指定颜色名称
- RGB:指定RGB值
- Hex:指定16进制值
各个侧面单独设置边框:
- border-top-style:dotted
- border-right-style:solid
- border-bottom-style:dotted
- border-left-style:solid
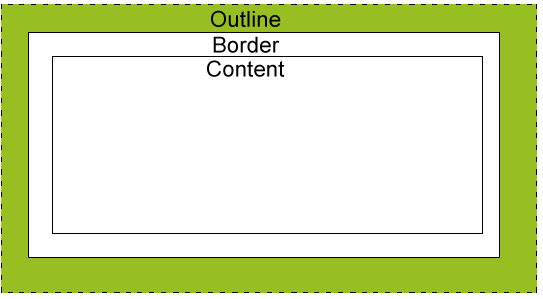
CSS轮廓(outline):
- 轮廓是会绘制于元素周围的一条线,位于边框边缘的外围,起到突出元素的作用
- 轮廓属性指定了样式,颜色和外边框的宽度
- 轮廓属性的位置让他不像边框那样参与到文档流中,因此轮廓出现或消失时不会影响文档流,即不会导致文档的重新显示

CSS Margin:外边距
- Margin属性定义元素周围的空间,外边距无背景颜色且完全透明
- margin属性接收任何长度单位、百分数值甚至负值
- margin可以单独改变元素的上下左右编剧,也可以一次改变所有的属性

CSS Padding(填充)
- padding属性定义元素边框与元素内容之间的空间
- 被清除的padding属性所释放的区域将被背景颜色填充
- 单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变
- 填充属性可以使用长度值(pt,em,px)或者百分比值,但与margin属性不同,它不允许使用负值
padding可以有一到四个值:
padding:25px 50px 75px 100px
- 上填充为25px
- 右填充为50px
- 下填充为75px
- 左填充为100px
padding:25px 50px 75px
- 上填充为25px
- 左右填充为50px
- 下填充为75px
padding:25px 50px
- 上下填充为25px
- 左右填充为50px
padding:25px
- 所有的填充都是25px
CSS嵌套和分组
- CSS分组可以具有相同样式的选择器进行分组,减少代码量
- CSS嵌套适用于选择器内部的选择器样式
分组:
h1,h2,p
{
color:green;
}
嵌套:
<html> <head> <meta charset="utf-8"> <title>W3Cschool教程(w3cschool.cn)</title> <style> p { color:blue; text-align:center; } .marked { background-color:red; } .marked p { color:white; } </style> </head> <body> <p>This paragraph has blue text, and is center aligned.</p> <div class="marked"> <p>This paragraph has not blue text.</p> </div> <p>p elements inside a "marked" classed element keeps the alignment style, but has a different text color.</p> </body> </html>
CSS尺寸:

CSS Display and Visibility:
隐藏元素:
- display设置为none
- visible设置为hidden
- 区别:
- display隐藏元素,元素不再占用空间
- visibility隐藏元素,元素依然影响布局
同行显示:
- li {display:inline;}
span转换成块元素:
- span {display:block;}





















 259
259











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








