swagger框架学习(1)(亲测有效)-swagger-editor搭建
1.对于内容的编辑:安装swagger-editor
a、下载Node.js(windows 64位 )
我是安装包为node-v4.4.3-x64.msi
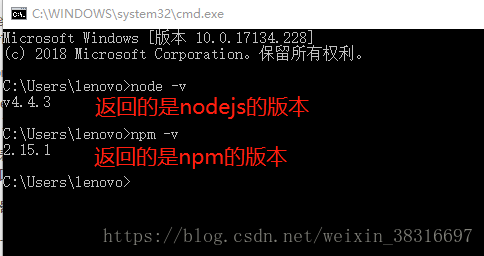
检测是否安装成功
b.下载并安装http-server
下载并解压swagger-editor.zip包
下载地址-----https://cloud.189.cn/t/yUjU7bVjaqUn
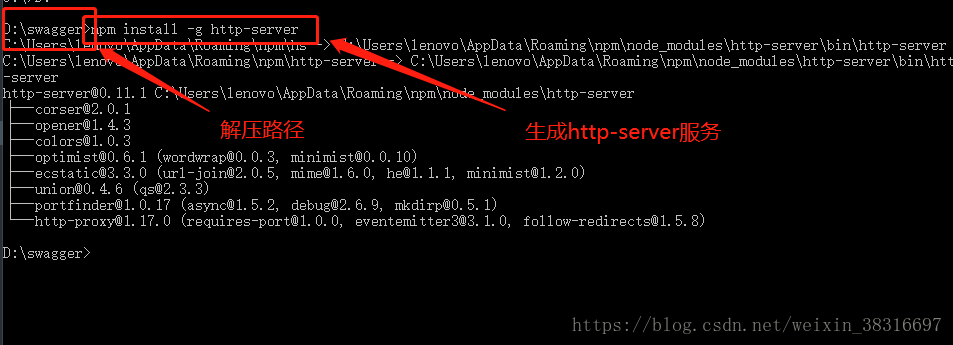
cmd运行如下命令 npm install -g http-server,这是指安装http-server服务器,-g是指全局安装
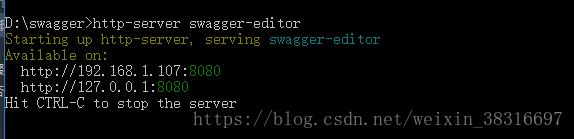
cmd运行如下命令启动该项目 http-server swagger-editor
默认为8080端口 ,若想更换端口则使用如下命令 http-server –p 2008 swagger-editor,
启动成功如下:
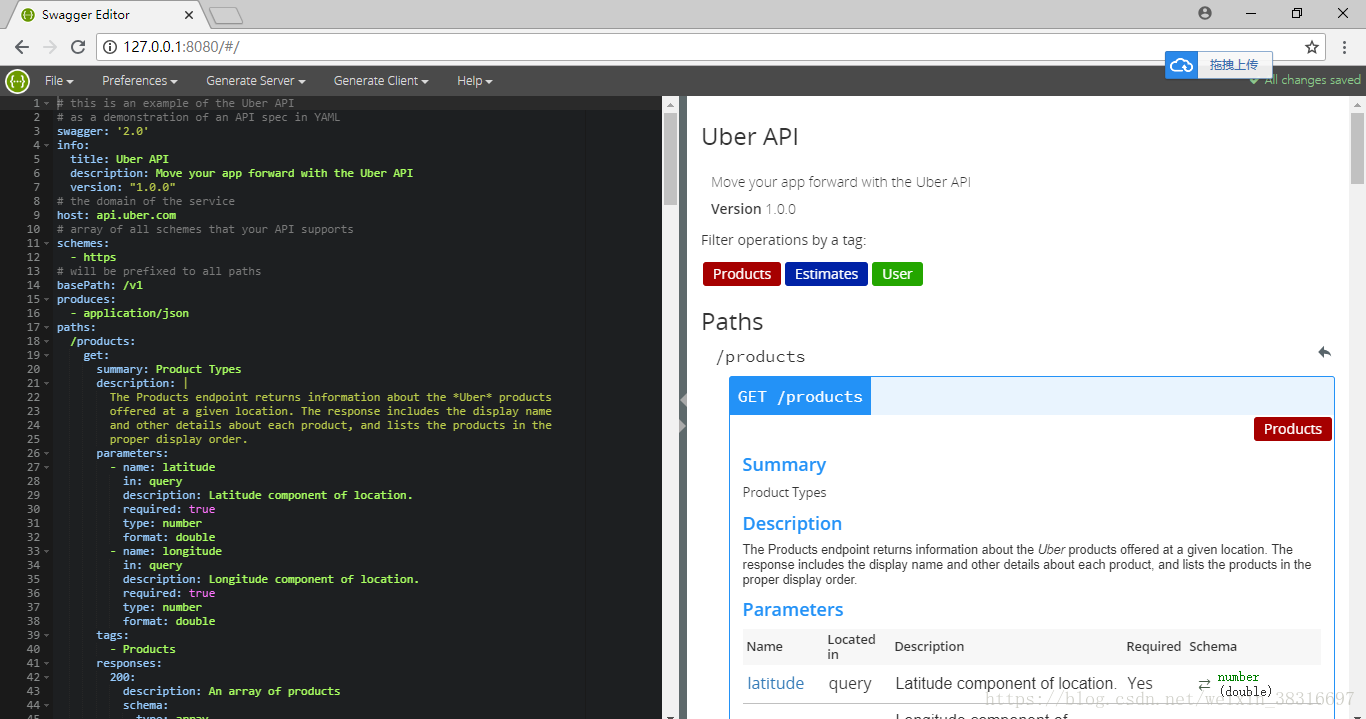
安装成功浏览器打开显示为:
swagger-ui环境搭建地址:
https://blog.csdn.net/weixin_38316697/article/details/82971472
参考的博客地址:
https://blog.csdn.net/ron03129596/article/details/53559803



























 3236
3236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










