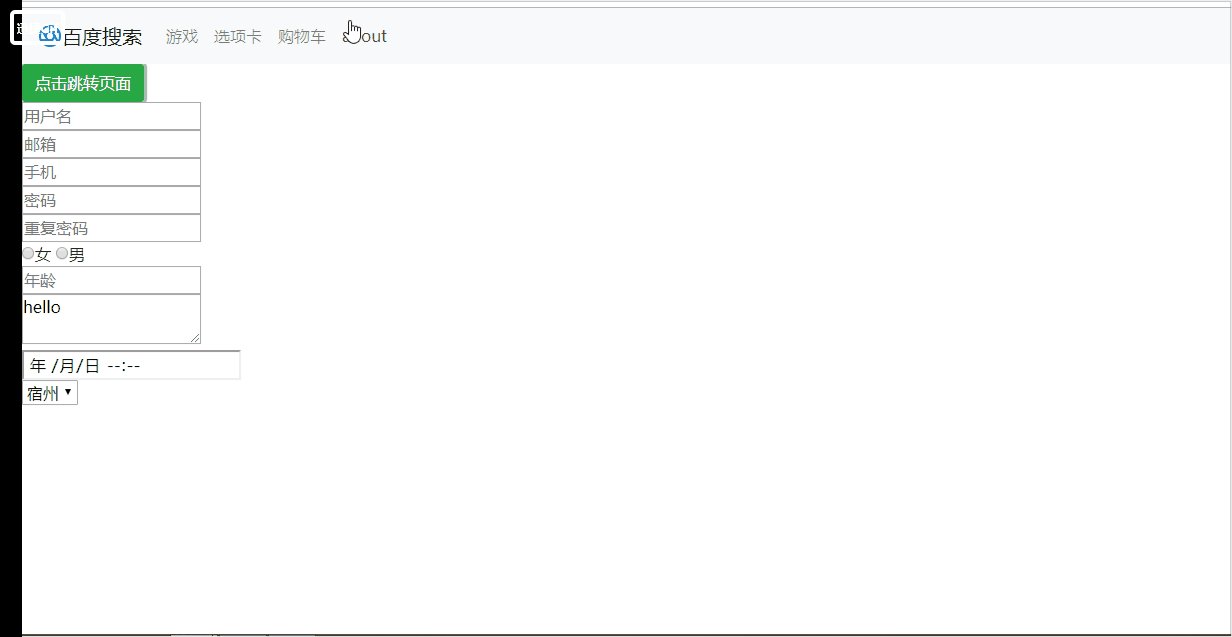
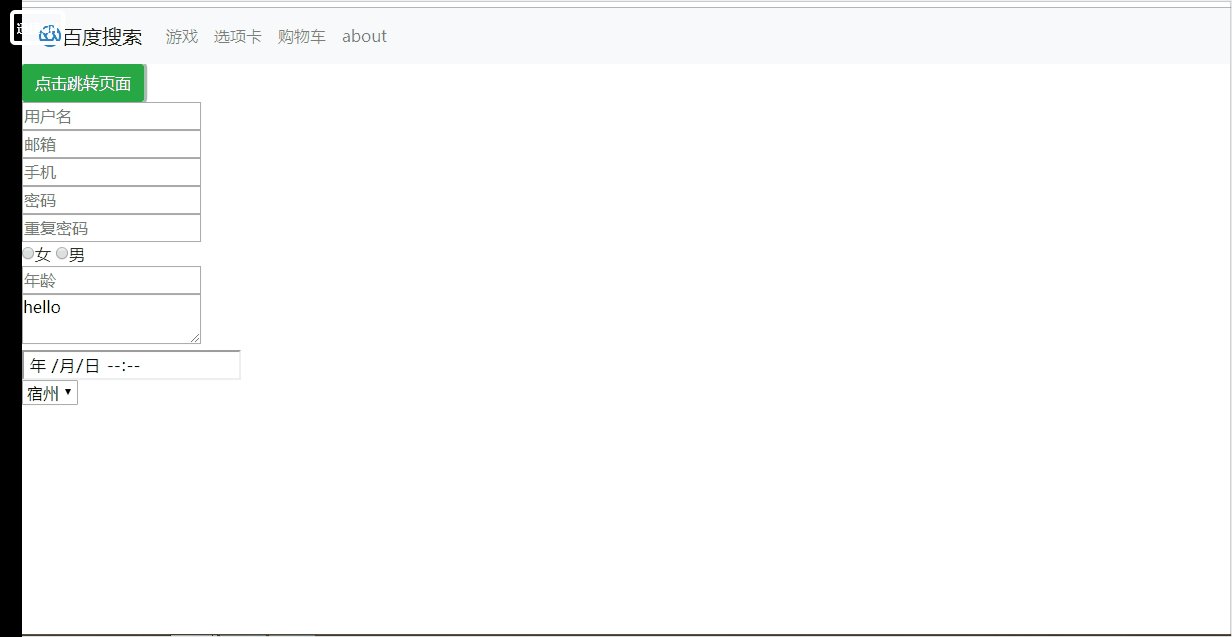
最终效果:
点击指定按钮,跳转指定 /login 页面

代码:
<button @click="gotolink" class="btn btn-success">点击跳转页面</button> methods:{
gotolink(){
//点击跳转至上次浏览页面
// this.$router.go(-1)
//指定跳转地址
this.$router.replace('/login')
}
}



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








