
尝试了命令:
npm cache clean --force (清理npm缓存)
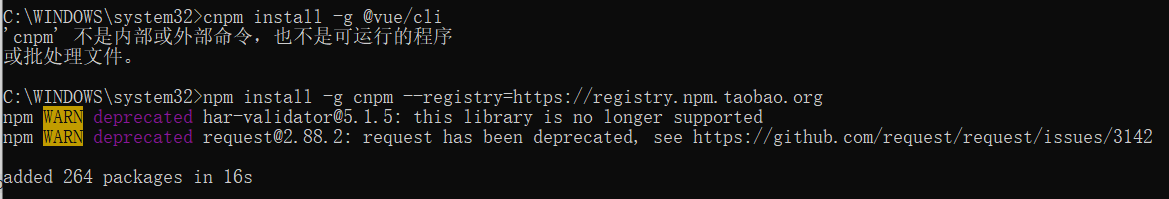
npm install -g @vue/cli
还是不行。
最后选择使用cnpm命令安装,结果成功了。
下面分享我的方法
步骤:
1.安装cnpm命令
npm install -g cnpm --registry=https://registry.npm.taobao.org

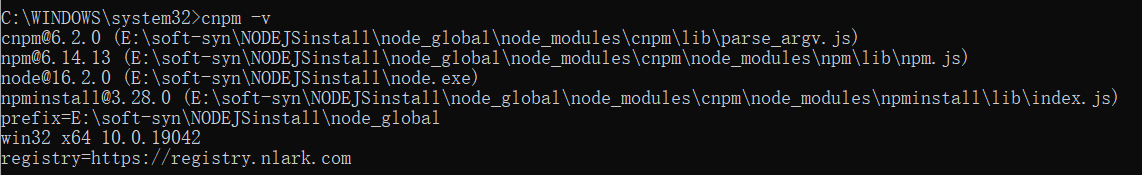
2.查看是否安装成功
cnpm -v

3.运行安装vue-cli3命令
cnpm install -g @vue/cli

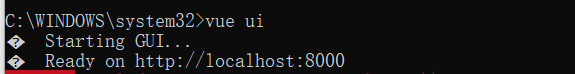
4.未报错继续执行vueui命令
vue ui

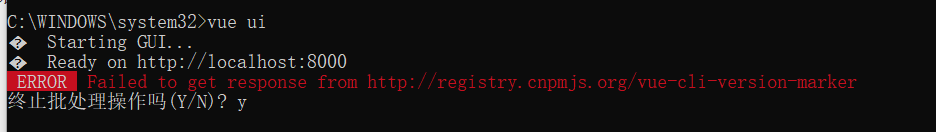
5.打开界面后报错,处理方法
找到C:\Users\Administrator目录下的.vuerc文件,修改其配置为
{"useTaobaoRegistry": false,
"packageManager": "yarn"
}



出现该界面,说明安装成功。

6.如果仍想使用旧版本的vue init 功能,
你可以全局安装一个桥接工具:
npm install -g @vue/cli-init
 (以上仅供参考,如果有什么不对,评论区可给出你的意见)
(以上仅供参考,如果有什么不对,评论区可给出你的意见)























 2603
2603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








