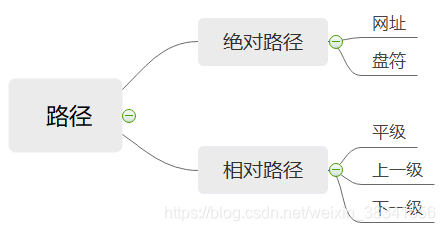
绝对路径与相对路径
 在页面布局时,有很多地方都会用到绝对路径与相对路径。如在设置背景图片,还有超链接,还有引入各种文件,都会用到相对路径与绝对路径。
在页面布局时,有很多地方都会用到绝对路径与相对路径。如在设置背景图片,还有超链接,还有引入各种文件,都会用到相对路径与绝对路径。
1 绝对路径
绝对路径:绝对路径是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。完整的描述文件位置的路径就是绝对路径,以web站点根目录为参考基础的目录路径。绝对路径名的指定是从树型目录结构顶部的根目录开始到某个目录或文件的路径,由一系列连续的目录组成,中间用斜线分隔,直到要指定的目录或文件,路径中的最后一个名称即为要指向的目录或文件。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。(来源百度百科)
1.1绝对路径(盘符)
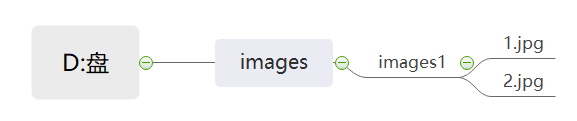
D盘下有一个images文件夹,images文件夹里有一个images1文件夹,images文件夹下面放了两张图片

拿1.jpg举例,这时绝对路径就写成:
D:\images\images1/1.jpg
1.2绝对路径(网址)
打开网页的一张图片,右击,复制图像地址,这时候的地址就是绝对路径(网址)。
2 相对路径
相对路径:相对路径就是指由这个文件所在的路径引起的跟其它文件(或文件夹)的路径关系。使用相对路径可以为我们带来非常多的便利。(来源百度百科) 在开发中一般都采用相对路径。
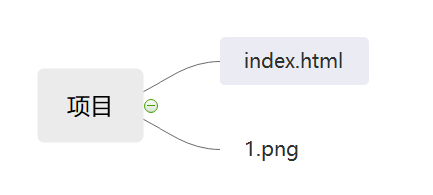
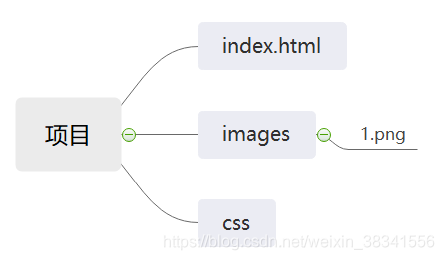
2.1 相对路径(平级)

当index.html中的img想用1.png此时是同级,直接写图片名
<img src="1.png">
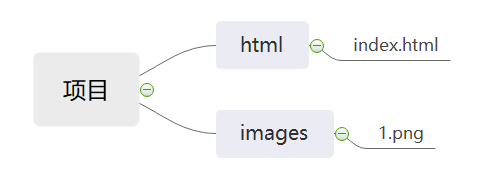
2.2 相对路径(上一级)

**当index.html中的img想用1.png时(images相对于index.html处在它的上一级,此时要用…/转换为同级,然后写images/i.png)**相当于先跳出html文件夹,到达平级再进入images去访问图片
<img src="../images/1.png");
2.3 相对路径(下一级)

当index.html中的img想用1.png时(此时1.png相对于index.html处于下一级,此时要先进入images文件夹,才能访问1.png)
<img src="images/1.png">





















 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








