学习目标:学习通过icomoon向网页引入字体图标的应用
学习内容:
一、字符图标的下载
1、下载网站:icomoon字库
http://icmoon.io
2、进入下载网站
3、选择自己需要的字符图标,打包下载

选择完后点击右下角Generrate Font
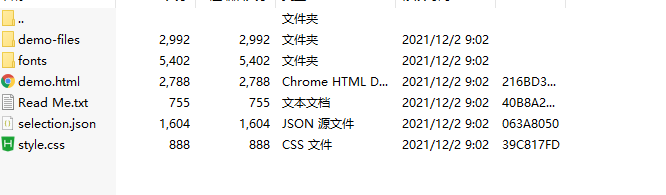
点击Download下载压缩文件

二、字符图标的应用
在项目中导入下载下来的style.css代码
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?i523bi');
src: url('fonts/icomoon.eot?i523bi#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?i523bi') format('truetype'),
url('fonts/icomoon.woff?i523bi') format('woff'),
url('fonts/icomoon.svg?i523bi#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: never;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
"放大镜"字符图标:

html代码:
<div class="icon-search">
css代码:
.icon-search:after {
content: "\e986";
}
学习时间:
2021/12/2 周四9:00-15:30






















 984
984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










