在单框双时间选择下,给当前时间框赋值,可以使用vue中的v-model双向绑定方式
如前端元素代码:
<el-form-item label="创建时间" style="width: 308px;">
<el-date-picker
v-model="dateRange"
value-format="YYYY-MM-DD HH:mm:ss"
type="daterange"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
:default-time="[new Date(2000, 1, 1, 0, 0, 0), new Date(2000, 1, 1, 23, 59, 59)]"
></el-date-picker>
</el-form-item>js代码:
const dateRange = ref([]);
/** 查询用户列表 */
function getList() {
loading.value = true;
//listUser(proxy.addDateRange(queryParams.value, dateRange.value)).then(res => {
if(dateRange.value){
console.log("进来了");
queryParams.value.beginTime=dateRange.value[0];
queryParams.value.endTime=dateRange.value[1];
}
else{
queryParams.value.beginTime=null;
queryParams.value.endTime=null;
}
console.log(dateRange.value);
console.log(queryParams.value);
listUser(queryParams.value).then(res => {
loading.value = false;
userList.value = res.items;
total.value = res.totalCount;
});
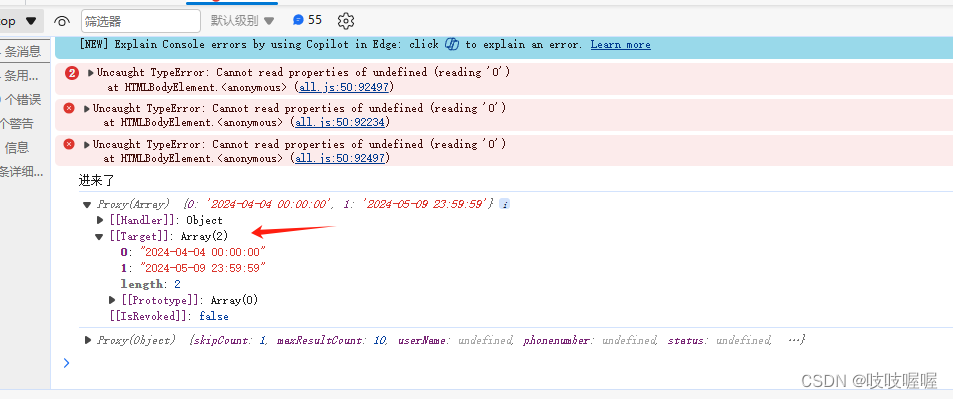
};当选择完时间后,dateRange值就是一个数组形式,如下:

这里看到有如下代码
const { proxy } = getCurrentInstance();
listUser(proxy.addDateRange(queryParams.value, dateRange.value)).then();
addDateRange这个是全局封装的一个方法
// 添加日期范围
export function addDateRange(params, dateRange, propName) {
let search = params;
search.params = typeof (search.params) === 'object' && search.params !== null && !Array.isArray(search.params) ? search.params : {};
dateRange = Array.isArray(dateRange) ? dateRange : [];
if (typeof (propName) === 'undefined') {
search.params['beginTime'] = dateRange[0];
search.params['endTime'] = dateRange[1];
} else {
search.params['begin' + propName] = dateRange[0];
search.params['end' + propName] = dateRange[1];
}
return search;
}










 文章介绍了如何在Vue应用中使用v-model实现日期范围选择框的双向数据绑定,并展示了如何在调用API时动态设置开始时间和结束时间。还提到了一个全局封装的addDateRange方法,用于处理参数的扩展和日期范围的合并。
文章介绍了如何在Vue应用中使用v-model实现日期范围选择框的双向数据绑定,并展示了如何在调用API时动态设置开始时间和结束时间。还提到了一个全局封装的addDateRange方法,用于处理参数的扩展和日期范围的合并。
















 1212
1212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










