工具/原料
-
html+js
-
代码编辑器:zend studio 10.0
方法/步骤
-
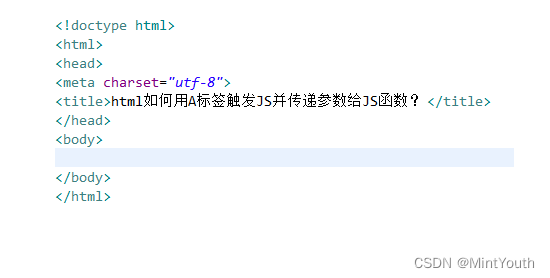
新建一个html文件,命名为test.html,用于讲解html如何用A标签触发JS并传递参数给JS函数

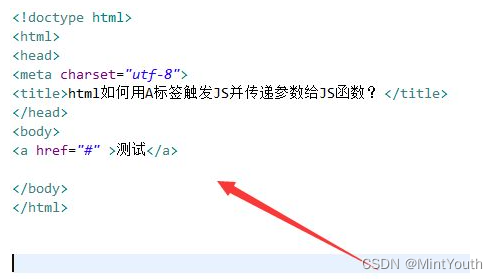
- 在test.html文件中,使用a标签创建测试链接

-
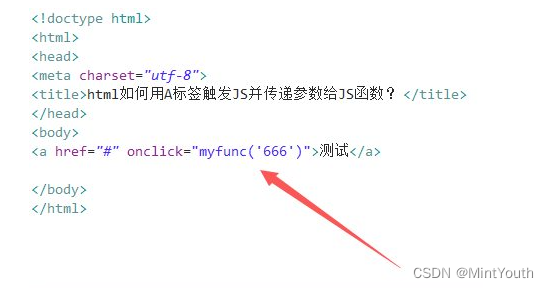
在test.html文件中,给a标签绑定onclick点击事件,当a标签被点击时,执行myfunc函数,并把“666”字符串作为参数传递给myfunc函数。

-
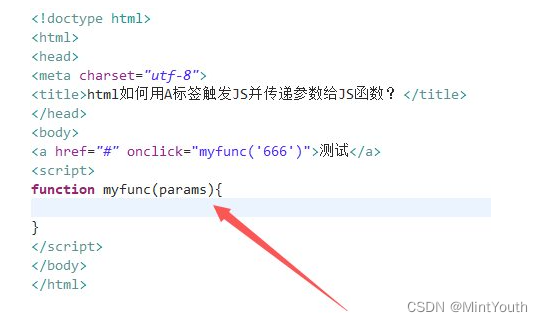
在js标签内,创建函数myfunc,并通过params变量接收a标签传递的参数。

-
在函数内,使用alert()方法输出接收到的参数params。

-
在浏览器打开test.html文件,点击a标签,查看实现的效果。

-
END
总结:
1、使用a标签创建测试链接,给a标签绑定onclick点击事件,当a标签被点击时,执行myfunc函数,并把“666”字符串作为参数传递给myfunc函数。
2、创建函数myfunc,并通过params变量接收a标签传递的参数,使用alert()方法输出接收到的参数params。
END
作者声明:本篇经验系本人依照真实经历原创,未经许可,谢绝转载。

























 714
714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










