今天客户临时提出了一个需求,让实现一个业务表格弹窗。我寻思着一个表格还不快么,于是照着客户需求,没过多大会,一个表格大致的雏形就出来了。

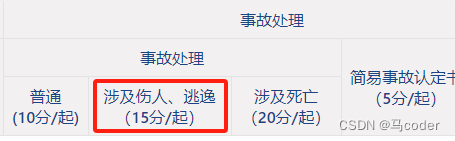
但是搂了一眼,总感觉有一个表头的单元格的显示,看起来属实有点别扭。

别的单元格都规规矩矩的,咋就你这么显眼包呢。我想要的效果是这样的。

不行,得把这个单元格里的括号部分换行显示,主打一个枪打出头鸟。

其实,对于Antd组件库里的单元格文本内容换行,方法不止一个,比如根据需求可以动态调整行显示样式的rowClassName。
不过我这里只是想把那个出头鸟单元格文本内容进行换行显示,反正样式上客户一直用的都是这种默认的,那就不动了。
这里有两种菜鸡方法,可以很简单的实现表头单元格里文本内容换行效果。
1、固定列的宽度
根据自己想要的换行后的样子,去给一个列设置固定的宽度(可能得多试几次)。但是记得不要把列的ellipsis属性(对过长的文本自动加省略号处理)给设置成true(不过默认是false,这个也不用太担心)。比如旁边的列,给了一个合适的宽度后,换行效果还行。

<Column
title={'涉及伤人、逃逸(15分/起)'}
dataIndex={'srty'}
key={'srty'}
align={'center'}
width={'143px'}
/>2、设置表头单元格显示内容
配置列的时候,Column列不是有个title属性嘛,可以将这个title属性用一个方法赋值,这个方法返回咱们想要的换行效果。
<Column
dataIndex={'pt'} key={'pt'} align={'center'} width={'85px'}
title={(record)=>{
return (
<div>
<div>普通</div>
<div>(10分/起)</div>
</div>
)
}}
/>
这个方法相比第一个适用范围更广。因为要是按照第一个方法,万一遇到换行前的文本内容比换行后的文本内容少的时候,就比较egg疼了。另外,不止是表头可以用,其他的单元格也能很方便的弄出各种你想要的换行效果来,只需要你在render方法里具体的实现就行。
{
title: 'Name',
dataIndex: 'name',
key: 'name',
render: (text) => {
return (
<div>
<div>鸡</div>
<div>泥</div>
<div>太</div>
<div>霉</div>
</div>
)
},
}得了,就叨叨这么些吧,估计再有十几分钟,后台小哥接口就写好了,摸会儿鱼先~
























 618
618











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








