- 搜索并下载live server插件
注意:在使用的过程中,如果遇到open with live server无法生效的情况
找到插件所在位置,一般是如C:\Users\张三.vscode\extensions的文件夹
把该文件夹下跟live server有关的文件夹全部删除,然后重装live server插件 - 插件安装完毕后的基本设置
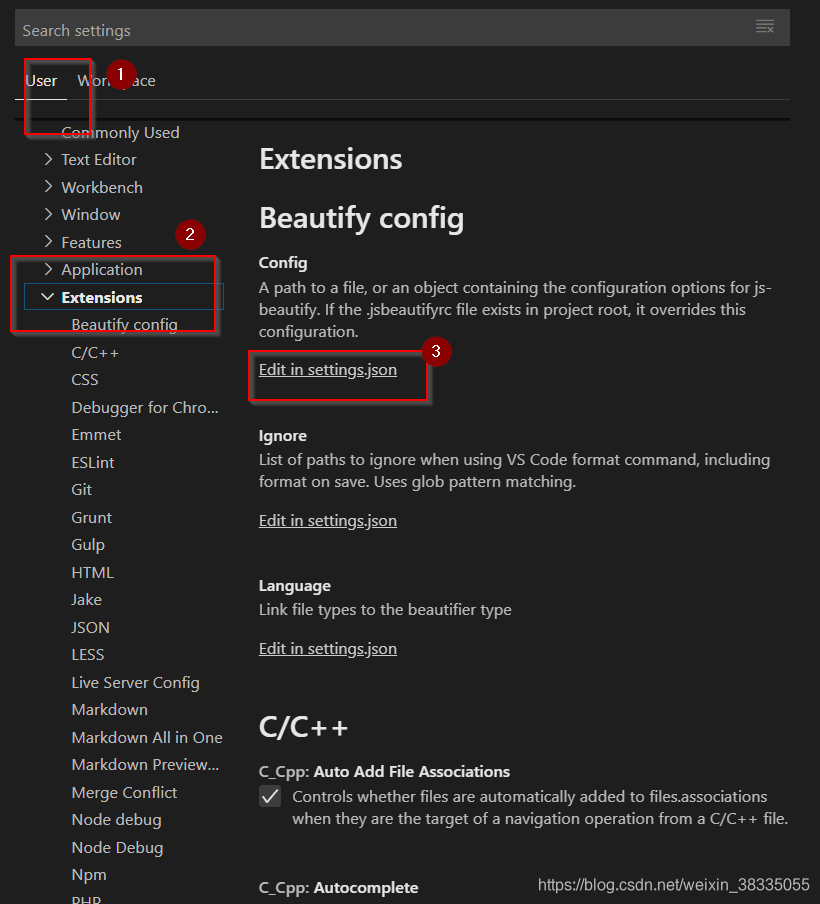
菜单栏 File -> Preferences -> Settings
点击3处的edit in setting.json,将下方的代码段添加到该文件中并保存(保存后最好重启软件)
"liveServer.settings.donotVerifyTags": true,
"liveServer.settings.NoBrowser": false,
"liveServer.settings.CustomBrowser": "chrome",
"liveServer.settings.AdvanceCustomBrowserCmdLine": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe",
关于live server每项配置的具体介绍请参考GIT
https://github.com/ritwickdey/vscode-live-server/blob/master/docs/settings.md
- 设置完成后
a. 打开你的项目文件夹
b. 打开html文件,右键选择open with live server即可通过服务器程序打开你的网页页面




















 3590
3590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








