图片的上传是一个网站非常重要的功能,之前一直用框架做图片上传,却忽略了最基本的servlet方式上传图片,今天好好研究了一番,做个记录。
首先需要明白的一点是:我们在工作空间新建一个web项目,图片上传究竟要上传到哪里去哪?这里我们要明白一点,图片是被上传到服务器上的,也就是tomcat服务器(假设您用的是tomcat)上的,比如:您的项目名是demo,您指定上传的图片路径如下:
String basePath = request.getRealPath("/images");
File file = new File(basePath, fileName);下面我来说一说如何通过servlet上传图片。
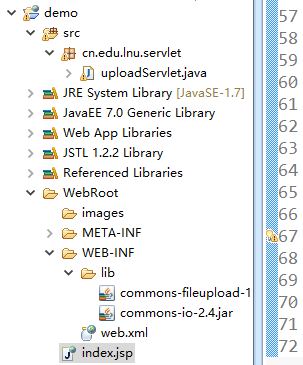
项目结构如图所示:
步骤一:下载comons-fileupload.jar和commons-io.jar
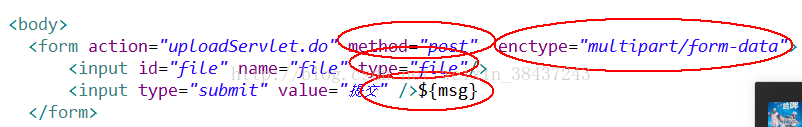
步骤二:编写jsp页面
步骤三:编写servlet:
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
FileItemFactory factory = new DiskFileItemFactory();
// 创建文件上传处理器
ServletFileUpload upload = new ServletFileUpload(factory);
// 开始解析请求信息
List items = null;
try {
items = upload.parseRequest(request);
}
catch (FileUploadException e) {
e.printStackTrace();
}
// 对所有请求信息进行判断
Iterator iter = items.iterator();
while (iter.hasNext()) {
FileItem item = (FileItem) iter.next();
// 信息为普通的格式
if (item.isFormField()) {
String fieldName = item.getFieldName();
String value = item.getString();
request.setAttribute(fieldName, value);
}
// 信息为文件格式
else {
String fileName = item.getName();
System.out.println(fileName);
int index = fileName.lastIndexOf("\\");
fileName = fileName.substring(index + 1);
request.setAttribute("realFileName", fileName);
String basePath = request.getRealPath("/images");
File file = new File(basePath, fileName);
try {
item.write(file);
}
catch (Exception e) {
e.printStackTrace();
}
}
request.setAttribute("msg","文件上传成功!");
getServletContext().getRequestDispatcher("/index.jsp").forward(request, response);
}
}
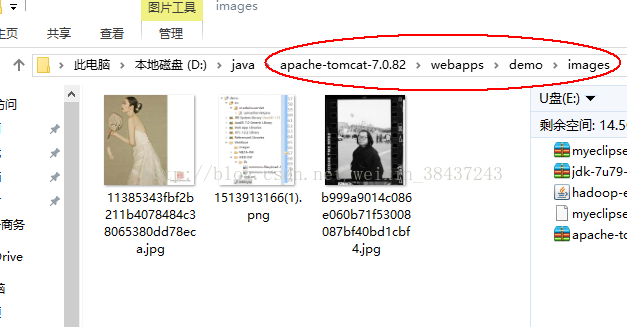
看一下tomcat中:
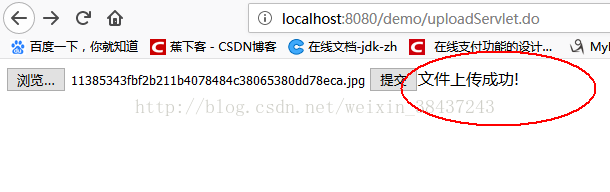
上传成功。
提示:最好对图片名称做时间戳的处理,避免图片重名。上传之后,将图片的路径写入数据库保存。



























 370
370

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








