添加注释说明
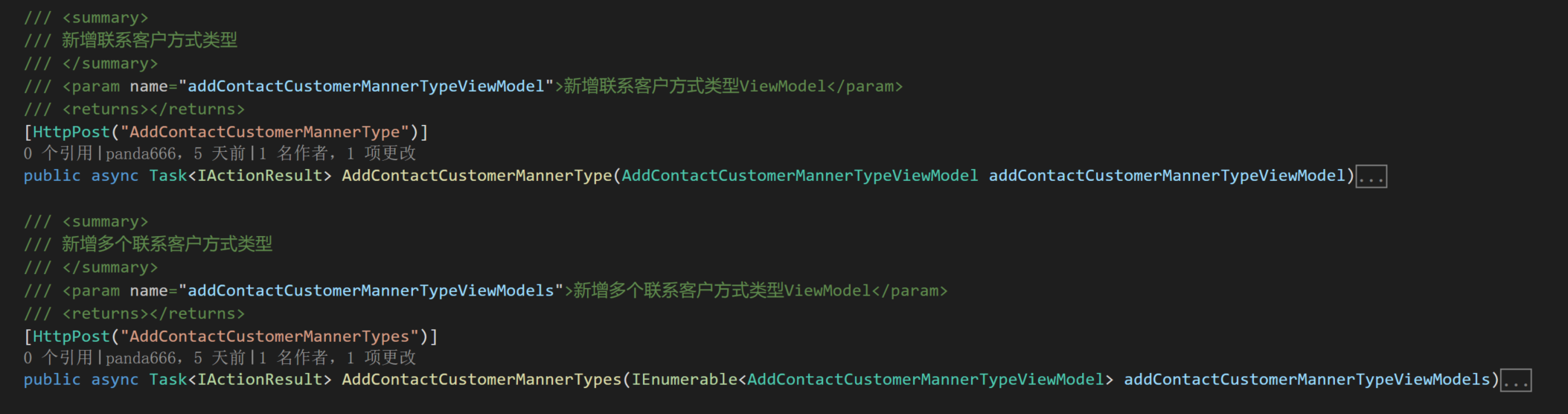
给Controller 和 Action 添加注释
把注释信息在Swagger中展示
这时候需要用到XML文档,因为它是通过XML来维护Swagger文档的一些信息。
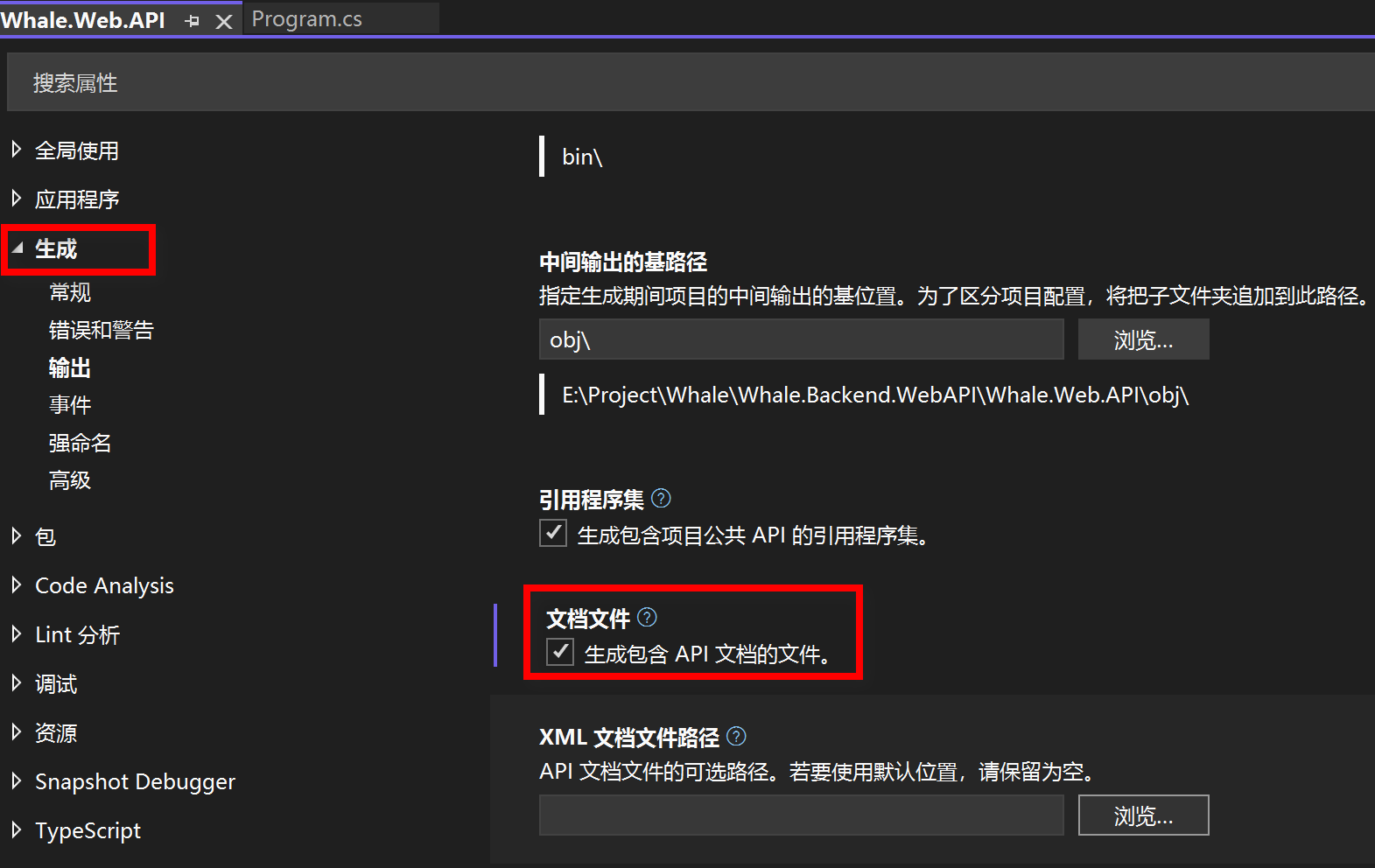
单击鼠标右键,选择项目名称”中的“属性”中的“生成”命令,勾选“输出路径”下面的“XML文档文件”,
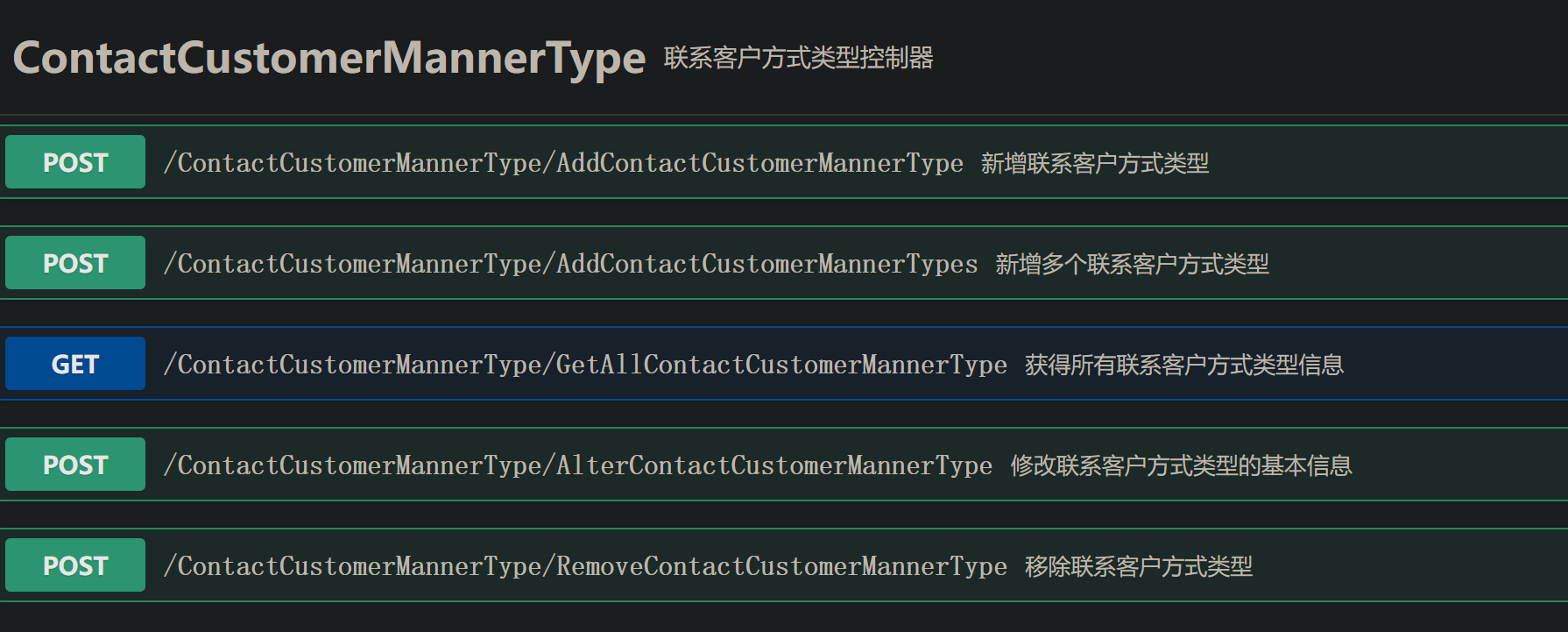
重新编译后,系统会默认生成一个XML,按F5键运行查看,这样控制器和接口注释就都有了。
配置Swagger Service
//注册服务
builder.Services.AddSwaggerGen(config =>
{
#region 配置API文档说明
config.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "Whale",
Description = "说明",
Contact = new OpenApiContact
{
Name = "Name",
Email = "test"
}
});
var basePath = AppContext.BaseDirectory;
var xmlPath = Path.Combine(basePath, "Whale.Web.API.xml");
config.IncludeXmlComments(xmlPath, true);
#endregion
});
//使用
app.UseSwagger();
app.UseSwaggerUI(options =>
{
options.SwaggerEndpoint("/swagger/v1/swagger.json", "v1");
});配置完成






















 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








