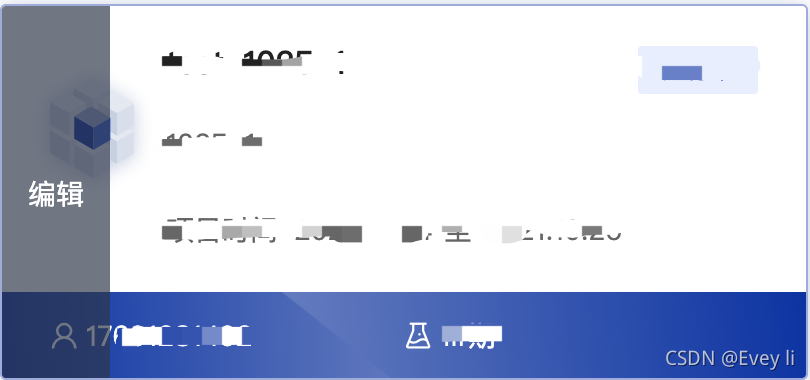
要实现的遮罩层效果:

<div class="father">
<div class="cover">编辑</div>
</div>
scss实现样式:
.father{
position: relative;
overflow: hidden; // 利用hidden把x轴位移-100%的遮罩层隐藏
&:hover{
.cover{
//鼠标悬浮到父元素时,遮罩层回到本来位置
transform: translateX(0);
}
}
}
.cover{
position: absolute;
width: 54px;
top: 0;
left: 0;
bottom: 0;
line-height: 188px;
background-color: rgba($color: #2b354a, $alpha: 0.68);
color: #ffffff;
transform: translateX(-100%); // 把遮罩层左移,移出父元素的可视区域
transition: $--md-fade-transition; // 位移动效
}
用法要点:
1、先把遮罩层移出父容器的可视区域:transform: translateX(-100%);
2、鼠标移到父容器时遮罩层回到原位:transform: translateX(0);






















 1438
1438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








