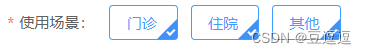
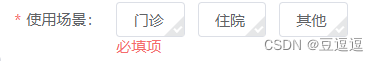
效果图:


思路:
在el-form-item中添加show-message属性,每次修改子组件值时,对其进行判断修改
部分代码:
<el-form-item label="使用场景:" prop="useCase" :show-message="isRequiredUseCase">
//子组件
<bg-check-box ref="useCase" :checkList="formSearch.useCaseList" @change="useCaseChange"></bg-check-box>
</el-form-item>
data(){
return{
isRequiredUseCase:false
}
}
useCaseChange(val){
if(val.length==0){
this.isRequiredUseCase=true
return ;
}
this.isRequiredUseCase=false
}






















 518
518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








