
<style>
.wrap,.wrap-0 {
padding: 1.5em;
border: 1px solid red;
}
/*下方是优化后的css代码*/
.wrap ul,
.wrap ol {
list-style: none;
margin: 0px;
padding: 0px;
}
.wrap ul>li::before {
content: '•';
margin-right: .5em;
}
.wrap ol {
counter-reset: section;
}
.wrap ol li::before {
counter-increment: section;
content: counters(section, ".") " ";
margin-right: .5em;
}
/*优化后的css代码end*/
</style>
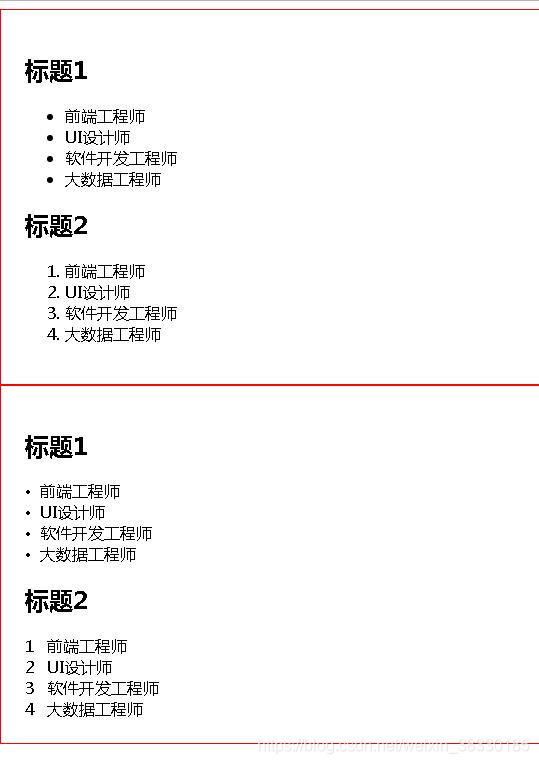
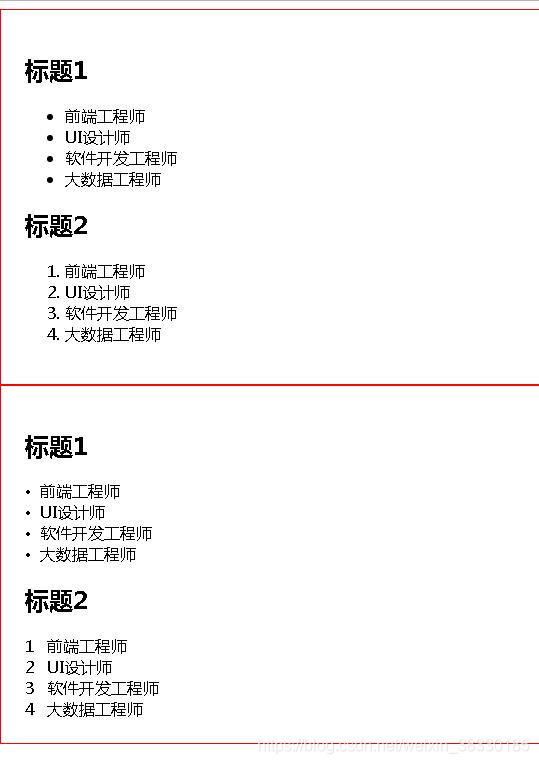
<div class="wrap-0">
<h2>标题1</h2>
<ul>
<li>前端工程师</li>
<li>UI设计师</li>
<li>软件开发工程师</li>
<li>大数据工程师</li>
</ul>
<h2>标题2</h2>
<ol>
<li>前端工程师</li>
<li>UI设计师</li>
<li>软件开发工程师</li>
<li>大数据工程师</li>
</ol>
</div>
<div class="wrap">
<h2>标题1</h2>
<ul>
<li>前端工程师</li>
<li>UI设计师</li>
<li>软件开发工程师</li>
<li>大数据工程师</li>
</ul>
<h2>标题2</h2>
<ol>
<li>前端工程师</li>
<li>UI设计师</li>
<li>软件开发工程师</li>
<li>大数据工程师</li>
</ol>
</div>
























 2019
2019

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








