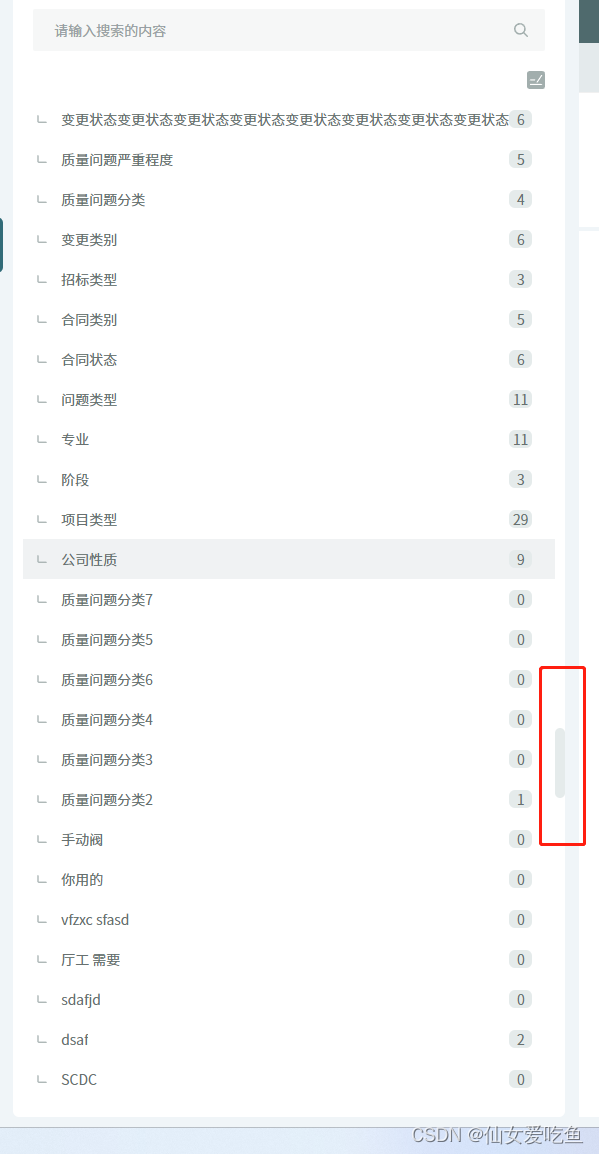
也是犯了一个傻狗一样的错误 ,滚动条样式是直接复制的蓝湖的代码,有个高度,然后就出现了这样的bug

看了好久一直以为是布局或者overflow的问题,最后发现是因为我给这个滚动条加了个高度,我也是傻狗一样的,滚动条高度是通过内容计算出来的,怎么能赋值呢,笑死了
.ant-tree .ant-tree-list .ant-tree-list-scrollbar {
width: 10px !important;
.ant-tree-list-scrollbar-thumb {
height: 70px !important;
background: #e5ebeb !important;
border-radius: 92px !important;
}
}




















 897
897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








