1、使用简介如下图

vue中引入


2、安装vue-router
npm install vure-route@4
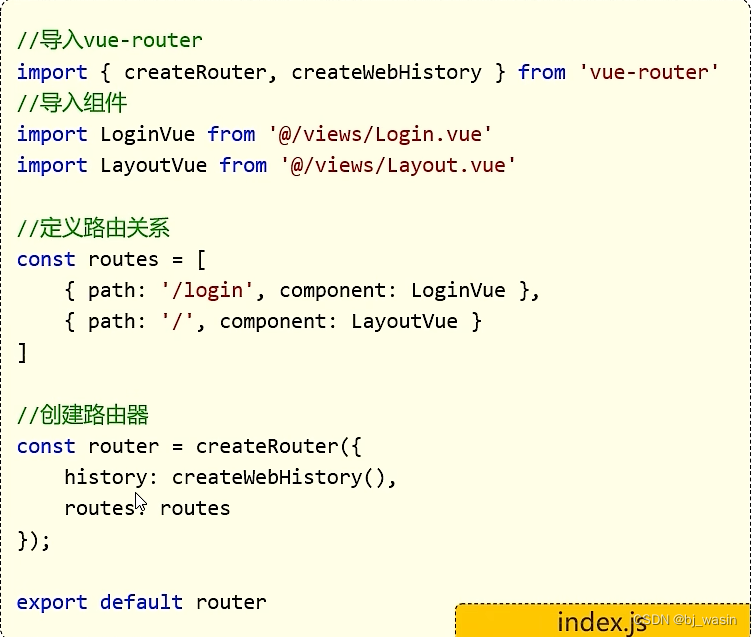
3、新建路由js文件如下
import {createRouter, createWebHistory} from "vue-router";
import AppMain from "@/components/AppMain.vue";
//定义路由关系
const routes=[
{path: '/',component:AppMain}
]
//创建路由器
const router= createRouter({
history:createWebHistory(),
routes:routes
})
//导出路由
export default router;
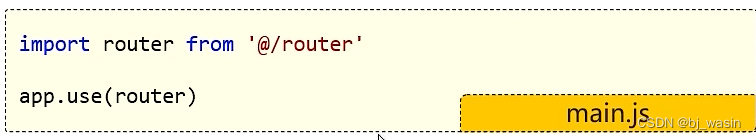
4、引入路由
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from "@/route";
const app = createApp(App)
app.use(ElementPlus)
//引入路由
app.use(router)
app.mount('#app')
5、在App.vue中使用
<script setup>
</script>
<template>
<router-view></router-view>
</template>
<style scoped>
</style>
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








