目录
三:umi dev运行起来后,出现- Network: Undefined
今天在安装umi的时候,遇到几个令人头大的问题,百度,谷歌也参考了很多资料,终于得到解决,但这个过程中,发现相关解决办法很少,也很有局限性,因此分享出来,贡献自己的一份力量。
一:error eslint@5.6.0: The engine "node" is incompatible with this module. Expected versi on “^ 6.14.0 || ^ 8.10.0 ||> = 9.10.0
这个问题好解决,能看懂英语就行,主要就是node版本不兼容。不了解版本号前面为什么要带"^"的同学,可以先去百度了解下。
解决办法:升级node版本,个人建议,直接去node官网下载最新稳定版。

第一步:node -v查看node.js版本
第二步: npm -v 查看npm包管理器的版本
第三步:打开cmd查看你之前node版本安装的路径: “where node”
第四步:直接去官网下载与电脑系统(32位还是64位)对应的最新的mis版本,安装在上述路径中覆盖即可。
第五步:node -v,发现更新到最新版本了。
二:运行umi dev时出错
ERROR Failed to compile with 5 errors
These dependencies were not found:
* umi/_runtimePlugin in ./pages/.umi/umi.js, ./pages/.umi/router.js
* umi/dynamic in ./pages/.umi/router.js
* umi/lib/createHistory in ./pages/.umi/history.js
* umi/lib/renderRoutes in ./pages/.umi/router.js
To install them, you can run: npm install --save umi/_runtimePlugin umi/dynamic umi/lib/createHistory umi/lib/renderRoutes
ERROR CODE ERR_WEBPACK_MODULE_NOT_FOUND

解决办法:
这个问题乍一看是那些依赖不对,但是,我试过好多好多方法,更新依赖,更新npm等很多网上所说的方法,都没有成功。所以,把我的解决方法分享出来,希望可以帮到大家。
我的方法很简单,但我觉得也很有效,就是彻底卸载nodejs(删除环境变量,删除磁盘安装文件夹,删除C盘的各种npm,node缓存,删除注册表)可以参考:
https://stackoverflow.com/questions/20711240/how-to-completely-remove-node-js-from-windows
一定要删干净,删干净,删干净!最后,以防万一,在“我的电脑”C盘搜索“node”,“npm”,“yarn”,“tyarn”,“cnpm”等总之和这个版本nodejs有关联的文件夹和文件(特别提醒,有的软件也有node_modules,不要删错了)。
然后重启电脑(最好用cleaner或者电脑管家之类的软件清理一下垃圾,缓存,和无效注册表)。
好了,接着重新安装node,把node放在某个磁盘根目录(我一度怀疑,这个问题是由于我之前把node放在“D:\Program Files”文件夹下导致的,因为Program Files中间有空格)。
最后,执行以下命令:
node -v
npm i yarn tyarn -g
tyarn -v
tyarn global add umi
umi上面执行umi可能不成功,可能会提示“umi”不是内部或外部命令。这时,需要配置下环境变量。
yarn global bin执行这个命令,如果你是按照我所说的操作,应该会显示:“C:\Users\xxx\AppData\Local\Yarn\bin”,然后,把这个路径添加到Path环境变量中,重启CMD即可。

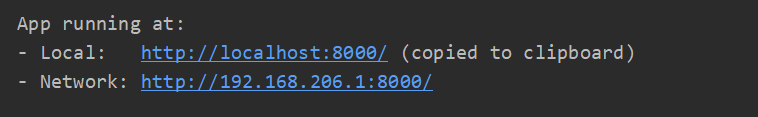
三:umi dev运行起来后,出现- Network: Undefined
umi dev命令启动umi后台服务,用于本地开发。出现这个问题其实不影响自己在本地开发,Network后面的网址主要功能是团队协同开发时,在同一局域网的其他主机可以通过此网址访问到本地主机的umi后台。但是,作为一个正经的程序员,看到undefined也非常不爽,所以,解决办法奉上:
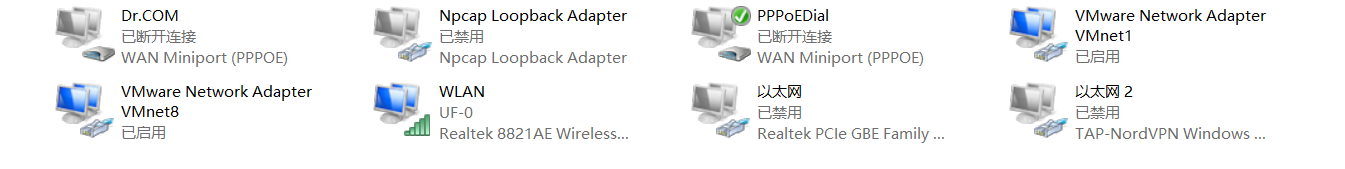
打开网络共享中心,除了自己目前连接的网络,把其他的网络适配器都禁用即可。

然后重新启动umi即可成功。























 4689
4689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








