报错信息如下:
Syntax Error: ValidationError: Invalid options object. CSS Loader has been initialized using an options object that does not match the API schema.
- options has an unknown property 'minimize'. These properties are valid:
object { url?, import?, modules?, sourceMap?, importLoaders?, localsConvention?, onlyLocals?, esModule? }

解决办法:
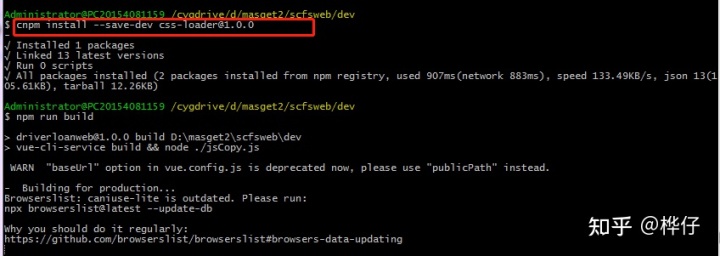
只需要将css-loader的版本降低至1.0.0,问题就解决啦
$ cnpm install --save-dev css-loader@1.0.0






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








