1. command+/

2. document this生成函数注释
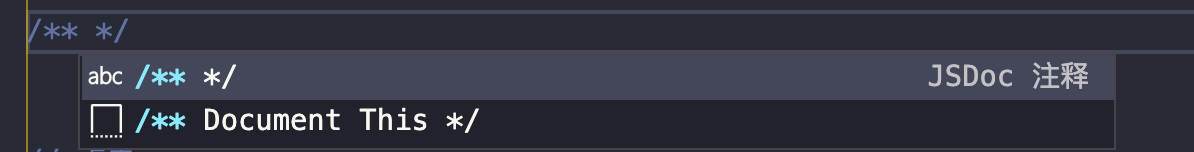
输入/**之后会弹出一个选择框

选择第一个或者直接点击弹窗外内容,生成单行注释

选择document this,自动插入函数注释

3. korofileheader插件生成头部注释及函数注释
安装后需要到setting.json中添加与作者相关的配置,“Date”"LastRditTime"等都填"Do not edit"就行,会自动生成
"fileheader.customMade": { //此为头部注释
"Description": "",
// "Version": "2.0", // 不要指定此版本号,不然插件会失效,或者把版本号换成与插件版本号一致的
"Autor": "lin",
"Date": "Do not edit",
"LastEditors": "lin",
"LastEditTime": "Do not edit"
},
"fileheader.cursorMode": { //此为函数注释
"description":"",
"param": "",
"return": "",
"author":"lin"
},
"fileheader.configObj": {
"autoAdd": true, // 默认开启自动添加头部注释,当文件没有设置头部注释时保存会自动添加
"autoAlready": true, // 默认开启
"prohibitAutoAdd": [
"json",
"md"
], // 禁止.json .md文件,自动添加头部注释
"wideSame": false, // 设置为true开启
"wideNum": 13 // 字段长度 默认为13
},
然后在页面中使用Mac:ctrl+commit+i(::window:ctrl+alt+i )就可以生成页面级头部注释

在函数体上方使用Mac:ctrl+commit+t(::window:ctrl+alt+t)生成带参数的函数注释

*注:
如果快捷键不生效请试试以下方法:
1.卸载插件重新安装
2.重启vscode
3.更改快捷键,参考ctrl+alt+t 函数注释快捷键失效,信息收集






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








