一、闭包是什么
- 闭包就是一种称呼。代表函数作用的一种状态。被其他函数存储在scopes中,无法释放。从控制台中(利用console.dir)的两个英文可以看到:
- scopes: 作用域们。存放函数声明时所在的作用域链中的作用域
- closure: 闭包。封闭的包,函数作用域生成的对象
- 也可以将闭包当做:内层函数+外层函数的变量。只有里层的函数用到外层的变量才会产生闭包,如果里层的和外层的没关系就不算闭包。
二、闭包有什么作用?
function displayName(){
var name = 'mike'
var x = function(){
console.log('name',name);
}
return x
}
var show = displayName()
show()- 上文代码中,show是个全局变量,其指向的是displayName函数的返回值,x。也就是x这个函数,所以结果是name = 'mike'。
- 如果想把函数内部的变量拿出来,也是可以的,如下面的代码可以拿到n
function fun1(){
let n =1
function fun2(){
return n
}
return fun2
}
var show = fun1()
a = show()
console.log(a);上面举例了两个闭包的代码。可以看出闭包的作用
1. 可以让外部也访问函数内部的变量
2. 维持变量的私有性,外部无法对其改动
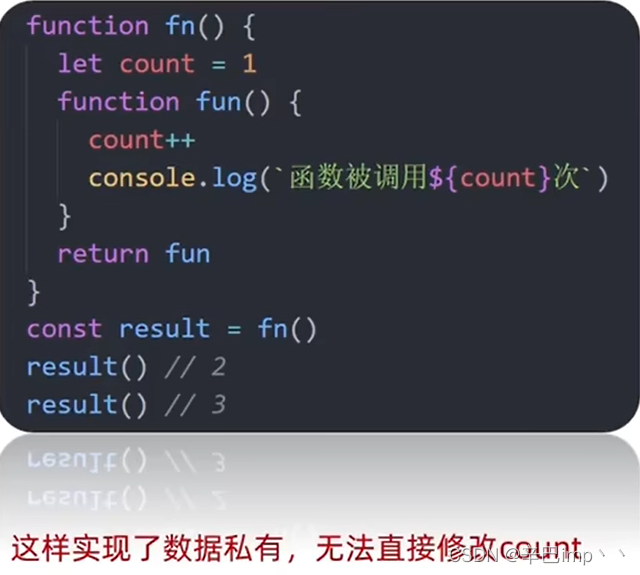
1)一个经典的应用是,闭包用来计数函数调用次数,如下图

三、闭包存在的问题
- 可能存在内存泄露。
- 例如:上面的例子,因为全局作用域result一直在使用fn的返回值fun函数,fun函数又用到了count变量,所以count变量没有释放。但是如果闭包内不用return内层函数出来,就不会产生内存泄露。不过一般使用闭包的场景没有不return的。
- 而且不是所有的变量一定要回收
经典题型
把这道题型看会了就理解了闭包
JS每日一题:一道超经典的闭包练习题,你真的会做吗?_哔哩哔哩_bilibili
https://www.cnblogs.com/xxcanghai/p/4991870.html
参考资料:
JS中的闭包和匿名函数自执行_MrQiuGH的博客-CSDN博客
【引用】判断for(var i=0;i<=3;i++){ setTimeout(function() { console.log(i) }, 10);} - 简书





















 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








