背景:本人想在url上传输一个json串(get请求),该json串较长且不确定是否有特殊字符,所以我选择先使用base64编码先对参数进行编码,然后再拼接到url上
学习过程:本人之前只了解base64,但是从来没有使用过,所以经过翻阅资料,了解了base64的各种版本,参考博客:
https://blog.csdn.net/zhou_kapenter/article/details/62890262
其中有三种方式(或许有更多的编码方式),然后目前主流的方式应该就是使用java.util的base64,所以我又去学习了java.util的base64,参考博客:https://blog.csdn.net/chszs/article/details/17027649
该博客对此base64的三种编码解码讲解的非常详细。
一开始我使用的是最原始的encoder和decode,在第一步获取了url后直接跳转到第二个接口
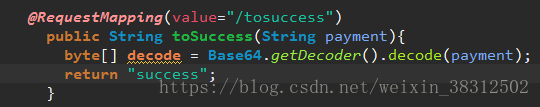
图一
图二
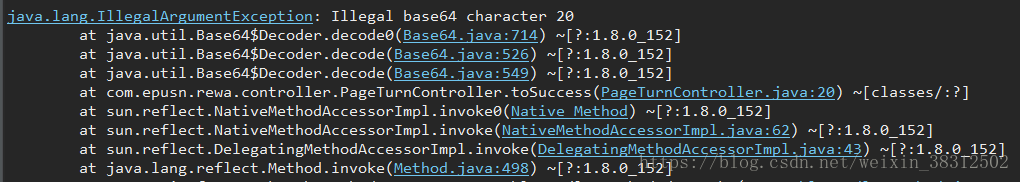
json是获取的数据,并对其进行编码,在第二图的接口中获取该参数,本以为会正确,却没想到抛出了异常:Illegal base64 character 20
通过打断点,发现 图一中编码的参数encode,在传到图二接收时(payment参数)竟然值改变了,这个改变很小,不用工具根本就看不出来已经变化。然后我写了测试,对请求前和请求后的这两个编码后的值进行解码,发现请求前encode参数是可以正确解码的,请求后的payment参数解码错误。通过对这两个参数仔细比对,发现请求后的payment参数和请求前的encode参数几乎一模一样,唯一的区别就是encode参数是有+号的,而payment参数中将+号替换成了一个空格,所以我推测这可能是浏览器自己对特殊字符的处理。
解决方法:使用base64中的UrlEncode和UrlDecode,这个对象可以在编码时就将该字符串中的特殊字符(对于url而言=,+等)转成可使用的,从而在请求过程中不会改变编码的字符串
注意:
1.java.util中有三种编码对象,对应不同的场景,urlEncoder,encoder,mimeEncoder,在你解码时要使用对应的解码对象,否则会有错误。
2.mimeEncoder的应用场景是对一个有换行的字符串进行编码时使用的。使用另外两种会有异常。
























 4317
4317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










