
解决办法:
将webpack.base.conf.js文件中的
…(config.dev.useEslint ? [createLintingRule()] : []),注释掉,重新启动项目即可

如果没有上面的文件,可以修改.eslintrc.js文件,(改文件是代码规范配置项,注释掉’@vue/standard’,即关闭eslint语法检测),然后重启项目即可

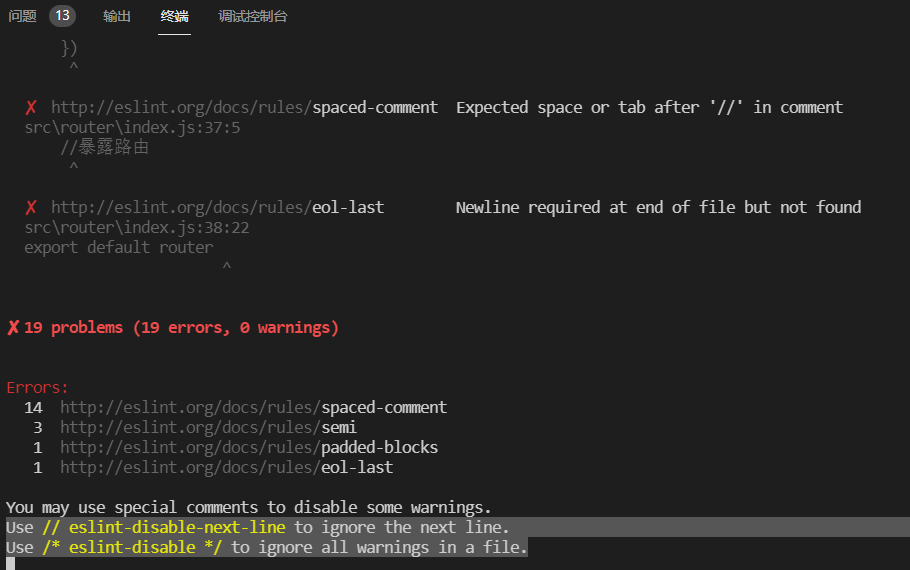
启动vue项目,报错Use // eslint-disable-next-line to ignore the next line. Use /* eslint-disable */ to ignor
于 2021-07-20 16:44:30 首次发布






















 2492
2492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








