Echart3绘制世界地图航线
基于echarts demo
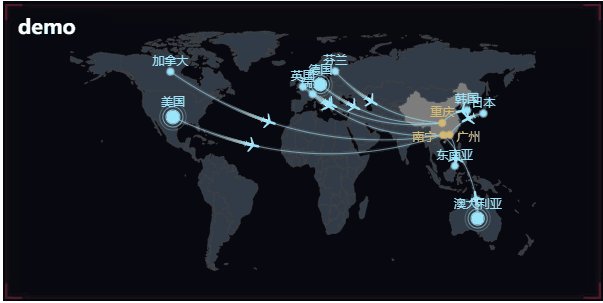
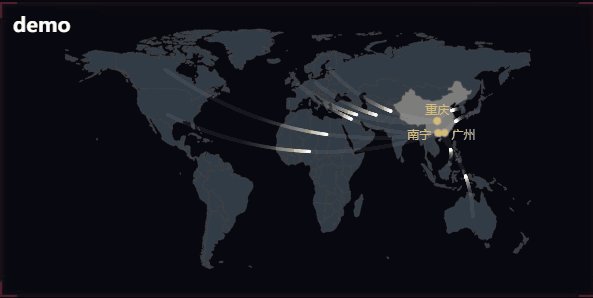
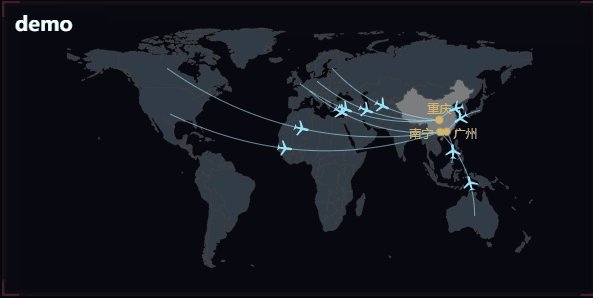
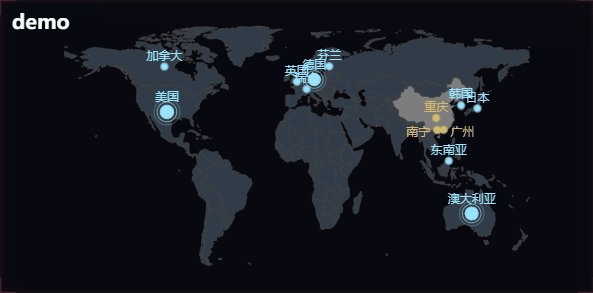
做完的最终效果如图所示(使用了三种效果叠加而成):

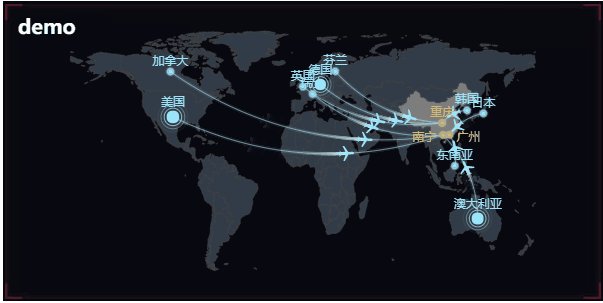
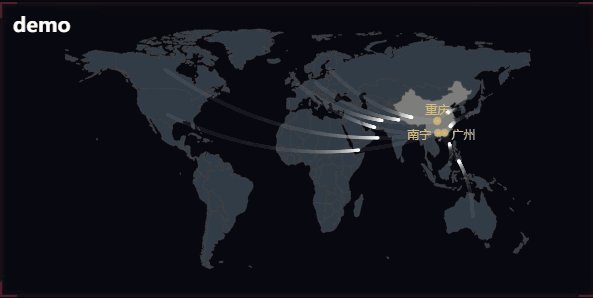
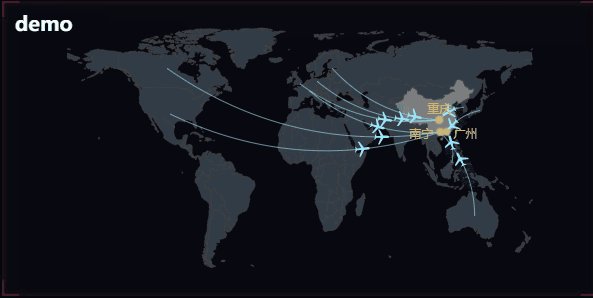
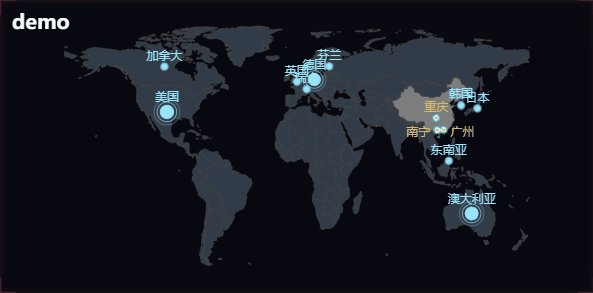
第一种效果

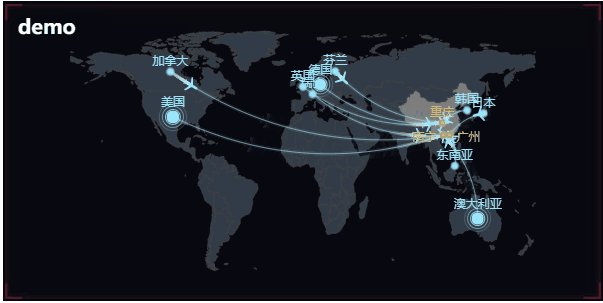
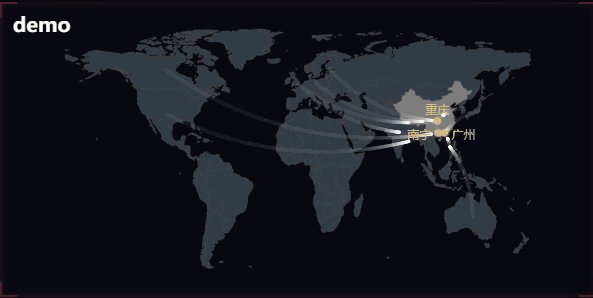
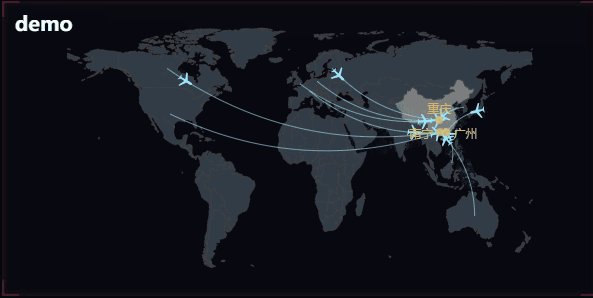
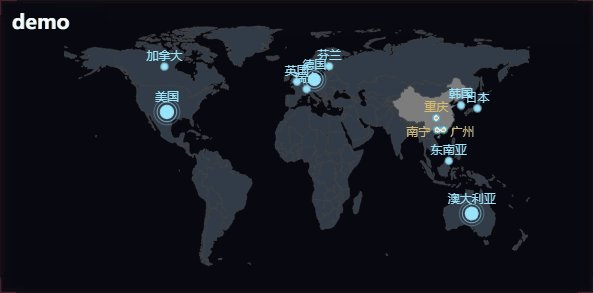
第二种效果

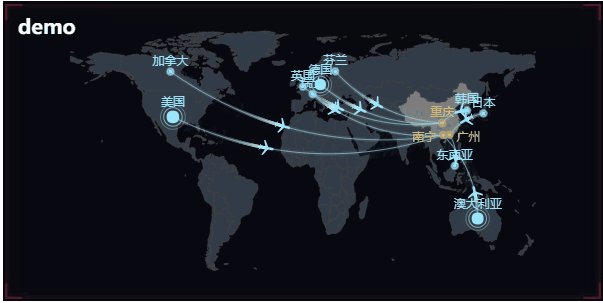
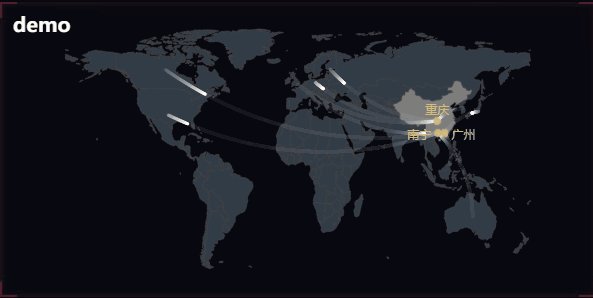
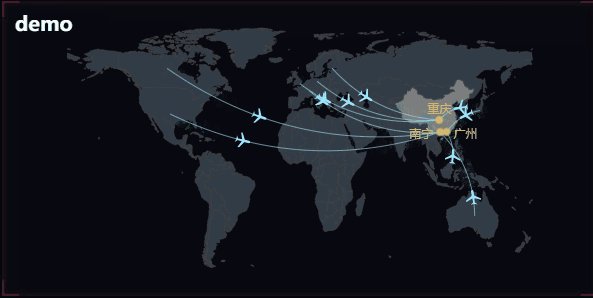
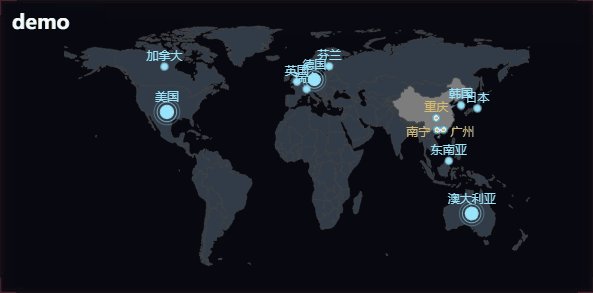
第三种效果

准备工作
- 引入相关文件
<!-- 引入echart.js, 3.0的版本 -->
<script src="js/echarts.js" type="text/javascript" charset="utf-8"></script>
<!-- 引入世界地图,上面链接可以下载,也可以用相关的json文件 -->
<script src="js/world.js" type="text/javascript" charset="utf-8"></script>
- html部分,DOM容器
<body>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 8093
8093











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








