简单使用Chrome调试JS代码
调试区 Sources 面板
打开Chrome

- 左边是各种文件资源
- 中间是对应文件内容的显示区域
- 右边是进行调试操作的区域

这些是调试区的按钮,从左到右以此是
暂停/执行 ,单步执行,单步跳入,单步跳出,禁用/启用有断点
打断点调试源代码
打开文件,在中间展示内容的JS部分,在相应的行号位置单击,则可加入断点,显示在右边的 Breakpoints 列表;再次单击,则取消该断点
平时调试就可以根据需要加断点了

点击右边的 Breakpoints 列表则中间显示部分会跳转到对应的断点位置,很方便呢

条件断点
在断点位置点击右键,选择"Edit Breakpoint…"可设置断点的条件:
可编写里面的表达式,当表达式值为true时,断点才触发,达到给断点设置触发条件的目的
各种情况下的断点

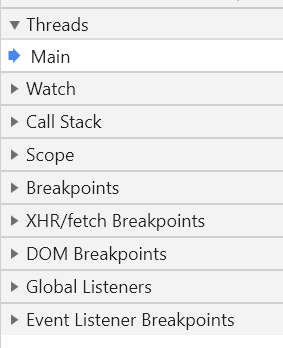
DOM节点设置断点:DOM Breakpoints
事件触发节点:Event Listener Breakpoints 对某一类事件设了断点后,当这些事件触发时,断点就会触发
格式化被压缩的JS代码
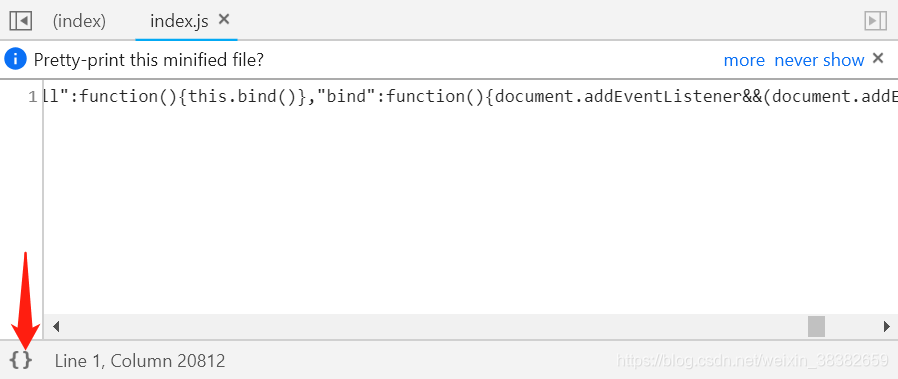
有些JS文件是已经被压缩过的,很难进行调试
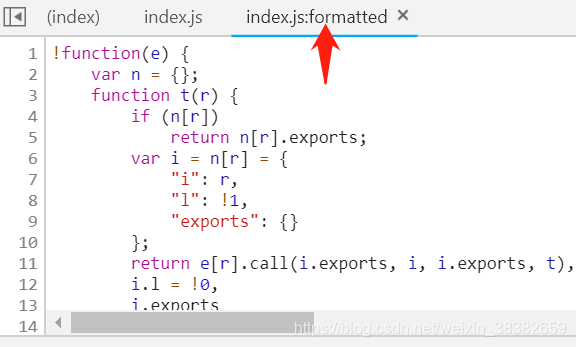
在相应的JS文件左下角点 {} 则会出来相应的格式完的JS文件,文件名会加上:formatted 表示是被格式过的文件


打印某个变量或表达式的值
在断点调试的时候,用鼠标选择想要查看的变量或者表达式,右键选择“Evaluate in Console”, 则可在Console面板看到其当前值了
直接修改JS代码
可以直接在面板修改JS代码
但需要注意的是: 一旦刷新,代码不会保留我们的修改,恢复原来的代码





















 1334
1334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








