h5 input标准有date,可惜目前只有chrome支持了。在这之前,形形色色的date-picker很多,有的好看,有的小。不过都需要代码改造。我推荐一款无缝兼容的插件,webshim,它的作用是让缺少h5 feature的browser能够支持h5,比如input type=date
每一种feature都有一个option,可以用默认的。option非常繁多,文档里写的也不甚清楚,个人觉得一般用范例里即可
注意:文件夹最小也要2.1M,如果是外部网站需要考虑性能,和UI样式统一性
- 安装,下载后保持目录结构,如图

- 使用非常简单,在js里(不需要在jq ready里),按需加载接口。这里我们使用form和form-ext
//configure forms features webshim.setOptions("forms", { lazyCustomMessages: true, replaceValidationUI: true, customDatalist: "auto", list: { "filter": "^" } }); //configure forms-ext features webshim.setOptions("forms-ext", { replaceUI: "auto", types: "date datetime-local range number", date: { startView: 2, openOnFocus: true, classes: "show-week" }, number: { calculateWidth: false }, range: { classes: "show-activevaluetooltip" } }); //load forms and forms-ext features webshim.polyfill('forms forms-ext'); $(document).ready(function () { //其他代码 }
效果也比较美观,因为所有的form input都被改了。chrome原生的input date跟bootstrap有点不匹配,对不齐
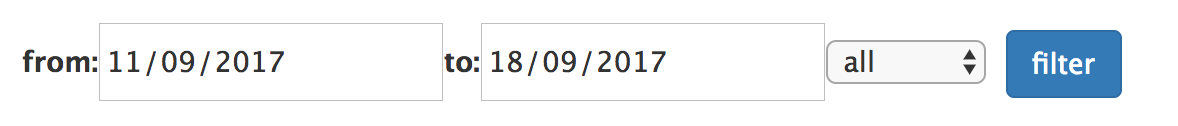
chrome原生:


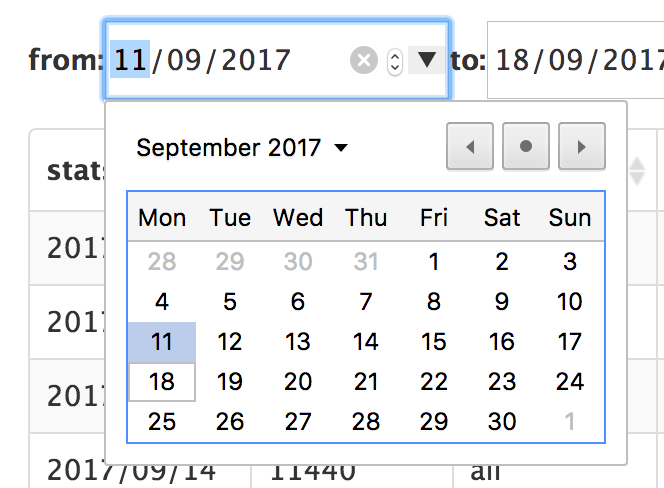
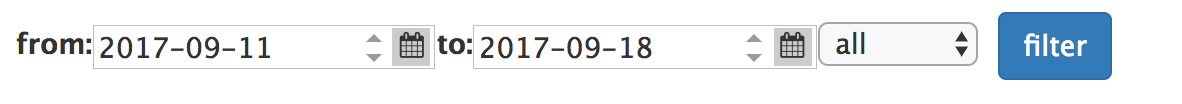
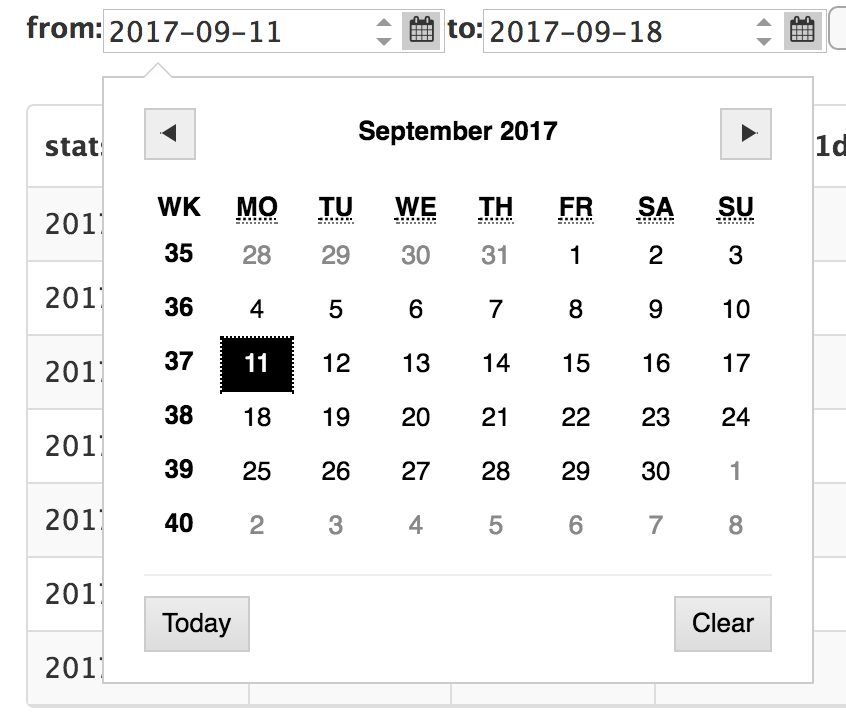
使用后























 681
681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








