1.动态配置静态文件路径
(1)下载jquery-3.5.1.min.js文件
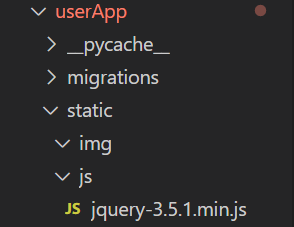
(2)添加static文件夹
1)app中添加static文件夹,默认在app中
2)在项目下直接添加static文件夹,需要改settings.py文件
STATIC_URL = '/static/' #静态资源的默认地址,默认在app存放
'''
#放置在工程项目下
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static')
]
(3)在static文件夹添加img、js文件

2.temlates文件夹,如果需要改路径的话,改 'DIRS': [],
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
3.静态文件的访问
<title>Document</title>
{% load static %} <!--当前文件加载静态资源文件-->
</head>
<body>
<img src="{% static 'img/1.jpg' %}"><br>
<img src="/static/img/1.jpg"><br>
</body>
</html>
<head>
{% load ststic %}
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--<script src='/static/js/jquery-3.5.1.min.js'></script>-->
<script src="{% static 'js/jquery-3.5.1.min.js' %}" charset="utf8"></script>
</head>
4.使用ajax传递参数
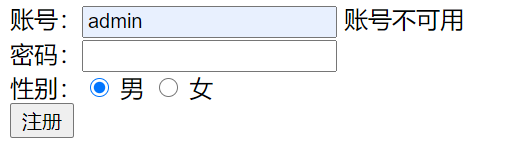
当光标离开后,执行操作
<title>Document</title>
<!--<script src='/static/js/jquery-3.5.1.min.js'></script>-->
<script src="{% static 'js/jquery-3.5.1.min.js' %}" charset="utf8"></script>
<!--异步交互-->
<script>
$(document).ready(function(){
$('#userAcc').blur(function(){ //元素设置失去焦点事件,光标离开后
var acc=this.value; //获得输入的帐号值
if(acc!=null && acc.trim().length >0 ){ //账号输入值的判断
$.ajax({
url:"/checkAcc/", //要访问的url
type:'get',
data:'userAcc='+acc,
success:function(data){ //响应成功返回的数据,data是服务端响应的数据
alert(data) //传回来的数据
}
});
}
});
});
</script>
</head>
账号:<input type='text' name="userAcc" placeholder="请输入账号:" id="userAcc">
<span id='accInfo'></span><br>
#测试用户账号是否可以注册
def checkUserAccIsReg(req):
useracc=req.GET.get('userAcc',None) #获得客户端发送的用户账号
flag= service.AccountIsNotExit(useracc) #判断账号是否存在,不存在返回True
if flag:
info="账号可用"
else:
info="账号不可用"
print(info)
return HttpResponse(info,content_type='text/text') #将信息响应给客户端

success:function(data){ //响应成功返回的数据,data是服务端响应的数据
//alert(data) //传回来的数据
$('#accInfo').html(data)
}

5.如何通过当前的django进行序列化,模型ajax输出到前台
(1)views.py文件中
from django.shortcuts import render,HttpResponse
from userApp.models import UserInfo
from django.core import serializers #序列化,只序列化集合
def showJsonToClient(req):
users=UserInfo.objects.all() #所有用户信息
userSer=serializers.serialize('json',users) #对用户信息进行序列化,将集合序列化
return HttpResponse(userSer,content_type='application/json') #响应过去是json类型
(2)html页面中
<head>
{% load static %}
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--<script src='/static/js/jquery-3.5.1.min.js'></script>-->
<script src="{% static 'js/jquery-3.5.1.min.js' %}" charset="utf8"></script>
<!--异步交互-->
<script>
$(document).ready(function(){
$.ajax({
url:"/jsonTest/", //要访问的url
type:'get',
data:'userAcc='+'123',
success:function(data){ //响应成功返回的数据,data是服务端响应的数据
$.each(data,function(key,value){ //遍历响应过来的集合
$.each(value,function(mokey,movalue){
if(mokey=='fields'){ //遍历其具体json信息
$.each(movalue,function(attr,attrva){
alert(attr+attrva) //json数据展示
});
}
});
});
}
});
});
</script>
</head>
html根据传递回来的值进行层层遍历
<!--序列化后得到的值,views中传过来的
[{"model": "userApp.userinfo", "pk": 1,
"fields":
{"userAccount": "001",
"userPass": "123456",
"userBirth": null,
"userSex": "",
"pros": [1]}},
{"model": "userApp.userinfo", "pk": 2, "fields":
{"userAccount": "admin", "userPass": "1234", "userBirth": "1999-12-11", "userSex": "\u7537", "pros": [4]}},
{"model": "userApp.userinfo", "pk": 3, "fields":
{"userAccount": "admin1", "userPass": "1234", "userBirth": "1999-12-11", "userSex": "\u7537", "pros": []}},
{"model": "userApp.userinfo", "pk": 4, "fields":
{"userAccount": "0012", "userPass": "222", "userBirth": "1999-12-11", "userSex": "\u7537", "pros": []}},
{"model": "userApp.userinfo", "pk": 5, "fields":
{"userAccount": "admin2", "userPass": "111", "userBirth": "1999-12-11", "userSex": "\u7537", "pros": []}},
{"model": "userApp.userinfo", "pk": 6, "fields":
{"userAccount": "admin3", "userPass": "1111", "userBirth": "1999-12-11", "userSex": "\u7537", "pros": []}}]
-->























 1071
1071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








