
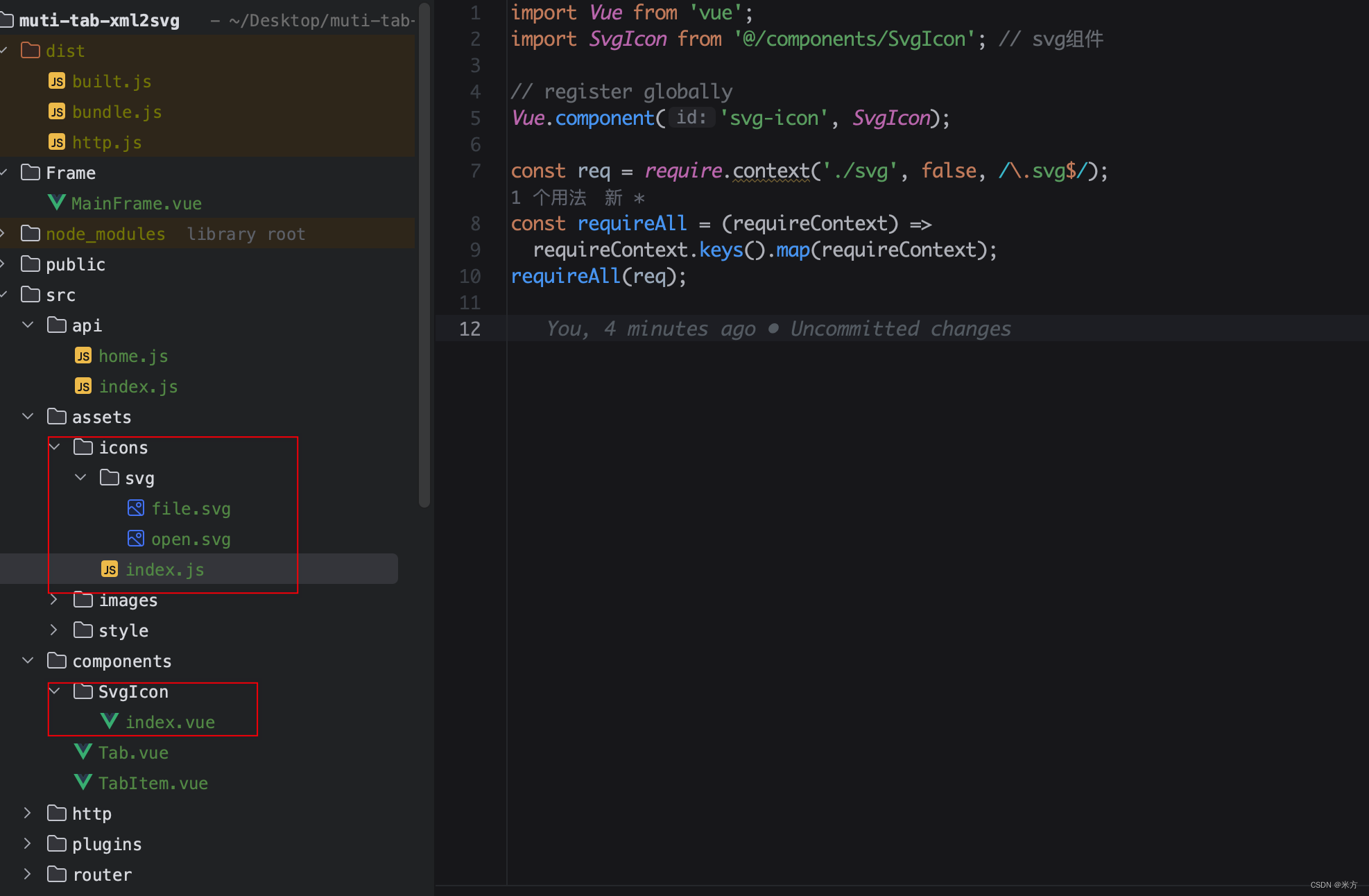
/components/svgIcon/index.vue
<template>
<svg :class="svgClass" aria-hidden="true" v-on="$listeners">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
}
},
computed: {
iconName() {
return `#icon-${this.iconClass}`
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className
} else {
return 'svg-icon'
}
}
}
}
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
/icons/index.js
import Vue from 'vue';
import SvgIcon from '@/components/SvgIcon'; // svg组件
// register globally
Vue.component('svg-icon', SvgIcon);
const req = require.context('./svg', false, /\.svg$/);
const requireAll = (requireContext) =>
requireContext.keys().map(requireContext);
requireAll(req);
main.js
import '@/assets/icons';vue.config.js
const { defineConfig } = require('@vue/cli-service');
const path = require('path');
module.exports = defineConfig({
chainWebpack: (config) => {
// 修改svg规则排除icons目录中svg文件
config.module
.rule('svg')
.exclude.add(path.resolve('src/assets/icons'))
.end();
// 新增icons规则,设置svg-sprite-loader处理icons目录中的svg
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(path.resolve('src/assets/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]',
});
}
});
webpack 版本
























 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








